OSXではC# の実行環境 には .NET互換のMonoを使います
Mono.framework をインストール(バイナリ版)または、ソースからコンパイルして導入します。
Mono.framework のバイナリ版にはCocoa#が最初から含まれています。(※インストール後には環境変数の設定を忘れずに)。
Cocoa#は、C# を Cocoa でも使えるようにする仕組みでOSX の標準GUIであるAquaを制御することもできます。
Mono及びCocoa#のインストール方法はcocoasharp.orgが詳しいです。
Monoをインストールすれば、C#を使用する事ができます。
アプリケーションの種類
作成可能なアプリケーションの種類は少なくとも3種類あります。
ターミナル上で動作するアプリケーション。
X11上で動作する GUIを持つアプリケーション。
パッケージ化されGUIを持つCocoaアプリケーション。
そのなかで、GUIインターフェイス作成に対応した GUI tool kit は少なくとも3種類あります。
1. system.windows.form による built-in scheme (X11) : X11デフォルトのGUI
2. system.windows.form による Gtk# インターフェース (X11) :
3. Cocoa# による MacOSXの Aqua インターフェイス(Cocoa)
※現時点で、C#で Windows でもOSX でも 同じコードで 同じGUIインターフェース構成を再現するなら、 Cocoa# を使うより 1 か 2 の方法を選択するのが良いですし、互換性もあります。 Cocoa# は Aqua GUI の制御に特化しているため、実装方法も MacOSX固有のものになってしまいます。
※Gtk# は gtk+ toolkit の C#版です。ペイントソフトのGIMPのような 凝ったインターフェースを提供するツールキットです。なお、このページではGtk#は扱いません。
C#や system.windows.formに関する情報は Microsoft の msdnが、かなり参考になります。
Monoツール(一部)の役割
コンパイラ : gmcs
パッケージ化 : macpack
実行 : mono
※他にも多くのツールがあります。 ※参照(リファレンス)の仕方が2種類 -r; /r:
※Windowsの .NET ではC#コンパイラに "csc" を使っていますが、Mono では "gmcs" を使います。
使い方
Mono固有のコマンドの使い方を知るには、ターミナルから、引数を与えずに次のように実行します。
$ /Library/Frameworks/Mono.framework/Versions/1.1.17/bin/macpack
macpak の -mオプションを使えば、作成するアプリケーションの種類を winforms、cocoa、x11、console から選択できます。
実行方法
ターミナルから実行、または、X11.appを起動しX11端末 の xterm上(bash)から実行
ユーザー user が、自分のデスクトップの"folder"というディレクトリ内にある hello.exe を実行する例
user:~/Desktop/folder user$ mono hello.exe
その他
- ターミナル上でC#(ターミナル上で動作する)アプリケーションをコンパイルする。
- ターミナル上でC#+Ccoa#(Cocoa)アプリケーションをコンパイルする。
- ターミナル上でC#+system.windows.form(X11)アプリケーションをコンパイルする。
- C#製のライブラリをリンクする。
Xcode使い方のメモ:
Xcode活用メモ,
Xcodeテンプレート作成
C# の Xcode テンプレート (ProjectTemplate)作成に挑戦したときのメモ@ Xcode2.2 (コンソールアプリ用です、まだ未完成)
目的
XcodeでC#(ターミナル上で動作する)アプリケーションをコンパイルする。
XcodeでC#+Ccoa#(Cocoa)アプリケーションをコンパイルする。
XcodeでC#+system.windows.form(X11)アプリケーションをコンパイルする。
XcodeでC# のテンプレートを作成する
作成にあたり、参考にした文献:
Pascal言語のXcodeテンプレート作成ガイド Free Pascal for Xcode Integration Kit(pascal-central)
Xcode project for GBA Development -Xcode で GameBoyAdvance のソフトを開発する- (Cube de GBA develop)
CocoaSharp.org の テンプレート と チュートリアル
(とても参考になりました! )
C#プロジェクトテンプレート作成手順
下準備
C#用の文法をXcodeで色付けするためのファイル Specifications をCocoaSharp.orgから入手しておく。
標準テンプレートのコピーを使って、C#用に名前をつける
Xcodeをインストールしてから、
/Library/Application Support/Apple/Developer Tools/Project Templates/Command Line Utility/Standard Tool/
にある Console tool 用の 標準テンプレート(Standard Tool ディレクトリ)をコピーする。
コピーしたディレクトリを、CSharptool という名に変更
このディレクトリの中には、main.c、StandardTool.1、StandardTool.xcodeproj が入っています。
(※main.c と、StandardTool.pbproj は使わないので削除して構いません)
各ファイル名を StandardTool → CS_console_tool に変更。
サンプルコード main.cs の作成と、Xcodeでの設定
次に、CS_console_tool.xcodeproj をダブルクリックし、Xcode2.2 を起動。
左ペインの「グループとファイル」の Source フォルダ内、 main.c の参照を削除し、代わりに Hello World のコードが書かかれた main.cs を追加。
テンプレートなので、Hello Worldのような単純な内容でかまいません。
// main.cs の中身
public class Hello{
public static void Main(){
System.Console.WriteLine("Hello World!!");
}
}
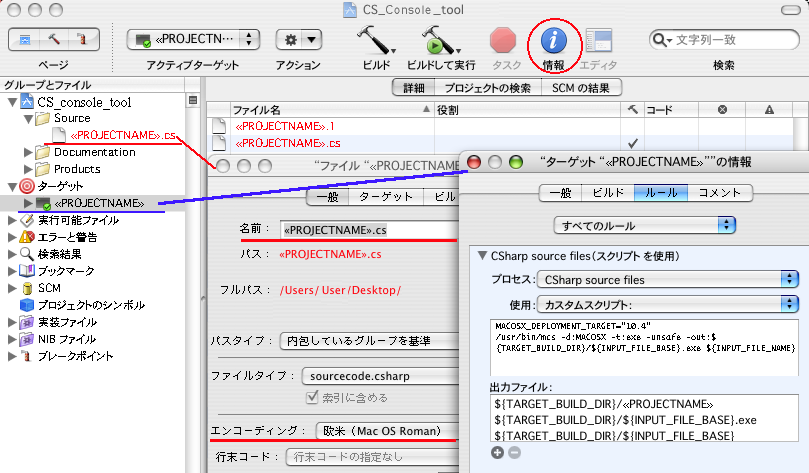
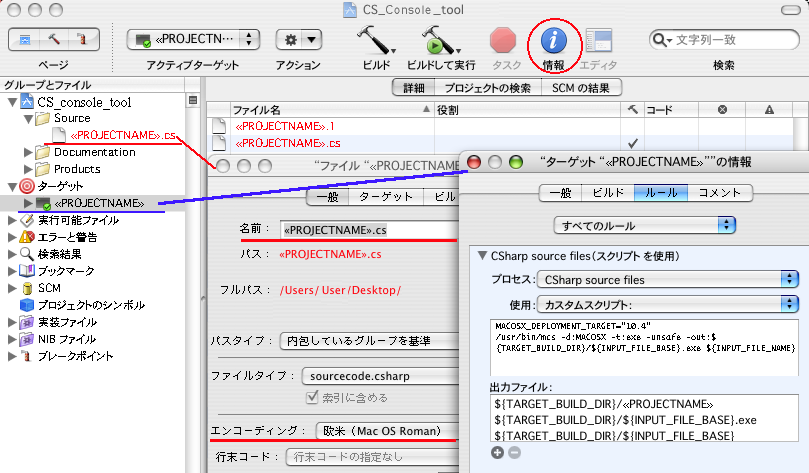
左ペインの「グループとファイル」の Source フォルダ内、main.cs を選択状態で、「情報」アイコンをクリックし、
「ファイル、main.cs の情報」ウインドウを出す。
「一般」タブの、名前 の欄に、«PROJECTNAME».cs と記入する。(«PROJECTNAME»タグの詳細)

「グループとファイル」のターゲット内、 «PROJECTNAME» を選択、
「情報」アイコンをクリックし「ターゲット、 «PROJECTNAME» の情報」ウインドウを出す。
「ルール」タブを選択し、▼DATA model compiler rule を選ぶ。
(この時、ビルドルールのコピーを作りますか?と聞かれるので、はいを選択) を設定
▼DATA model compiler rule(スクリプトを使用)
プロセス: CSharp source files
使用: カスタムスクリプト
MACOSX_DEPLOYMENT_TARGET="10.4"
/usr/bin/gmcs -d:MACOSX -t:exe -unsafe -out:${TARGET_BUILD_DIR}/${INPUT_FILE_BASE}.exe ${INPUT_FILE_NAME}
(コンパイルは gmcs でも mcs でも確認しました。)
出力ファイルを、
${TARGET_BUILD_DIR}/«PROJECTNAME»
${TARGET_BUILD_DIR}/${INPUT_FILE_BASE}.exe
${TARGET_BUILD_DIR}/${INPUT_FILE_BASE}
(カスタムスクリプトでは、 echo や chmod 等も使える。)
Xcodeでは少々厄介で、ビルド時に build ディレクトリやら、Debug 、Deployment ディレクトリが作成されるため、
ファイルパスの把握しにくかったりする。
しかし、カスタムスクリプトを設定する場合、ターミナルからビルドするコマンドの書式が分かっていればそんなに苦にならないと思う。
他のテンプレート等を参考に、 ${TARGET_BUILD_DIR}などの変数をあてはめていこう。
一旦、Xcodeを終了。
テンプレートの調整作業
ビルドルールのコピーを作りますか?ではいを選択した時に
カレントディレクトリに自動的に、 build ディレクトリが作成されています。
これはテンプレートとして配布する時には不要になるので後で削除しておきます。
Finder から、CS_console_tool.xcodeproj を選択し「パッケージの内容を表示」で開く。
中に 拡張子 .pbxuser と、拡張子.perspective のファイルがあれば、不要なので削除する。
他にTemplateInfo.plist というXMLファイルが見つかるので、それを priority List Editorか、テキストエディタで開く。
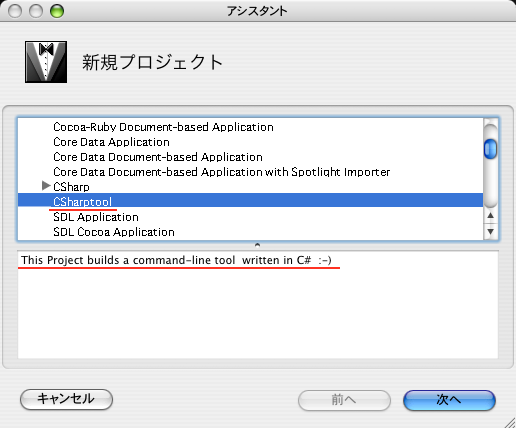
Description を書き換える(この内容が、新規プロジェクトを選択時に表示される)。
FilesToMacroExpand に、"«PROJECTNAME».cs" を追加する。以下の通りになっていればOK!
{
FilesToRename = {
"CS_console_tool.cs" = "«PROJECTNAME».cs";
"CS_console_tool.1" = "«PROJECTNAME».1";
};
FilesToMacroExpand = (
"«PROJECTNAME».cs","«PROJECTNAME».1"
);
Description = "This Project builds a command-line tool written in C# :-) ";
}
※CS_console_tool.xcodeproj をダブルクリックして直接 Xcode で読み込んだ場合 TemplateInfo.plist が元に戻っている可能性があります。
テンプレートファイルを入れて、試す前に必ず、 FilesToMacroExpand の内容をチェックするように。
FilesToMacroExpand でファイルを指定しないと、«PROJECTNAME»タグが置き換わらず、そのまま残ってしまう。
もし、元ファイルが «PROJECTNAME».cs になってたら、CS_console_tool.cs にリネーム。
Xcodeで読込むために、テンプレートを適切な場所へ移動
最後に、 CSharptool ディレクトリに CS_console_tool.1、CS_console_tool.xcodeproj、CS_console_tool.cs のファイル が入っているか確認します。
そしてXcodeで新規テンプレートを作成可能にするために、CSharptool ディレクトリを所定のディレクトリ
/Library/Application Support/Apple/Developer Tools/Project Templates/Application
に、入れます。
テンプレートが実際に機能するかを確認
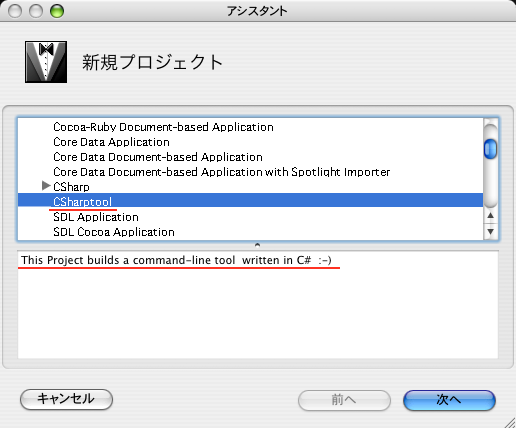
Xcodeを起動してから、プロジェクト開く(.xcodeprojをダブルクリックしてはいけない。メニューから、ファイル>新規プロジェクト作成)。
新規プロジェクト作成アシスタントに従い、CSharptoolを選択し、適当なプロジェクト名で、新規プロジェクトを作成する。

▼CSharp
CSharptool
新規プロジェクト作成アシスタント画面でCSharp カテゴリのサブメニューとして表示させたければ
/Library/Application Support/Apple/Developer Tools/Project Templates/Application に、
CShap ディレクトリを作って、その中に CSharptool ディレクトリを入れるようにします。
デバッグ等
テンプレートのデバッグは、作成した新規プロジェクトのビルドログを確認しながら行うと不具合を把握しやすいです。
必ずバックアップを取っておきます。元のテンプレートプロジェクトをXcode のGUIで修正する場合は、修正後に、必ず TemplateInfo.plist の内容を修正しておきます。
自分はこの段階で何度もつまづいてしまった。
最終的にテンプレートがうまく機能したら成功です。
コンパイル、ビルド、Xcodeの「ビルドと実行」のアイコンを押した時に ビルドしたアプリケーションが起動可能になれば成功です。
コマンドラインで動作するC#アプリケーションのテンプレートを作成するなら、ここで終わりです。
GUIを使ったアプリケーションの場合は、さらに、続きます↓
System.Windows.Formsを使った C# の GUI アプリケーション

System.Windows.Forms を使ったC#アプリケーションを実行する場合はX11環境でなければいけないらしい。
// Winform による Hello World (X11用)
// main.cs ソースコード
using System;
using System.Windows.Forms;
public class test{
public static void Main(){
MessageBox.Show("Hello World!!");
}
}
Xcodeのカスタムスクリプトでは、コンパイル時に Mono の System.Windows.Forms.dll を参照しています。
カスタムスクリプトとは、本来ならターミナルから打ち込ばなければいけないコマンドを、Xcodeに肩代わりさせる仕組みです。
/usr/bin/gmcs -d:MACOSX -t:exe -unsafe -out:${TARGET_BUILD_DIR}/${INPUT_FILE_BASE}.exe ${INPUT_FILE_NAME} /r:System.Windows.Forms.dll /r:System.dll /r:System.Drawing.dll -codepage:utf8
/usr/bin/open-x11 xterm
C#コンパイル時のオプション等
-codepage:utf8 オプションを含めないと、日本語が表示されません。
C# で、using System; 、 using System.Drawing; も使うには
カスタムスクリプトのコンパイル時のオプションに、 /r:System.dll 、/r:System.Drawing.dll も参照として追加します。
実行してほしくない行やメモを入れる場合は、その行を # コメントアウトします。
/usr/bin/open-x11 xterm を追加する事で、この段階で xterm (X11)を起動しておくことができます。重要。
/usr/bin/open /Applications/Utilities/X11.app でもOK。
system.windows.form DLL を使う場合、X11をインストールしておいて下さい。
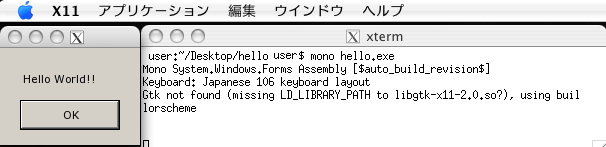
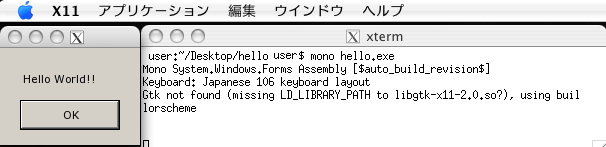
C#アプリケーションを 実行するには、X11.appを起動し、X11端末 の xterm上(bash)から行います。
user:~/Desktop/hello user$ mono hello.exe
Mono System.Windows.Forms Assembly [$auto_build_revision$]
Keyboard: Japanese 106 keyboard layout
lorscheme
Gtk# を導入していない場合は、Gtk# の 代わりに built-in colorscheme がGUI のインターフェイスに適用されます。
この時、X11ターミナルに、Gtk not found (missing LD_LIBRARY_PATH to libgtk-x11-2.0.so?) using built-in colorscheme とメッセージが表示されます。
さらに、続きます↓
Xcode の「 実行可能ファイル」項目って何だろう
Cocoaアプリケーションを作っていて「ビルドして実行」ボタンを押すと、ビルド後にアプリケーションはすぐに起動します。
これはXcodeの「実行可能ファイル」項目にアプリケーションが指定されているためです。しかし、ターミナルやX11上で動作するアプリケーションとなると、少々勝手が違ってきます。
Terminal.app や X11.app 上から起動する必要があるからです。
このような場合は「実行可能ファイル」は、依存関係にあるアプリケーションを指定しておき、
本当に実行させたいファイルを、その引数に含めておくと便利です。
他には、ビルド時にカスタムスクリプト上で、依存関係にあるアプリケーションを起動させておいたり、
ビルド時にカスタムスクリプトを使って 起動用のシェルスクリプトを出力し、そのスクリプトを実行可能ファイル
に指定する、二段構えの方法もあります。
Xcodeでビルドした X11アプリケーション をすぐに起動したい
X11で動作するUNIXアプリケーションを Xcode から ボタン一つでビルド後に実行する例、
具体的には、
Xcode のビルドと実行アイコンを押すと、ビルド作業完了後に
X11環境が立ち上がり、 xterm が起動し、
xterm から、.NET互換の mono を使って ビルド済みの C#のSystem.Windows.Forms アプリケーションを実行させたい。
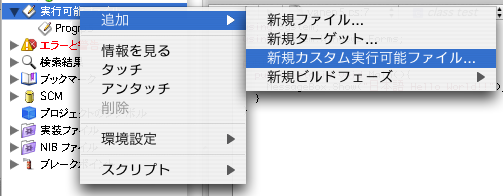
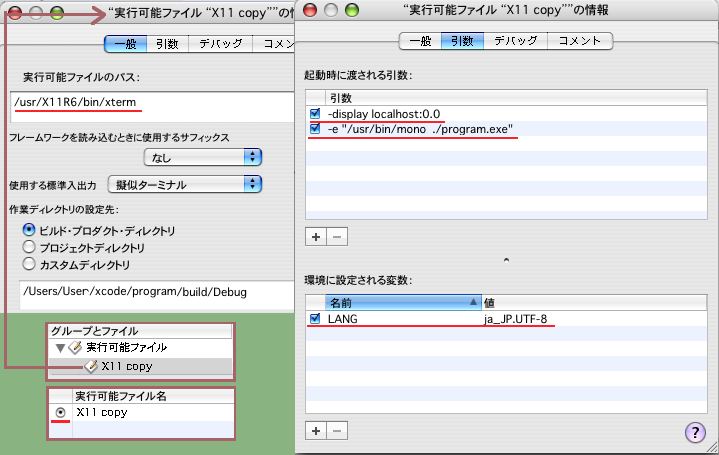
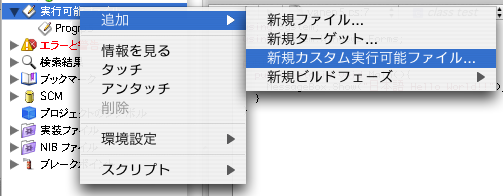
まず「 実行可能ファイル」に 新規カスタム実行ファイル項目 を追加します。(今回は X11 copy という名前を付けました)

次に、肝心の項目を編集するために「グループとファイル」ペインの「実行可能ファイル」ツリーから、
先ほど追加した X11 copy を選択したまま「情報」アイコンをクリックします。
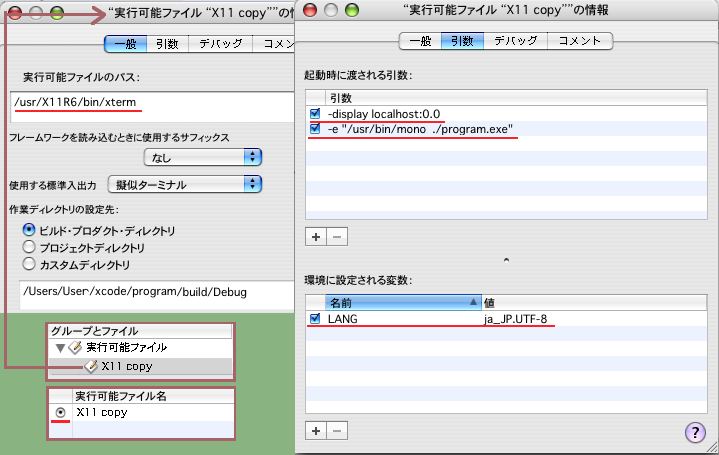
すると、「"実行可能ファイル X11 copy""の情報」というウインドウが出るので、タブ「一般」「引数」をそれぞれを編集して下さい。
一般タブ: 実行可能ファイルパスに xterm の存在するパス(/usr/X11R6/bin/xterm)を指定
引数タブ:起動時に渡される引数に、Display オプション(xtermの起動に必須)と、実行のためのコマンドを記述します。
引数タブ:環境に設定される引数に、export LANG=ja_JP.UTF-8 、環境変数 LANG の値に ja_JP.UTF-8 を指定します(日本語表示のため)。

X11の GUI で日本語フォントを表示できるようにしよう
/usr/X11R6/lib/X11/fonts/TTF に、 osaka.unicode.ttf 日本語フォントをインストールしておきます。
/usr/X11R6/lib/X11/fonts/TTF に、osaka.unicode.ttf をコピーする (か、シンボリックリンクを張る)。
そしてターミナル から…
cd /usr/X11R6/lib/X11/fonts/TTF
sudo rm fonts.cache-1
sudo fc-cache
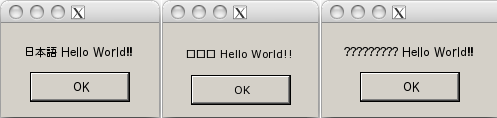
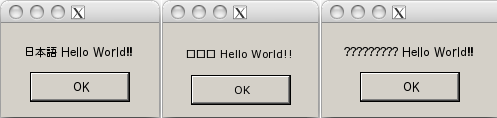
環境変数 LANG が設定されていない場合、日本語文字部分が□(いわゆる豆腐)になってしまいます。
また、 C#のコードをコンパイルする時に、オプションに -codepage:utf8 を含めないと 、日本語文字部分が???? になってしまいます。

そのほか
「 実行可能ファイル」の項目は複数登録できますが、実際に適用されるのはその内の1つだけです。
ラジオボタンで選択したものが適用されます。
X11アプリケーションを ターミナル上から実行する方法に、/usr/bin/open-x11 を使う方法もあります。
/usr/bin/open-x11 xterm としてもいいのですが、open-x11 は、プログラム単体の起動しかできません。
そのため、プログラムにさらに実行するオプションを渡すために /usr/X11R6/bin/xterm を直接実行可能ファイルのパスに指定しています。
なかなか大変なので、X11で動作するUNIXアプリケーション用にテンプレートを作っておくと便利かもしれません。
参考文献:
Remote X Apps mini-HOWTO 9. トラブルシューティング
覚え書き X11 for Mac OS X
Ryu's Sub Hippocampus (2003年12月20日)
Mac版OpenOffice.org 独自ビルドの情報 起動・設定 >
第153回 OpenOffice.org 2.0の日本語環境を整備する(1) OOo2.0のインストール
InterfaceBuilder使い方メモ:
Interface Builder 2 覚え書き
Cocoa# (おさらい)
現在、C# の実行環境 Monoの Mac OSX 版は、3種類のGUIに対応しています。
C# を Cocoa でも使えるようにする仕組みが3番目にある Cocoa#です。OSX の標準GUIである、Aquaを制御することもできます。
1. system.windows.form による built-in scheme(X11)
2. system.windows.form による Gtk# (X11)
3. Cocoa# による Aqua インターフェイス(Cocoa)
もちろん Cocoa# で制御するための GUI は、 Interface Builderで作成します。
しかし、InterfaceBuilderからは、C#用の subClass Controller のクラスコード を出力できません、
そこで、CocoaSharp のソースコードに付いてくるサンプルや、classes.nibの情報を参考に自前で書くことになります。
(ソースコードは必ずしも分離しているわけではなく、Model と Controllerが同じファイルに一緒に記述されている場合もあります← MVCとしては適切ではない例だけど)
現時点では、C#で Windows でもOSX でも 同じコードで GUI構成を再現するなら、 Cocoa# を使うより 1 か 2 の方法を使うほうが簡単です。
InterfaceBuilder で Controller用のコード はObjectiveCしかないようだ(他の言語用のはあるのか?)
そのため、プログラミング言語によっては、Controller用のコードの作成と修正を自分の手で行うものがあります。
Cocoa# のApplicationController の例
applicationWillFinishLaunching: メッセージ は、 ApplicationKitフレームワークのもの。
たぶん、 using Cocoa; には、 ApplicationKit 、Foundationフレームワークのブリッジが含まれている?
(using Apple.Foundation;と、using Apple.AppKit; があるのは古いコード。)
コントローラ部
// "cocoasharp.nib" を制御するための Controller
// using は場合に応じて記述
using System;
using System.IO;
using System.Collections;
using Cocoa;
//コントローラの登録( Controller は Interface Builder で定義したController Class名)
[Register("<コントローラー名>")]
public class<コントローラー名> : Cocoa.Object {
// Connect に続いて、アウトレット名とタイプを定義しておく
// 起動時に開くウインドウのアウトレット もここに含みます。
[Connect]
public <アウトレットAのタイプ> <アウトレットAの名前>; //例: public Button btn;
[Connect]
public <アウトレットBのタイプ> <アウトレットBの名前>; //例: public Window win;
:
protected <コントローラー名>(IntPtr native_object) : base(native_object){}
// Export→ イベントが発生したときの挙動。続いて Action を書く。
// イベント名の最後には、コロン「:」が付きます。
// applicationWillFinishLaunching: アプリケーションが起動した直後。
[Export("applicationWillFinishLaunching:")]
public void FinishLoading(Notification aNotification) {
<アウトレットAの名前>.Value = <代入する値>";
}
//アクション ボタンが押されたというイベント
// このアクション名は、nibファイルのAction Nameで設定した名前を記述します。
[Export("<アクション名>:")]
public void <アクション名>(Cocoa.Object sender) {
<アウトレットAの名前>.Value = <代入する値>;
}
}
モデル部 Main.cs
class MainClass {
public void Run() {
Application.Init();
Application.LoadNib ("cocoasharp.nib");
Application.Run();
}
static void Main(string[] args) {
MainClass main = new MainClass();
main.Run();
}
}
ターミナルで、ビルド
gmcs -t:exe -out:Main.exe -r:/Library/Frameworks/Mono.framework/Versions/1.1.15/lib/mono/cocoa-sharp/cocoa-sharp.dll Main.cs
macpack -m:2 -n:Main -o:. -a:Main.exe -r:/Library/Frameworks/Mono.framework/Versions/1.1.15/lib/mono/cocoa-sharp/cocoa-sharp.dll -r:cocoasharp.nib
参考文献:
CocoaSharp サンプルコード。
BinaryGod Cocoa#で nibのチュートリアル。
Outlet の Type 一覧
(monodoc より)
Cocoa#のクラス構成やメソッドに関するドキュメントは、MonoのXMLファイルに含まれています。これを見るための
Monodocというアプリケーションが、CocoaSharp のソースコードからビルドすると、一緒に作成されます。もしFramework版をインストールしてしまった人は
monodocs2html というツールがあるので、それを使ってドキュメントをHTML化することができます。(参考)
HTML文書化の方法
(Mono1.1.15をインストール済みで、cocoa-sharp-0.9.1をデスクトップに解凍した場合、 index.xml の type タグ情報に載っていないものがあるので(button等)追加しておく。)
$ mono path/to/monodocs2html.exe --source XML文書のあるディレクトリ --dest 展開先ディレクトリ名
mono /Library/Frameworks/Mono.framework/Versions/1.1.15/lib/monodoc/monodocs2html.exe --source /Users/user/Desktop/cocoa-sharp-0.9.1/doc/en/ --dest /Users/user/Desktop/cocoa-sharp-0.9.1/monodochtml/
マネージド表現
コントローラ部で、アウトレットのタイプにあたる型は、マネージド表現で書く必要があります。(参考?)
Cocoa#ではコントローラ部分のコードで NSButton を扱う場合は Button とというマネージド表現で書きます。
// Connect に続いて、アウトレット名とタイプを定義しておく
[Connect]
//例:public <アウトレットAのタイプ> <アウトレットAの名前>;
public Button button2;
Cocoa Namespace
- ActionHandler ………イベントによって呼び出されるメソッドの形式を定義する
- Alert ………NSAlert のマネージド表現(managed representation).
- AlertStyle ………Alertによるスタイルの定義.
- Application ………NSApplication class のマネージド表現
- Array ………NSArray のマネージド表現.
- AutoreleasePool ………NSAutoreleasePool のマネージド表現
- BackingStoreType ……… windowのためのBacking store type( ウィンドウが隠されたときに描画部分を保持する仕組み)
- BezierPath ………NSBezierPath のマネージド表現
- Browser ………NSBrowserのマネージド表現
- BrowserCell ………ANSBrowserCell のマネージド表現
- Bundle ………NSBundleのマネージド表現
- Button ………NSButtonのマネージド表現
- CachedObject
- CalibratedRGBColor ………NSCalibratedRGBColorのマネージド表現
- Cell ………NSCellのマネージド表現
- CellStateValue ………指定したセルの状態
- CFString
- CFTimer
- Color ………NSColorのマネージド表現
- ConnectAttribute
- Control
- DeviceRGBColor
- Dictionary
- DragDestination
- DragOperation
- Drawer
- ExportAttribute
- FileWrapper
- Image
- ImageView
- MenuItem
- MethodSignature
- MutableArray
- MutableString
- Native
- Native+ClassHandlerDelegate
- Native+IMPDelegate
- Notification
- ObjCMessaging
- Object
- OpenGLView
- OutlineView
- Pasteboard
- Point
- PopUpButton ……… NSPopUpButtonのマネージド表現
- ProgressIndicator
- Rect
- RegisterAttribute
- Responder
- RunLoop
- Screen
- SearchField
- Size
- StackPadding
- String
- TableColumn
- Text ………NSText classのマネージド表現
- TextField
- TextView ………NSTextViewのマネージド表現
- Timer
- URL
- URLRequest
- URLResponse
- View
- Window
WebKit Namespace
- WebBackForwardList
- WebDataSource
- WebFrame
- WebHistoryItem
- WebView
実行環境 : MacOSX 10.4.7, Xcode2.2, Mono1.1.15以降 , X11 (環境によっては失敗する場合もあります)
ダウンロードする
使用するには、Xcodeのテンプレートフォルダに入れて下さい。C#を使ったプログラミングが楽になるかもしれません。
CSharp_winform14(X11上で winformのGUIを使用) ビルドスタイルはReleaseにしておく。
CSharp_cmdine_Tool(コマンドラインで実行できる)
CSharp_CocoaSharp_s9(nibファイルを使う Cocoa#のGUIを使用)
Cocoa# 版はまだ未完成。初回アプリケーションビルド時に実行パスが無いというエラーがでますが、2回目以降は起動します。
なぜか実行時に作成アプリケーションのウインドウが最前面に来ない事があります。原因はわかりません。
 MacOS X で C# を使う。
MacOS X で C# を使う。
 MacOS X で C# を使う。
MacOS X で C# を使う。