 Interface Builder 2 覚え書き
Interface Builder 2 覚え書き
 Interface Builder 2 覚え書き
Interface Builder 2 覚え書き
|
1.Interface Builder とは 2.はじめよう 3.保存について 4.操作方法 5.インスペクタ |
6.コネクト(接続)のやり方 7.サブクラスの作成 8.サブクラスのインスタンスの作成 9.作業の流れ | 番外.Cocoa# |

|
|


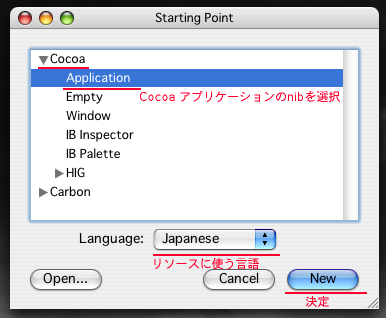
直接これに触れる必要はないかもしれません。 |
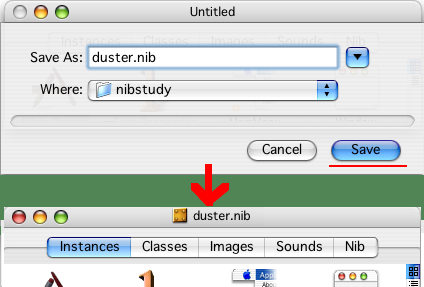
保存した時に生成されるファイルは、 .nib ファイル1個 だけです。
 |
| マウスドラッグ | GUI部品の配置, Connect時の併用。 |
| マウスクリック | メニューなどで、項目の決定。アクションを選択。 配置されたGUI部品を調べたり、選択したり、移動させたりする。 |
| ダブルクリック | 配置されたGUI部品を調べる。 メインウインドウのインスタンス-アイコンに対して行うと、元のClass が表示される。 Window や MENUの場合は、配置のためのオブジェクトが表示される。 |
| SHIFT + Command + i | Inspector (インスペクタ)を出す。 Inspector は、インスタンスや GUI 部品の属性や詳細な情報を表示します。 (メニューのTool から Show Inspector を選択しても同じ) |
| Control キー | オブジェクト同士を接続する時に使います。 |

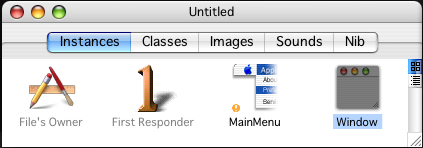
| インスタンス アイコン | ...その作成元にあたるクラス (Classesタブをクリックで切替) | アイコンを クリックで選択 | アイコンをダブルクリック (自動的にClassesタブに切替わる) | Inspector パレット |
| File's Owner | NSObject>NSResponder>NSApplication | ---- | NSRsponder>NSApplication NSApplication Class Inspector | Attribute |
| FirstRsponder | NSObject>FirstRsponder | ---- | FirstRsponder FirstRsponder Class Inspector | |
| MainMenu | NSObject>NSMenu | NSMenu Inspector | Mainmenu オブジェクト出現 | |
| Window | NSObject>NSResponder>NSwindow | NSWindow Inspector | Window オブジェクト出現 | |
| Custom SubClass | NSObject のサブクラス | ---- | NSObject>ApplicationControl ApplicationControl(Custom)Class Inspector |
|
設定可能なパレット インスタンス、メニューオブジェクト、Class によってそれぞれ違います。 切替えでプルダウンメニューのパレット項目が見つからない場合は強制的にAttributesパレットに変更されてしまいます。 インスタンス選択時に設定可能なパレット 1.Attributes 2.Connctions 3.Size 4.Bindings 5.CustomClass 6.Accessibility 7.Help 8.AppleScript 9.Sherlock NSForm(TexField のグループ) , NSMatrix (ラジオボタンのグループ)には、さらに10.Prototype という項目がある。 Class : Classカラム表示時のパレット 1.Attributes 2.Connections 3.Size 4.CustomClass 5.Accessibility 6.Help ※メニューオブジェクトのインスタンスを ダブルクリックした時のパレット 1.Attribute 2.Sharlock 3. AppleScript | Inspector のパレット一覧 ○: 設定可能/△: 空欄のみ/ ×: Not Applicable 戻: Attributesに戻る
|
各パレット概要 Attributes オブジェクトの色や属性を設定。Classの場合はOutletとActionを設定。 Connections Outlet, Target/Action Size オブジェクトの位置と、幅と高さを設定する。 Autosizingで、ウインドウの大きさに追随も可能。 Bindings Cocoaバインディングを設定。コントローラオブジェクトを使ってビューをモデル側から動的に変化させる場合に関連付けを行います。変数埋込みなど。 CustomClass Superクラスをカスタムクラスに置換えるらしい。 Accessibility AuXiliary acessibility atrributesの関連付け。(参考) Help ToolTip(HelpTags)を記述する。マウスをかざすと黄色いボックスと説明文がポップアップします。 AppleScript イベントに対応するAppleScriptを扱う。 Sherlock Sherlock チャネルをGUI部品と関連づける。 Prototype 複数のGUI部品が構成された要素を扱う |

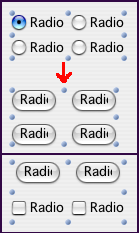
実際の手順Prototype パレット
構成要素の元になる部品を一括変更可能なprototypeの設定があります。
この中にある Type項目を変更すると、 チェックボックやラジオボタン、決定ボタン等にも変更できます。
Attributeパレット
主に行列構成の設定と、prototype設定の確定を行います。
行列構成の設定は、 raws,columns欄に値を入れ、横raw個 x 縦column個 の行・列を生成します。
またprototype設定の確定は、prototype設定後に、Attributeパレットの「Match Prototype」ボタンを押します。
(この時「Match Prototype」ボタンを押さず、raw, columnを変更すると、異なった種類の prototype のGUI部品を行・列 に追加可能です)

| ★1.GUI部品、NSMatrix (ラジオボタンのグループ)を配置。 |
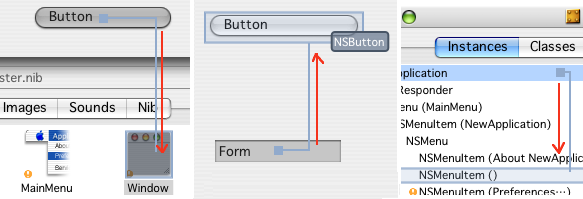
★1.オブジェクト同士の接続(ウインドウ間をまたぐことも可能)。
−ボタン(Button)から テキストフォーム (Form) に接続する場合−
1. 対象(Form)を選択した状態で、
2. Control キーを押したままにする。
3. 対象(Button)をマウスで押して(起点に四角い印■が出現)
4. ドラッグする(ズビズビっと、線が伸びる)、
5. 接続したい対象(Form) まで引っ張る。
6.マウスボタンを離す。
★2.接続すると、部品同士がつながったように見えますが、まだ接続が有効になっていません。
★3.次に、Inspector ウインドウを開き、ボタンを押した時の Form に対するAction (takeIntValueFrom)を設定。
★4.「Connect」ボタンを押して初めて接続が確定されます。

サブクラスのインスタンスを作成★1.メインウインドウのClassタブを選択し、カラムから、元にするクラスオブジェクト(NSObject)を選択
★2.メニューから「SubClass NSObject」を選択
★3.カラムリストに、myObject という名前のサブクラスが作成されます。使う場合は、myObject という名前を適切な名前(この例ではApplicationControl)に変更しておきます。
★4.メインウインドウのClassタブを選択し、カラムから、元にするクラスオブジェクト(ApplicationControll)を選択
★5.メニューから 「Instanate ApplicationControl」を選択
★6.メインウインドウに、ApplicationControl という名前の サブクラスオブジェクトの アイコンが作成されます。サブクラスオブジェクトに接続。
Model .......... main.m 本体のソースコードController と Model に、Controllerを含めてもOK。 メインウインドウの、サブクラスインスタンスのアイコンをダブルクリック。 ApplicationControl Class Inspector から
Controller..... controller.m, controller.h (GUI操作を行うサブクラス) Interface Builde で作成
View............ .nib (GUI部分) Interface Builde で作成

|
メモ (初期項目はどのInstanceでも「Attribute」固定) Inspectorウインドウで「Attribute」→「Connections」に変えておけば、他のInstanceを選択すると 「Connections」パレットで表示する。 Controllerという名前のClassを定義していて、 Inspectorウインドウのタイトルが、「Controller Class Inspector」ならClass定義を編集中。 「Controller Class(Custom) Inspector」となっていればインスタンスを編集中 |
 |
GUI部品の配置メインウインドウで、Windos インスタンスをダブルクリックすることで、 GUI部品をレイアウトするためのウインドウが出現します。 また、この段階で必要ならばGUI部品同士を接続させておくことができます。 |
 |
GUIコントローラをサブクラスで作成メインウインドウのClassタブを選択し、NSObject のサブクラスを作成。 コントローラの名前をつけます。myObject を ApplicationController という名前に変更。 NSObjectを選択したままで、右クリックで「NSObject subclass」を選択。※NSApplicationからサブクラスを作る場合もあるようです。 Classes タブで、作成したサブクラス名を選択したまま Inspector のAttributeパレットを選び、編集。 |

|
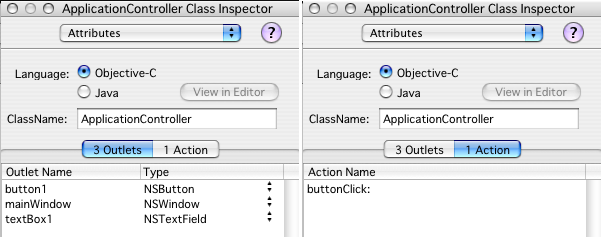
Outlet の作成Outletとは、出入力インターフェースです(プラグ差し込み口のようなもの)。ApplicationController Class Inspector を表示させて、Attribute パレット から、Outrets タブを選択し Add ボタン。 Outletname という識別名 と、Type(型)を設定して、作成します。 ここで設定したTypeは 配置したGUI部品に対応したものを用意します。 |
Actionの作成Action はOutletに接続するためのメソッドです。Action Nameで識別され、この名前の最後には必ずコロン「:」が付きます。ApplicationController Class Inspector を表示させて、Attribute パレット から、Actionタブを選択しし Add ボタン。 Action Name を設定します。 ここで設定した名前はApplication Controller クラスや、それを制御するソースコードでも使われることになります。 |

 |
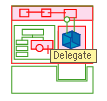
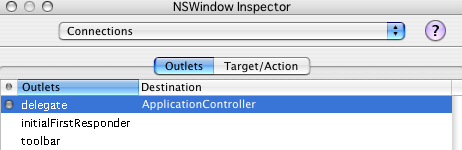
GUIコントローラのサブクラスから、インスタンスを作成ApplicationController を選択したままで、右クリックで「NSObject Instance」を選択。 インスタンスを作ってはじめて、メインウインドウに立方体のアイコンが出現します。これがサブクラス ApplicationControllerのインスタンスです。 1.メインウインドウのインスタンス-タブ上 File's Owner → ApplicationController へ接続。 2. File's Owner Inspector のConnectionパレットで、Outlet を 「Delegate」 に選択し、「Connect」ボタンを押す。 ※Delegateとは、代表とか権限を委任するとかいう意味。 盾のようになって処理を代行できるオブジェクトのこと。継承と違って動的な制御ができるそうです。 アプリケーションを操作するのに、NSApplication のサブクラスを作る代わりに、NSApplicationのDelegateで済ますこともできるらしい。 |
 |
GUIコントローラのインスタンスをDelegateにする詳しい事は良くわからないけど、これを行わないとアプリケーションコンパイル時に詰まります。
File's Owner と Window に対してApplicationController を Delegateにする:
File's owner から ApplicationController へ 接続 Window から ApplicationController へ 接続 それぞれ、Inspector のConnections パレットのOutlet項目の Delegate に自動的にフォーカスが移るので、Connection ボタンを押して接続を確定します。  ApplicationControllerがnibファイル内の機能を一手に引き受けているし、起動時にウインドウも表示しなければいけないから、確かに代表(Delegate)といえる…。 |

|
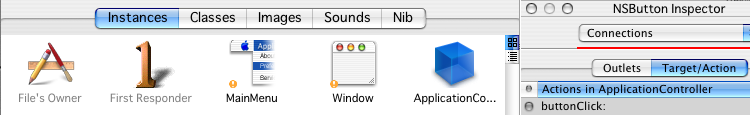
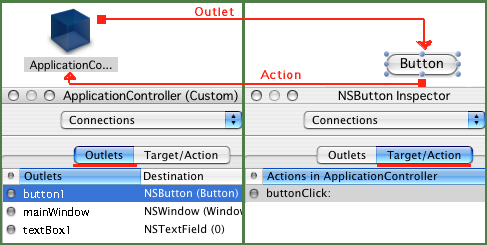
Outlet の接続まず、ApplicationController(Custom)→ GUI部品 インスペクタの outlet/Actionを選択し「Connect」 |
Action の接続次に、GUI部品 → ApplicationController (Custom) インスペクタの outlet/Actionを選択し「Connect」 Action Nameの最後にはコロン「:」が付きます。 |

 |
サブクラスを書き出すメインウインドウのClassタブで、サブクラスの Application Controlerを選択。メニューから、Class Create Files for Application Controler サブクラスのソースコードを書き出す。 ヘッダ(.h)、ソースコード(.m)、.nibファイルが作成されます。 |
1. system.windows.form による built-in scheme(X11) 2. system.windows.form による Gtk# (X11) 3. Cocoa# による Aqua インターフェイス(Cocoa)
// "cocoasharp.nib" を制御するための Controller
// using は場合に応じて記述
using System;
using System.IO;
using System.Collections;
using Cocoa;
//【Application Controller Class】コントローラクラスの登録
[Register("<Controller Class名>")]
public class<Controller Class名> : Cocoa.Object {
// 【Outlet】アウトレット。
//Connect に続いて、アウトレット名とタイプを定義しておく(ボタンやウインドウ等)
// アウトレットのタイプはC#のマネージド表現でなければいけません。例 NSButton → Button
[Connect]
public <アウトレットAのタイプ> <アウトレットAの名前>; //例: public Button btn;
[Connect]
public <アウトレットBのタイプ> <アウトレットBの名前>; //例: public Window win;
// 【Application Controller Class の Protected コンストラクタ】必須
protected <Controller Class名>(IntPtr native_object) : base(native_object){}
// 【Action】アクション。イベント名の最後には、コロン「:」が付きます。
// applicationWillFinishLaunching: アプリケーションが起動したというイベント発生。
[Export("applicationWillFinishLaunching:")]
public void FinishLoading(Notification aNotification) {
<アウトレットAの名前>.Value = <代入する値>";
}
//【Action】アクション。 ボタンが押されたというイベントが発生。
// nibファイルのAction Nameで設定したアクション名を記述。
[Export("<アクション名>:")]
public void <アクション名>(Cocoa.Object sender) {
<アウトレットAの名前>.Value = <代入する値>;
}
}
モデル部 Main.cs
class MainClass {
public void Run() {
Application.Init();
Application.LoadNib ("cocoasharp.nib");
Application.Run();
}
static void Main(string[] args) {
MainClass main = new MainClass();
main.Run();
}
}
ターミナルで、ビルド
参考文献:gmcs -t:exe -out:Main.exe -r:/Library/Frameworks/Mono.framework/Versions/1.1.15/lib/mono/cocoa-sharp/cocoa-sharp.dll Main.cs macpack -m:2 -n:Main -o:. -a:Main.exe -r:/Library/Frameworks/Mono.framework/Versions/1.1.15/lib/mono/cocoa-sharp/cocoa-sharp.dll -r:cocoasharp.nib
$ mono path/to/monodocs2html.exe --source XML文書のあるディレクトリ --dest 展開先ディレクトリ名
mono /Library/Frameworks/Mono.framework/Versions/1.1.15/lib/monodoc/monodocs2html.exe --source /Users/user/Desktop/cocoa-sharp-0.9.1/doc/en/ --dest /Users/user/Desktop/cocoa-sharp-0.9.1/monodochtml/
// Connect に続いて、アウトレット名とタイプを定義しておく
[Connect]
//例:public <アウトレットAのタイプ> <アウトレットAの名前>;
public Button button2;
Cocoa NamespaceWebKit Namespace
- ActionHandler ………イベントによって呼び出されるメソッドの形式を定義する
- Alert ………NSAlert のマネージド表現(managed representation).
- AlertStyle ………Alertによるスタイルの定義.
- Application ………NSApplication class のマネージド表現
- Array ………NSArray のマネージド表現.
- AutoreleasePool ………NSAutoreleasePool のマネージド表現
- BackingStoreType ……… windowのためのBacking store type( ウィンドウが隠されたときに描画部分を保持する仕組み)
- BezierPath ………NSBezierPath のマネージド表現
- Browser ………NSBrowserのマネージド表現
- BrowserCell ………ANSBrowserCell のマネージド表現
- Bundle ………NSBundleのマネージド表現
- Button ………NSButtonのマネージド表現
- CachedObject
- CalibratedRGBColor ………NSCalibratedRGBColorのマネージド表現
- Cell ………NSCellのマネージド表現
- CellStateValue ………指定したセルの状態
- CFString
- CFTimer
- Color ………NSColorのマネージド表現
- ConnectAttribute
- Control
- DeviceRGBColor
- Dictionary
- DragDestination
- DragOperation
- Drawer
- ExportAttribute
- FileWrapper
- Image
- ImageView
- MenuItem
- MethodSignature
- MutableArray
- MutableString
- Native
- Native+ClassHandlerDelegate
- Native+IMPDelegate
- Notification
- ObjCMessaging
- Object
- OpenGLView
- OutlineView
- Pasteboard
- Point
- PopUpButton ……… NSPopUpButtonのマネージド表現
- ProgressIndicator
- Rect
- RegisterAttribute
- Responder
- RunLoop
- Screen
- SearchField
- Size
- StackPadding
- String
- TableColumn
- Text ………NSText classのマネージド表現
- TextField
- TextView ………NSTextViewのマネージド表現
- Timer
- URL
- URLRequest
- URLResponse
- View
- Window
- WebBackForwardList
- WebDataSource
- WebFrame
- WebHistoryItem
- WebView