ベクター系のドローツール、Illustrator(プロプライエタリ) と Inkscape(オープンソース)の比較です。
illustratorを使っている人が、Inkscapeも同じように使えるように。またその逆も想定したメモです。
2つのツールの使用感の違いについて書いておきます。(注意:使用感のみの比較です、書出したファイルの互換性などはチェックしてません。)
Inkscape0.45は、CAD系アプリケーションを思われるインターフェースや表示がいくつか見受けられます。 しかしツール選択に応じて関連する機能のアイコン群が表示されるので操作に迷いにくい感じ。ドローツールとしては、カリグラフィー、レイヤ、グラデーション、拡大縮小など用意されillustratorに負けていません。ただ、バージョンがまだ0.45なので、使いにくかったり粗削りな部分は、今後より洗練されていくと思います。CADが得意な人は使いこなしやすいかと思います。
対するIllustratorは、ユーザーに必要な要素だけを見せ作業の中断を防ぐようなインターフェースになっています。とくにアンカーポイントの操作は体で覚えるという感じです。しかし機能毎にパレット化されてたり、アイコンはモノクロかつシンプルで目的のフォームを探しやすく、混乱せず直観的な操作ができるようにも工夫されている。 しかし、バージョンを重ねるにつれ新しい概念が増え、使い方が変わったり、操作が複雑化しています(例えば、パスファインダの演算、ビットマップ系効果「フィルタ」と「効果」、「アピアランス」透明マスク処理等がややこしくなったり、)。
最近のIllustratorの傾向として元のオブジェクトに影響をあたえないように、可逆編集可能に変換演算を適用しているようです。これによりユーザーが、元のデータを損なわず試行錯誤の自由度を上げている。(ちょうどOpenGLなどで、実際の座標をいじらずに行列をいくつかスタックして、カメラ座標変換するるようなもの。)ただし、これが本来のパスではなく、仮想的なパスとして扱う事で実現しているため、非常にややこしく、見た目は同じでもデータ上はまったく別物ということがままあります。
以下の表で、illustrator と Inkscape それぞれ対応する機能や使い方を載せておきます。
比較表を作るにあたり、 Inkscapeにおける用語や呼称や機能など一部Inkscape@JP様を参考にしました。
|
|
illustrator | Inkscape0.45 |
|---|---|---|
パス構成要素の呼称の違い |
illustratorでは、アンカーポイント、ハンドルに繋がった方向点が存在します。 一番の違いは、鋭角や曲線を構成するアンカーポイントには、区別がないことです(内部的には区別 されているのかもしれませんが...)。 アンカーポイントの変更は、ユーザーのマウス+ショートカットの組み合せによって連続的に行えます。 |
Inkscapeではこれらを、それぞれ、ノード、ハンドルと呼びます。 大きな違いは、ノードには2種類あることです。 ・ シャープなノード(鋭角用) ・スムーズなノード(曲線用でハンドルがある) もし、角を緩くしたい場合は、ユーザーは、それらを明示的に変更する必要があります。 |
|
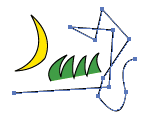
例えば、草むらや、三日月のような鋭い図形を連続してパス書く場合。 |
illustratorでは、ペンツールで、アンカーポイントを打っていきます。 |
Inkscapeでも、ペンツールで、ノードを打っていきます。 |
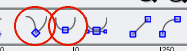
| ノードのハンドルを折る(既存のノードから、鋭いカーブを作る) | パスのノードをクリックして選択し、ハンドルを出します。 CTRLキーを押しながらハンドルを動かすと、ハンドルを折ることができます。 | ノードをクリックして選択し、 ツールバーのアイコンから、「選択ノードのハンドルをシャープにする」を適用すると、ハンドルが折れた状態(シャープなノード)に変化します。
(上のように、CAD系アプリケーションではノードの形状を明確に区別しています) |
| パス上に、ノードを追加する |
ツールアイコンから、 |
パスを選択しておいて、ツールバーのアイコンから、「ノードの追加」を選択すると、 パスのセグメントの中間地点にノード追加されます。 |
| スポイト | 選択したオブジェクトに塗り(フィル)と線(ストローク)両方のスタイルがコピーされます。 |
選択したオブジェクトに対して、個別に反映 |
| 鉛筆ツールの挙動 | 一括変換型 マウスで一筆書きをした、軌跡上にパス生成。 |
逐次変換型 設定で適用度を変更できますが、鋭角の判定が甘いような気が。 |
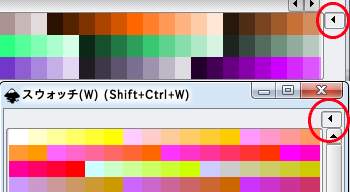
| スウォッチ |
ここから、オブジェクトに使う色を選ぶ事ができます。 あらかじめセットした色の他に、ユーザーが作った色もドラッグ&ドロップで格納できます。
また、スウォッチ個別の色はダブルクリックすることで編集することができます。
|
メインウインドウに埋め込まれているタイプ(上)と別
ウインドウとして開くタイプ(下)がある。 折り返し赤丸部分をクリックしてメニューを出し、一行あたりの表示色数を設定したり、他の色セットを選ぶことができます。 
|
| パスファインダ | パレットタブ「パスファインダ」上から選択。形状モードとパスファインダの二種類ある。 形状モード適用後は「分割・拡張」ボタンで演算を確定すると、パスファインダと同じく元に戻せなくなる。 ( Macでは option+クリック, Winでは alt+クリックで、形状モードを経ずにダイレクトに拡張可能) 形状モードの合体は、離れたオブジェクトにも適用されるので、InkScapeのサブパス化と近いものがある。 |
illustratorとほぼ同じ機能「ブーリアン演算」。メニューからパスを選択。 |
| グラデーション | 円形、線形の2種類ある。 グラデーションの色範囲はダイアログ上で一次元的に編集。スウォッチにある色をグラデーションタブの色範囲にドラッグ&ドロップすると、色を追加可能。 グラデーションの開始位置と範囲は、ツールの「グラデーションツール」で、オブジェクトに対してドラッグすることで可能(一発勝負です)。 (余談として、Inkscapeのグラデーションの位置と範囲はオブジェクト上のグラデーションパス行うようですが、これは、Illustrator上で作成された、ブレンドの編集作業に近いです。) |
円形、線形の2種類ある。色フェーズのオフセットを編集するで色を追加可能。
また、オブジェクト上にグラデーションパスが出現し、これを編集することでグラデーションの位 置や範囲を選択できます。二次元的な編集。 |
| レイヤ | パレット上にある。 | 表示/非表示、ロック機能あり。 Shift+Ctrl+L で、別ウインドウで表示可能 |
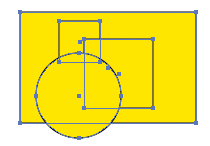
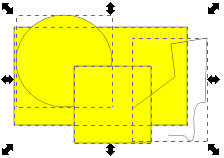
| 選択領域 | ノード一つ一つが分かり、パスやオブジェクトをなぞるようにオーバーラップした表示(鮮やかな空色)なので、どれが選択されたか、わかりやすい。 ツールから、ラバーバンドを選択することも出来ます。ラバーバンドのポイントにマウスを重ねた時に、カーソルが変化することでユーザーに、操作可能であることを伝えます。 |
このような表示方法はCAD系(MiniCAD等) のアプリケーションで見られます。 いったん、ノード編集モードに入って下さい。 パスやオブジェクトを含む、矩形の点線で囲まれます(選択キューと呼びます)。 しかしこれは、ドロー系のアプリケーションに慣れた人にとっては、塗り(フィル)と線(ストローク)が透明な場合、セグメントの把握が難しいです。   この時、ラバーバンドの角や中点に、アイコン付きのポイントが出現し、これを操作する事で、オブジェクトの回転拡大縮小が可能です。 |
| オブジェクトの「ロック」と「隠す」 |
メニューから、これらを選べます。 |
選択オブジェクトを右クリックメニューで、「オブジェクトのプロパティ」を出す。そこで設定することができます。 「隠す」は使い方に注意。 |
| 表示モード | メニューから選べます。 ・プレビュー(印刷結果を反映) ・アートワーク(パスのみ表示) ・ピクセルビュー(ラスタライズした結果) |
同じく、メニューから表示>表示モード ・通常(印刷結果を反映) ・アウトライン(パスのみ表示) から選択できる。 |
| グループ | グループ機能は ・全体選択ツールを使うとグループ全体を選択。 ・部分選択ツールを使うとパスの一部を選択。 (グループ状態はレイヤにも反映されます) (不透明マスクは、グループに対して適用するオプションがあります) |
グループ(選択ツール) サブパス(パスツール) |
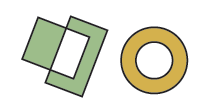
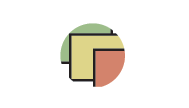
| ドーナツのような中抜きオブジェクトを作る | 「複合パス」化します。2つのオブジェクトを選択して、これを適用します。上にあるものが抜きになります。なお、変化後のオブジェクトの位
置は自由に編集可能。 複合パスを解除するには、メニューから「複合パスの解除」を選択。 |
「サブパス化」します。 2つのオブジェクトを選択し、メニューからパス>パスファインダ-「サブパスの連結」を選びます。 次に フィルウインドウから、「塗りのルール」を「evenadd」にすると中抜き状態になります。 |
マスク |
illustratorでは、2つのタイプがあります。 |
Inkscapeでは、2つのタイプがあります。 ・クリップ- illustratorマスク同じ ・マスク -マスクオブジェクトの透明度や線のスタイルなどによって、 ぼかしやグラデーションが使えます。 |
| スナップ | SHIFTキーと、組み合わせることで、一定の移動量 や回転角度を得ることができます。矢印キーでの移動など。 | CTRLキーと、組み合わせることで、一定の移動量
や回転角度を得ることができます。 <,>キーでの移動など。 |
| 画像ファイルを読む (トレース用の下絵や、構成要素として) |
メニューから ファイル>配置 illustratorでは、トレース用のレイヤ(テンプレート)を設定するこができます。 埋め込み画像とリンク画像の2つのタイプがある。 |
メニューから ファイル>インポート 埋め込み画像とリンク画像の2つのタイプがある。 |
| テキストのアウトライン化 | テキストオブジェクトを選択し、メニューから文字>文字のアウトラインを選び適用します。 |
テキストオブジェクトを選択し、メニューから パス>オブジェクトをパスへ を選び適用します。 |
| 図形の扱い |
ツールで作成できる星形や、多角形や円は、すべてパス扱いです。 これら特殊なオブジェクトは「分割・拡張」コマンドでパスに変換することができます。 |
星形や、多角形や円のような図形は、シェイプというオブジェクトに分類されます、パスにするには「オブジェクトをパスへ」で変換することができます。 |
| 線を、幅を持ったパスに変換する。 その他の効果 |
「パスのアウトライン」 「パスのオフセット」 (パラメータにマイナスを設定すると、インセットになる) |
「ストロークをパスに変換」 「パスのインセット」「アウトセット」 等豊富。 |
| タイルクローン機能 |
Inkscapeのタイルクローン機能に似たような、 |
「タイルクローン」機能があります。 |
| クローン | シンボル(インスタンス) パス(図形や描いたイラスト)をシンボル化する。 |
クローン機能。 オリジナルと同じ特徴を持ったオブジェクトが量産される。 |
| 編集画面内を自在に動かして移動する。 |  手のひらツールを使います。 手のひらツールを使います。又はスペースキーを押しながら編集画面内をマウスドラッグ。 |
マウスのホイールボタンを押しながら編集画面 内をドラッグすると 画面内を自在に動かして見ることができます。 |
| どちらかにしかない特徴 |
全体選択ツール、部分選択ツール。 |
コネクタ(系統図やダイアグラム作成に便利) XMLエディタ(データ入力でオブジェクト編集) 方位コンパス表示 カリグラフィの設定が柔軟 Lシステム (樹形図) Lorem ipsum(ダミーテキスト) コマンドラインからの操作 |
ワード、エクセルとIllustrator、InkScape
ワードやエクセルのデータをクリップボードにコピーして、Illustrator 10以降にペーストすると、グラフや3D、影などは普通に再現されます。もうひとつの方法として、ワードやエクセルで印刷するときに、ポストスクリプトファイル( .ps)としてプリントすると、Illustrator10で普通に読めます。
しかし再現されないものがあって、ワードエクセル上の輪郭線やグラデーション、半透明処理はNGです。
ポストスクリプト化すると、セル内のテキストがバラバラになったり、輪郭線がバラバラでアウトライン化されます。
InkScapeで読込ませるには、他に別のソフトが必要らしい。
おわりに
InkScapeはドローツールを目指していますがCAD系の操作やインターフェースを持っています。それゆえ操作が分かりにくい部分もあります。今後はドロー系アプリケーションの操作感を取り入れていくのか、CAD,ドロー, 双方の良い所が合わさった使いやすいものが出来るのか気になるところです。


 を選ぶ
を選ぶ