Affinity Designer1.4はファイル>開くでSVGファイルをパスとして読み込み可能。ドラッグだと埋め込み画像扱いになる。SVGぼかしフィルタに対応していることを確認、それ以外の効果は表示されない。
また複数のフィルタが定義されていると読み込み後にフリーズする。そのためWings3D SVG フィルタ一覧を読み込むとフリーズする。
塗りの縁が目立つので、単なる線画のみを読み込むなら問題ありません。
- 線画を利用する場合はLibreOfficeとSketchがLineCapの設定が反映されないので注意、それ以外はOK。
- SVGファイルはどんなサイズでも同じように表示されなければいけません。注意点として、乱気流フィルタbaseFrequencyの値を1以上に設定すると巨大な寸法で出力する際に問題が出ます。A4サイズ程度で出力する場合大丈夫ですが、巨大なサイズ(例えば4K:3072pt x 1260pt)で出力した場合乱気流の効果が消えてしまうようです。これはbaseFrequencyを1.0未満に指定してやれば解決します。(Firefox 38.0.5, Safari8.0.6で確認済み)
- プロパティを属性値で指定したファイルは読み込めるが、ClassNameでCSSのように指定したファイルは読み込めないアプリケーションもある。
- フィルタ機能やパターン機能が現時点で実装されてないアプリケーションも多いです。アプリケーションによっては 1.0未満の値が結果に反映されなかったり、止むを得ず0.99でお茶を濁す必要があります(Filtered)。
- 接し合うポリゴン同士の輪郭が極細の線として表示されて見苦しい場合、shape-rendering="crispEdge" を追加して 読み込むソフトを変えてみる。 Illustratorはデフォルトできれいに表示される。GIMPでSVGを読み込ませる(ビットマップ化)、またはブラウザなどで 読み込んでスクリーンショットとして保存する。
- shape-rendering="crispEdge"を使用時、透明度のあるポリゴンについては描画が逆転するので該当するポリゴンに shape-rendering="auto"を指定する。
- feMorphology operator="erode" を一時的に無効にするためのダメなやり方として radiusをうんと大きな値にしたらFirefoxでは瞬時に表示されるのに、 Safariだとレンダリングに時間がかかることが判明。 無効にする場合は radius="0" が良さそうだが、今度はBatikではレンダリングされない。仕方ないのでradius="0.1" にする。
- feMorphology operator="erode"/ dilate の radiusに x と y 方向の値(例えば "2 1" のような値)を入れると Firefoxでは効果があるが、Batikでは効果がない。
- Scribus 1.5.0 で ラインスタイルに stroke-dasharray="0" (実線のつもり) を含むSVGファイルを埋め込んだ場合、他のSVGスタイルも巻き込んで表示されなくなる。 これは stroke-dasharray=""(実線のつもり)と指定している場合は問題ない。他のソフトやブラウザでは普通に表示されるので、Scribusがstroke-dasharray="0" も実線として認識してくれれば問題ない。
radiusの異方性指定に対応してるのもあれば対応してないのもあったり。
- Home | Inkscape
- アドビ 公式サイト | グラフィックデザインソフト Illustrator CC
- filtered - editor for SVG filters
- Web ブラウザ Firefox— Mozilla
- SRWare Iron - The Browser of the Future
- Home | LibreOffice - Free Office Suite - Fun Project - Fantastic People
- GIMP - The GNU Image Manipulation Program
- Scribus Wiki
- Affinity Designer - Professional graphic design software for the Mac(Mac)
- Bohemian Coding - Sketch 3 (Mac)
- svg-edit - A complete vector graphics editor in the browser (in JavaScript) - Google Project Hosting
- Opera ブラウザ - 高速で安全なブラウザ - 無料でダウンロード
- Lemke Software: GraphicConverter
- Vivaldi Browser for Our Friends
- Shotcut - Shotcut is a free, open source, cross-platform video editor.
- macSVG – An open-source macOS app for designing HTML5 SVG (Scalable Vector Graphics) art and animation
- iCab - Internet Taxi for the Mac
- The SeaMonkey® Project
| Name | Ver | Line | Line Cap | Layer | Shape-rendering crispEdge following | Blur Problem | BaseFrequency Nagative value | SVG Filter | SVG Pattern | Memo |
|---|---|---|---|---|---|---|---|---|---|---|
| Inkscape | 0.9.1 | OK | OK | OK | N/A︎ | 0.25 | Error Process(*) | OK | OK | |
| Adobe Illustrator | CS5/CS6 | OK | OK | OK | OK | 0.25 | Error Process(*) | OK | OK | Bug:a marker feature isn't display completely. |
| filtered | 0.8.5 | OK | OK | ---- | OK | 0.25 | BaseFrequency="1" not work BaseFrequency="0.99" work | OK | OK | Apache Batik |
| Firefox | 37 | OK | OK | ---- | OK | 0.25 (Windows only) Support OSX/Linux | Negative value not work (Windows Only) | OK | OK | |
| Safari | 8.0.6 | OK | OK | ---- | OK | Support | Negative value not work (Win/OSX/Linux?) | OK | OK | linear RGB ColorSpace |
| Iron | 39 | OK | OK | ---- | OK | 0.25 | Negative value not work (Win?/OSX/Linux?) | OK | OK | |
| Opera | 12.16 | OK | OK | ---- | OK | Support | Negative value not work (Win?/OSX?/Linux) | OK | OK | |
| LibreOffice Draw | 4.4.1 | OK | NG(Bug) | ---- | N/A︎ | N/A︎ | N/A︎ | N/A︎ | N/A︎ | Pattern and Filter aren't support. Bug: Rounded line cap isn't display |
| Scribus | 1.5.4 | OK | OK | ---- | N/A︎ | N/A︎ | N/A︎ | N/A︎ | OK | Pattern support Filter isn't support |
| GIMP | 2.8.14 | OK | OK | ---- | OK | 0.25 | Error Process(*) | OK | OK | |
| Graphic Converter | 9.6.1 | OK | OK | ---- | OK | ? | Error Process(*) | OK | OK | Apple Quartz pdf importer dynaPDF importer |
| Internet Explorer | 11 | OK | OK | ---- | N/A︎ | 0.25 | Negative value not work | OK | OK | |
| AffinityDesigner | 1.2Trial | OK | OK | OK | N/A︎ | N/A | N/A | N/A | N/A | 複数のフィルタタグを持つSVGファイルを読み込むとフリーズ。 従って Wings3DのSVGフィルタ一覧ファイルを読むとフリーズします。 フィルタはぼかし以外は非対応。通常の出力なら表示可能。 |
| AffinityDesigner | 1.4 | OK | OK | OK | N/A︎ | N/A | N/A | N/A | N/A | 複数のフィルタタグを持つSVGファイルを読み込むとフリーズ。 従って Wings3DのSVGフィルタ一覧ファイルを読むとフリーズします。 フィルタはぼかし以外は非対応。通常の出力なら表示可能。 |
| Sketch | 3.3.2Trial | OK | NG | OK | N/A︎ | N/A | N/A | N/A | N/A |
参考:
SVG output script
rendering - Adjacent svg:polygon edges do not meet - Stack Overflow
レイヤー対応ソフトでの再現(上段左からSketch3,AffinityDesigner1.2,下段左からIllustratorCS5,Inkscappe0.9.0)
この中でSVGフィルタに対応しているのはIllustratorとInkscapeのみ。




使用感:
- Sketch3(トライアル版)は、読み込んだSVGファイルのレイヤー構造が複雑だとオブジェクトの選択自体がうまくいかない。このソフトはゼロから簡単な図形を作図するのに向いている。
- AffinityDesigner(同じくトライアル版)は、InkscapeのUIをモダンにして、あるべき場所にツールが整理されている感がする。Illustratorユーザーならマニュアルをよまなくてもまあそれになりに編集ができる。まだバージョン1.2なのでがんばってほしい。
- Inkscapeは使いこなすには苦労しながら工夫して慣れる。UIもそうだけどこの機能があればもっと便利になるのにと感じることが多い。
- これらソフトとIllustratorとの違いはユーザービリティやデータ設計の段階からまったく方向性が違うので比較するのは難しい。
前者はほとんどが線を選択して移動するという概念がなく、点と点を選択して移動させるで実現している。
データの扱いも、パスとオブジェクトの切り替えを厳密に区別、角の扱いも2種類に区別しているせいで一手間かかってしまう。
またオブジェクトの合体が単色しかできなかったり、同じ特徴を持ったオブジェクトを一括選択するという機能が足りない。
一括選択してなにかさせるにはいくつも手順が必要。
後者はその辺の区別をユーザーに感じさせずシームレスに作業を遂行させる設計になっている。
Illustratorユーザーから見ると、その違いが使いにくいと思われる原因だったりする。
- 最近では逆にAdobeが歩み寄ってきててIllustratorのCCからは、Inkscape等他のドローソフトのユーザーを取り込もうと、それらソフトの使用感じに近づけるような機能を実装しています。(例えば、ペンツールのラバーバンドとか、セグメントリシェイプ、ライブコーナー等、もちろんこれらは設定をON/OFFすることができるので既存のIllustratorユーザーへのフォローもある)。Illustrator ヘルプ | リシェイプワークフローの強化とタッチ操作のサポート
これにより、最近ではInkscapeを使っている人のIllustratorへの移行が躓きにくくなっています。
たぶんInkscapeがIllustratorと同じ使い勝手になることは難しいので、ある意味脅威かもしれません。
各アプリケーションにおけるエラー訂正
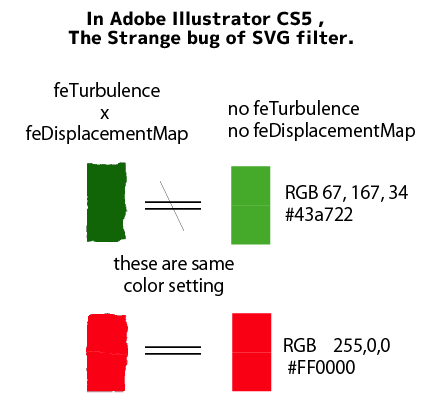
SVGフィルタの feTurbulenceのBaseFrequencyのマイナス値に関すること。
SVG仕様をみると...Filter Effects – SVG 1.1 (Second Edition)、マイナス値はエラーとみなす(エラー)、
A negative value for base frequency is an error (see Error processing)とある。 エラー処理ではその部分を描画させないようにする等対策を行ってくださいと書かれている。
また、baseFrequency - SVG | MDNにも書いてある。
もしbaseFrequencyの値に、エラーとされる「-1」を指定した場合、各アプリケーションで対応もまちまちです
- SafariとIron、Webkitはフィルタにエラーがあれば、それを含む図形全体を描画させません。
- Internet Exploler、filtererd(Batik)、Windows版のFirefox、はエラーがあるフィルタだけを描画停止させるので、図形自体は表示される。
- Inkscape、GIMP ではフィルタ効果は問題なよう修正される。おそらくエラーを訂正する際にマイナス符号を取り去っていると思われる。
- FirefoxのMacOSX版とLinux版は、どういう訂正を行ってるか不明、かすれた表現を生み出している。これはこれで面白い。
0.75でうまくぼかされてるものもある。ぼかしの値は1.0だとどのアプリケーションでも確実。
また、filterdでは 値の最大値が 1 なんて誰でも指定しそうなのに効果が反映されず、 0.99を指定しなければいけませんでした。
レスポンシブSVGファイルを極限まで縮小しようとすると、アプリケーションによって違いも現れます。(テキストのスケーリングなど)
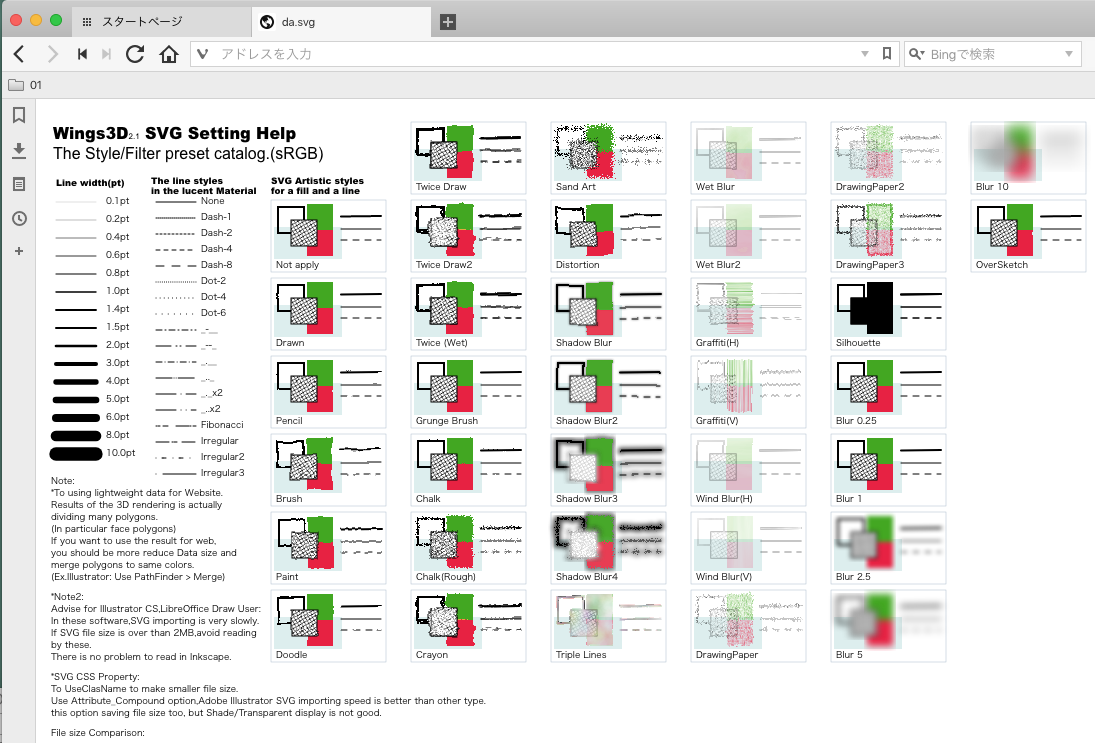
Firefox49(左)やSafariはテキストと描画パスを全体的に縮小しているのに対し、Chrome53(右)はテキストに限って各エレメント単位で縮小しようとする。


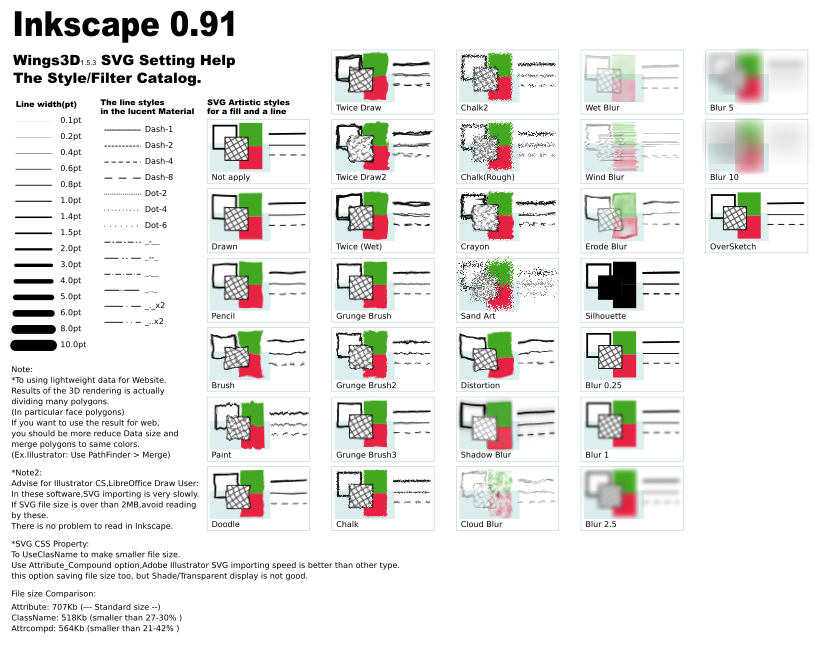
*Inkscape 0.91
オープンソースで開発されてるドローソフト。SVGフォーマットにおいて最も忠実に編集できる?
SVGファイルのサイズが大きくても読み込みスピードは速い。フィルタをたくさん使用している場合、非常に動作が重くなる(Corei5 2.8GHz でも)。
SVG フィルタ編集は階段状にノードをつなげる方式。自分的にはちょっとわかりにくいと感じた。
保存されたSVGファイルは些か冗長だったりする。
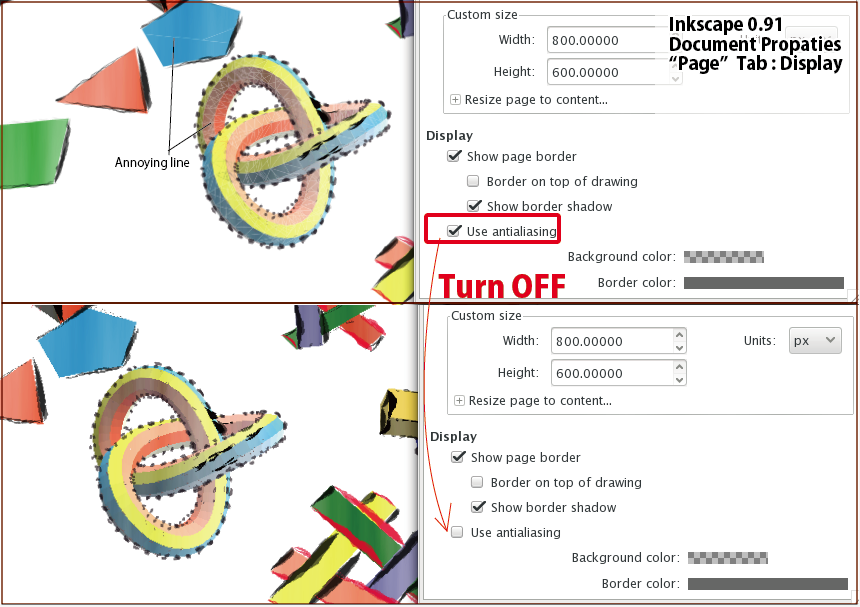
【きっちり接しているはずの図形同士の輪郭線が汚く表示されるのを直す】
重なったポリゴンの境界に細い線が出てしまうのを防ぐ方法。
Inkscapeではぴったり隣り合ったオブジェクトの境目に白い線が表示されることがあります。
この問題は v0.91では解決されています。ドキュメント設定で、アンチエイリアス表示を切り替えることができます。アンチエイリアスを外せば、綺麗に表示されます。
やり方はCTRL+SHIFT+DでDocument Propatiesウインドウを出し、Page タブの Display のAntiailias のチェックを外す

参考情報;
InkscapeForum.com • View topic - Workaround for erroneous gaps in rendering?
Inkscape workaround to fix the white gaps between objects | inkscape tutorials blog
html5 - How to render svg elements with crisp edges while still keeping anti-aliasing? - Stack Overflow
VRM Vector Rendering Method - about

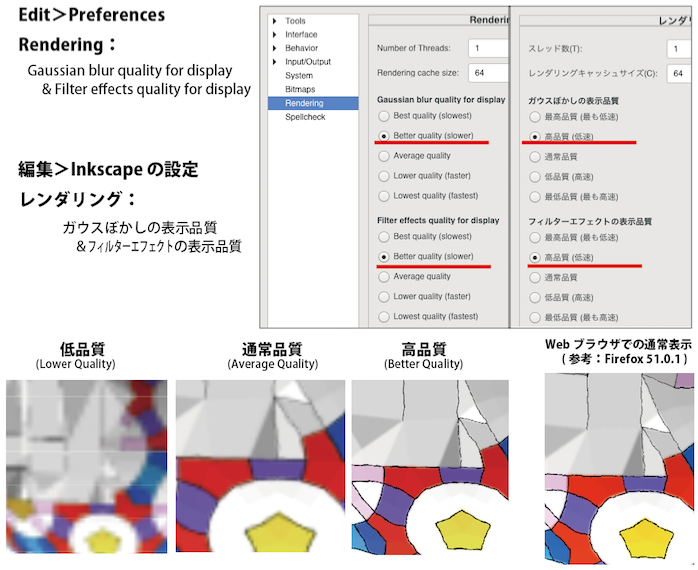
もしフィルタを使った部分がボケボケで荒くなっていたら、初期設定ダイアログのレンダリングの設定をみてください。
ガウスぼかしエフェクトとフィルターぼかしエフェクトは高品質に変えておきましょう。

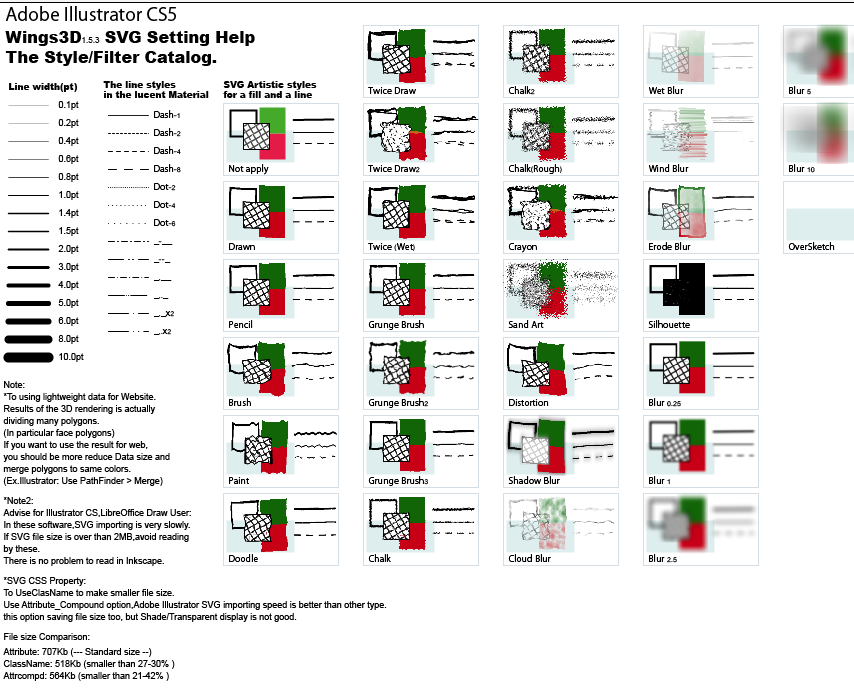
*Adobe Illustrator CS5,CS6
SVG形式の書き出しダイアログは、属性やクラス名など様々なやり方で保存できるようになってる。しかしSVG読み込み速度が致命的に遅い。タグが多いと読み込みが分単位で遅くなる。100個のPolygonタグを記述するより、1つのPathタグで100ポリゴンを記述するほうが高速であることが判明。
遅いマシンだとSVGフィルタを適用するたびに、プログレスバーが伸びるので、ちょっと煩わしい。
そのためか、デフォルト設定ではエフェクトの解像度が低くなっておりジャギーが目立つ。もしきれいに表示させたいなら効果の解像度を300くらいに上げること。 また、色味はcolor-interpolation-filters="sRGB" 属性を指定した場合変わってしまう。

【きっちり接しているはずの図形同士の輪郭線が汚く表示されるのを直す】
IllustratorにおいてもInkscapeと同様の現象が発生しています。
効果>ドキュメントラスタライズの効果設定、オプションのアンチエイリアスをオフにする。
あと、解像度を300ほどにするとSVGフィルタが綺麗になります
【Illustratorのみの問題】
一部のフィルタが適用されていると、色味が変化するケースがあります。

IllustratorSVG編集の特徴。外部SVGのフィルタを、編集中ドキュメントで使用するには?
- 効果メニューにある「SVG効果」初期状態ではサンプルとして「乱気流_3」などのフィルタがプリセットされている。なんらかのフィルタが設定されているSVGファイルを読み込んだ場合、フィルタのID属性名でリストが置き換わる(プリセットへは影響なし)。
- SVGフィルタの編集機能はおまけ程度のもの。テキスト欄が用意されており手書きでタグを編集することになります。プレビュー機能がついていますが、組み合わせを予測するのは難しい。
- SVG効果のメニューに登録されているフィルタは。原則として現在開いているSVGドキュメントに依存する。つまりSVGフィルタのかかってるオブジェクトを、別ドキュメントへコピーペーストするとフィルタ効果が切れる。対策として、ペースト先のドキュメントにおいて「効果>SVGフィルタ>SVGフィルタの読み込み」でコピー元のSVGファイルを
読み込ませることで解決できます。
*filterd 0.8.5:filtered - editor for SVG filters
SVGフィルタをグラフィカルに編集できるツール。GUI画面を見ながら効果を確かめることができる。ノードとレイヤー方式のハイブリッドな編集画面が特徴。 読み込んだSVGタグにすでにID属性がついてる場合、編集後保存する時に同じIDが重複して付加されてしまうというバグがある。 他に feTurbulence で BaseFrequency="1" が反映されないバグあり、feTurbulence ="0.99" にすれば回避できる。 なおSVGレンダリングエンジンにApatch Batikを利用している。このエンジンもSVGの仕様に忠実に実装することを目指しているようです。なかなか綺麗な表示。Fix Data:

Webブラウザにおいて、 Shape-rendering を CrispEdge にすると、エッジが重なっていてもきれいに表示される。
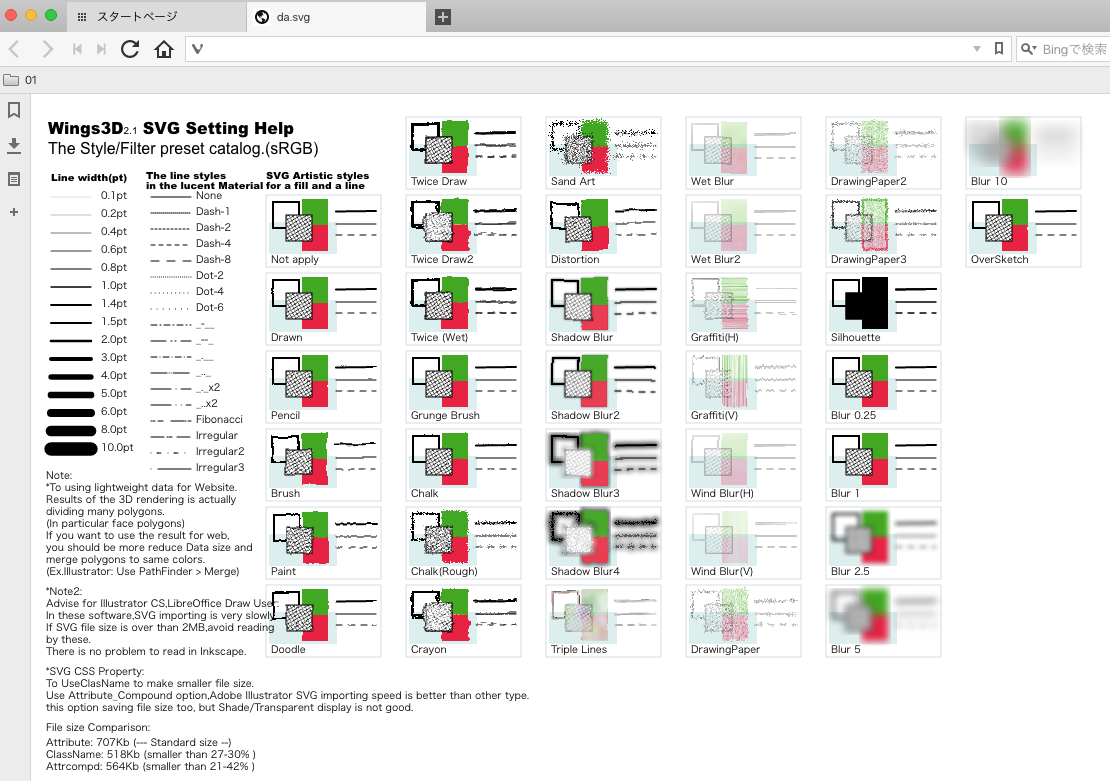
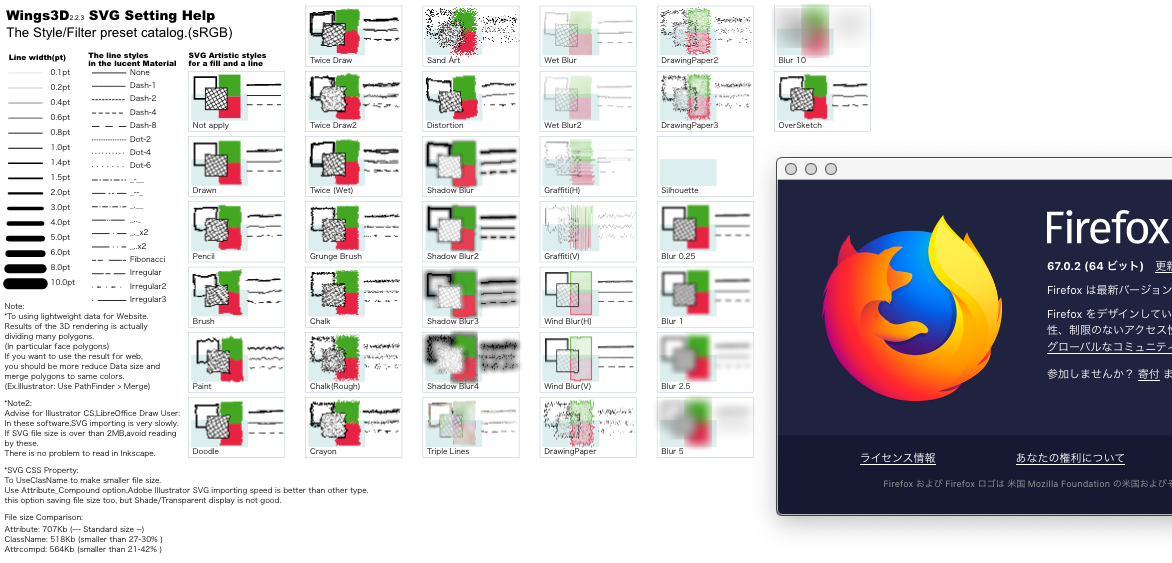
*Firefox37
SVGのフィルタについてはかなり自由な表現が可能。SVG TurbulenceのbaseFrequencyにマイナス値が設定可能その割に、SVGテキストの縦書きといった機能は未実装だったりします。 Windows版だけこの値をマイナス値にできない。
MacOSX Firefox 37.0.2

Windows Firefox 37

Lubuntu(Linux) Firefox 32

MacOSX Firefox 49

MacOSX Firefox 53
Silhouetteのギザギザの挙動が不安定、あったりなかったり。内部処理に変更があった!?それともグラフィックドライバによって違う?
他のレンダリングエンジンとはっきり違う点はWind Blurの枠線が濃く出ている所。

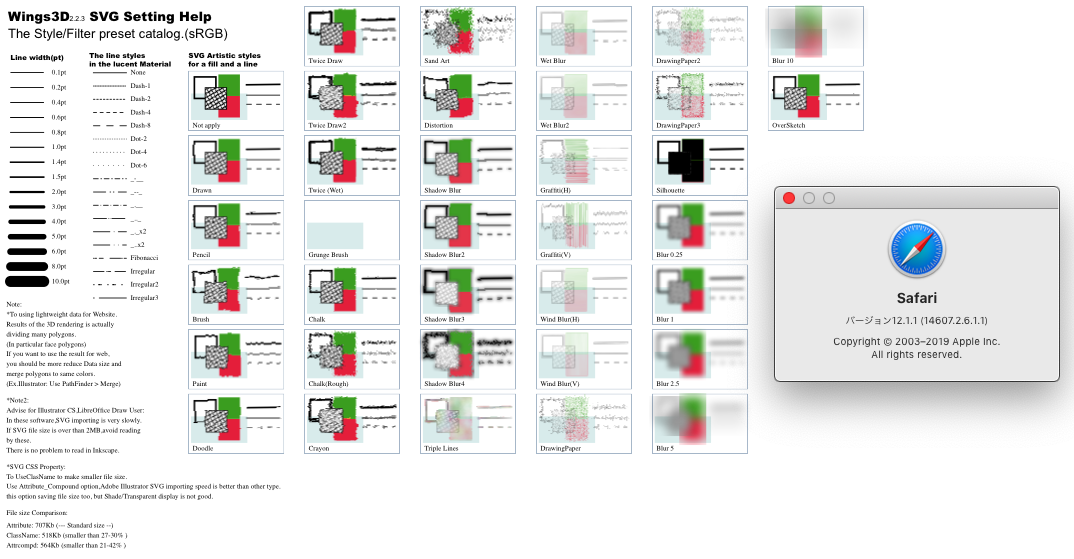
*Safari 8.0.6
iPad版Safariもだけど、デフォルトの色空間がリニアRGBになっていて、普通のSVGファイルを読み込ませると色がおかしくなる。
対策としてcolor-interpolation-filters="sRGB"を追加することで他のレンダリング環境と同じ色味にできる。 Chromeと同じくSVG Turbulence のbaseFrequencyにマイナス値を指定することができない。(Grunge Brush参照)

*Safari
Safari 10.0

*Iron39(Chrome)
Chromeから一部機能を取り払ったブラウザSafariと同じくSVG Turbulence のbaseFrequencyにマイナス値を指定することができない。(Grunge Brush参照)

Iron 56(Chrome)

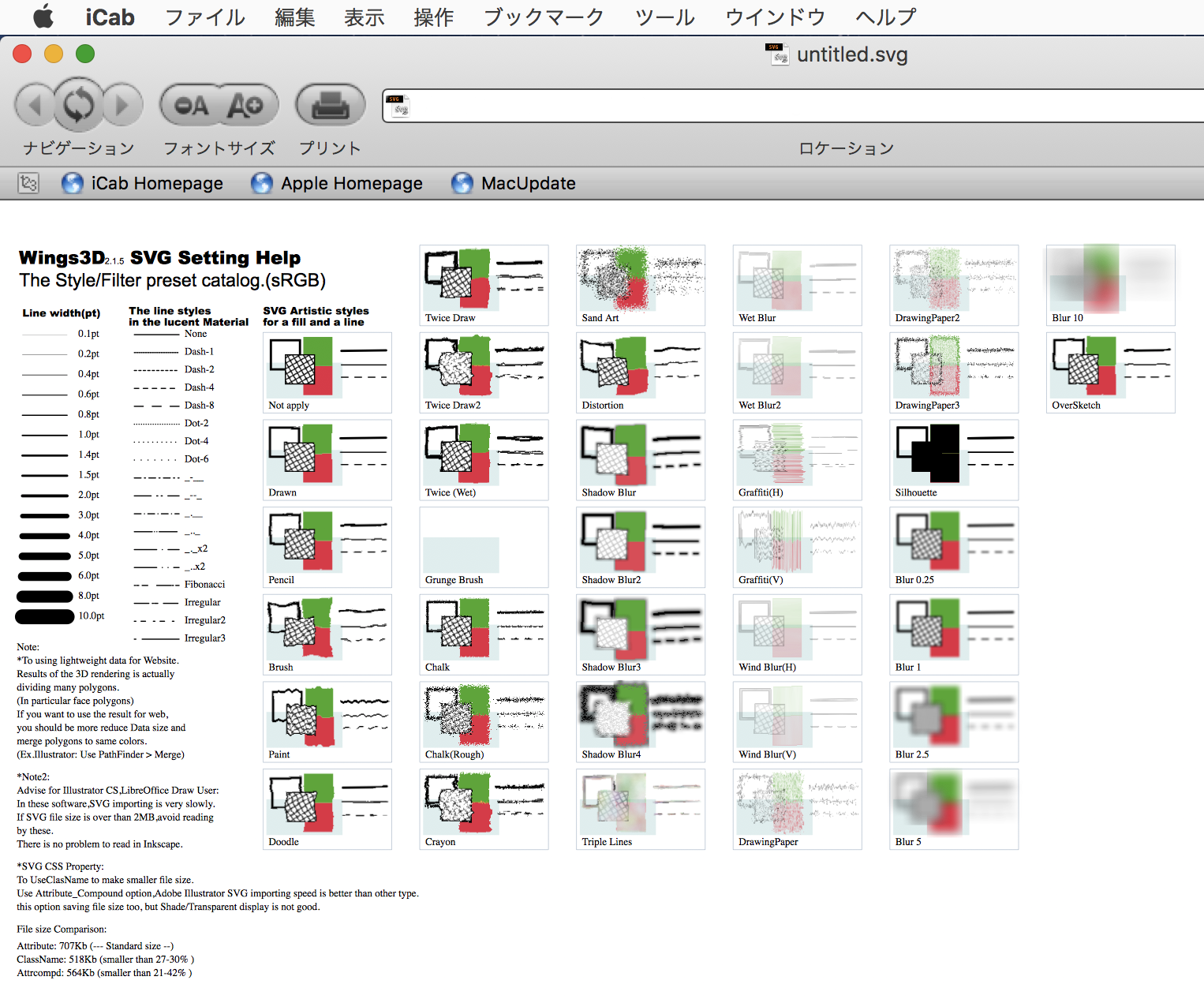
iCab 5.8.3
OSXとモバイル版が存在する。フリー版としても利用できるが、iCabはナグウェア(Nagware:ユーザーが登録するまで、登録を促すウインドウが出る)を宣言しています。レスポンシブSVGの表示は、ウインドウリサイズの動作が重く感じられました。

SeaMonkey 2.4.8
NetscapeNavigatorをルーツとする、昔ながらのユーザーインターフェースを受継ぎながら、それ以外はFirefoxの最新技術を取り入れようとしているブラウザ。メーラー機能もついている。
PaleMoon 27.2.1
Firefoxから分岐したブラウザ。昔ながらのFirefoxのユーザーインターフェースや仕組みを受け継ごうとしている。
レンダリングエンジンはGecko → Goanna
違い:

その他のアプリケーション
*LibreOffice
オープンソースで開発されているオフィススイート。Illustrator同様、編集用途としてSVGを直接読み込む場合かなり時間がかかる(Writerでリンク画像と用いるなら問題ない)
SVG形式でライン線端を丸く指定してあるのに、それが反映されないというバグが未だに残っている。
LibreOffice 5.2.3.3

LibreOffice 4.4.1
SVGテキストのSPANは反映されないらしい、SVGフィルタやパターンは未対応です。

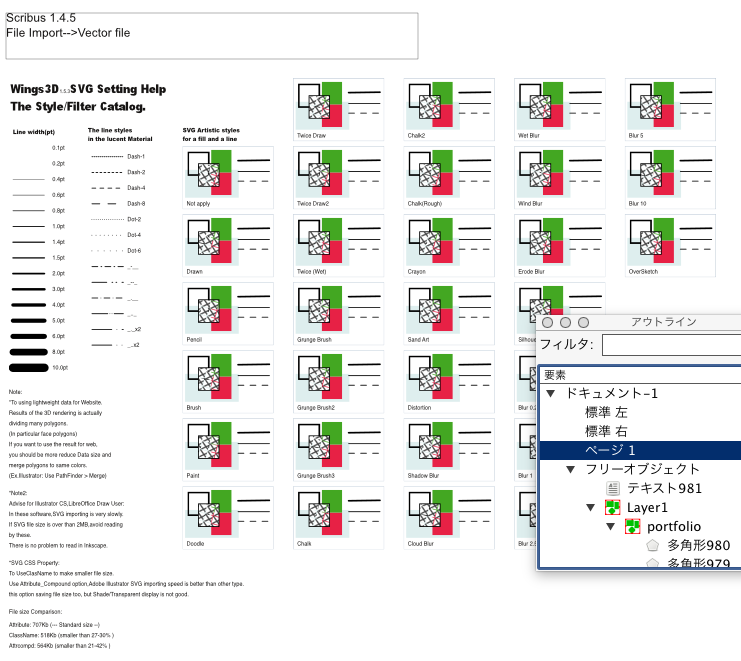
*Scribus 1.5.4
オープンソースで開発されてるDTPページレイアウトソフト。しっかりCMYKに対応している。 SVGは図形データとして読み込むことは可能なのに、なぜかリンク画像として用いることができない。
SVGフィルタは未対応、SVGパターンは対応しているので今後機能強化でフィルタも実装されるといいな。

*SVG Edit 2.6β
ブラウザ上でSVGファイルを編集できるツール。まだまだ開発途上なので今後に期待。2015年6月現在の状況なので今後変更があるかもしれません。
SVGフィルタとか複雑な構造が記述されたSVGファイルの再現は無理でした。
テストファイルを読み込んだところ、自動的にオブジェクト全体がdefタグとsymbolタグで囲まれてしまい、編集不可能になっていた。その2つのタグを除去したところ、一応線画と塗りは選択可能にはなった...。 フィルタはガウシアンブラー以外は消えていました。また、Shape-rendering属性を付けていても無視されます。
レイヤーの実装は独自形式のようです、Inkscape形式のレイヤーとも、id名によるレイヤー管理方法とも互換性はないため、SVGEditのレイヤーリストには出てきません。
SVGEditではレイヤーを<g><title>レイヤ 名</title><オブジェクトが入る場所></g>という構造で管理しています。

Opera 12.16
BaseFrequencyにマイナス値は指定することはできない。
*Internet Explorer 11
さすが、しっかり実装されているようです。
*GIMP 2.8.14
実はGIMPもSVGファイルを読み込めます。しかし基本的にラスタライズされます。パスデータとしても読み込み可能ですが塗り情報は含まれません(また、パスデータも読み込むとそのぶん読み込みに時間がかかります)。
一部フィルタがうまくレンダリングされないこともあります。
驚いたことにSVGフィルタやパターンにも対応しており、エッジの重なりもきれいにレンダリングされる。
また、解像度を高くしてもフィルタの倍率も比例してアップするのでディテールが粗くなりにくいかもしれない。その代わり読込みに時間がかかります。
feTurbulence で BaseFrequency="1" が反映されないバグあり、feTurbulence ="0.99" にすれば回避できる。
feGaussianBlur の stdDeviationが 0.3 未満だとオブジェクトをレンダリングしないというバグがある。
(これらは Chalkを参照)
Fixed :

GraphicConverter v9.6.1
GraphicConverterもSVGファイルを画像として読み込むことができます。「アルファチャンネル付き」にチェックを入れると、背景透過処理及び、半透明マテリアルの処理も反映される。
Apple Quartz PDF Importerを利用しているため読み込みは速いです。
ラスタライズの解像度は(0.1 〜 4000ppi)の範囲で可能。デフォルトでは 150ppiとなっている。
ピクセルがそのままスケーリングされるようなので、720ppi以上の効果は期待できません。
左がGraphicConverter、右がGIMP



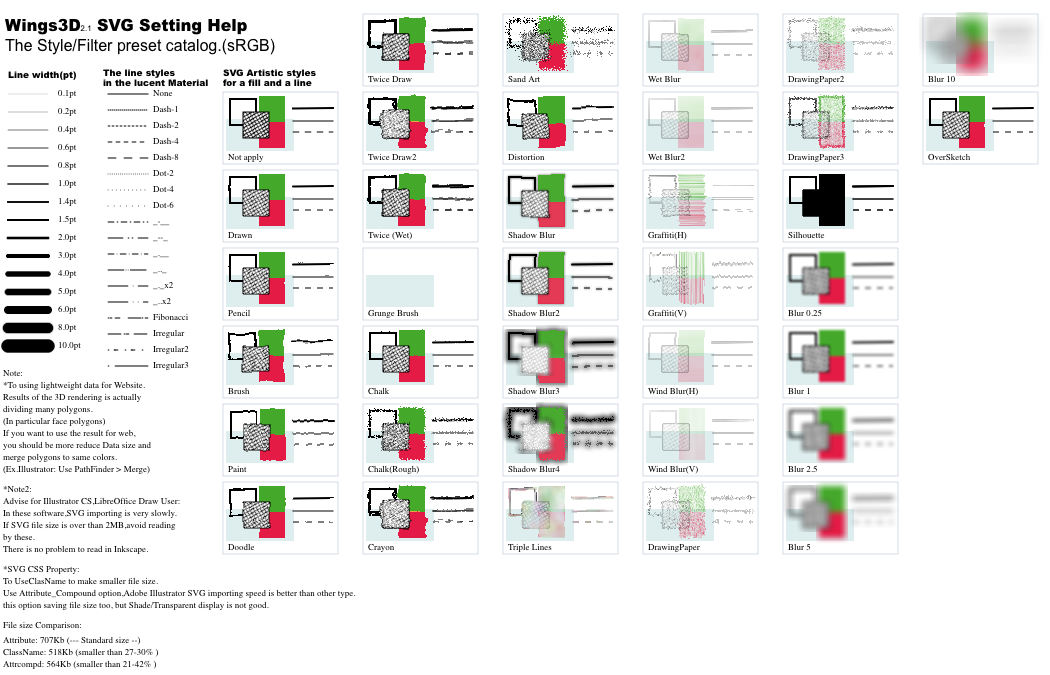
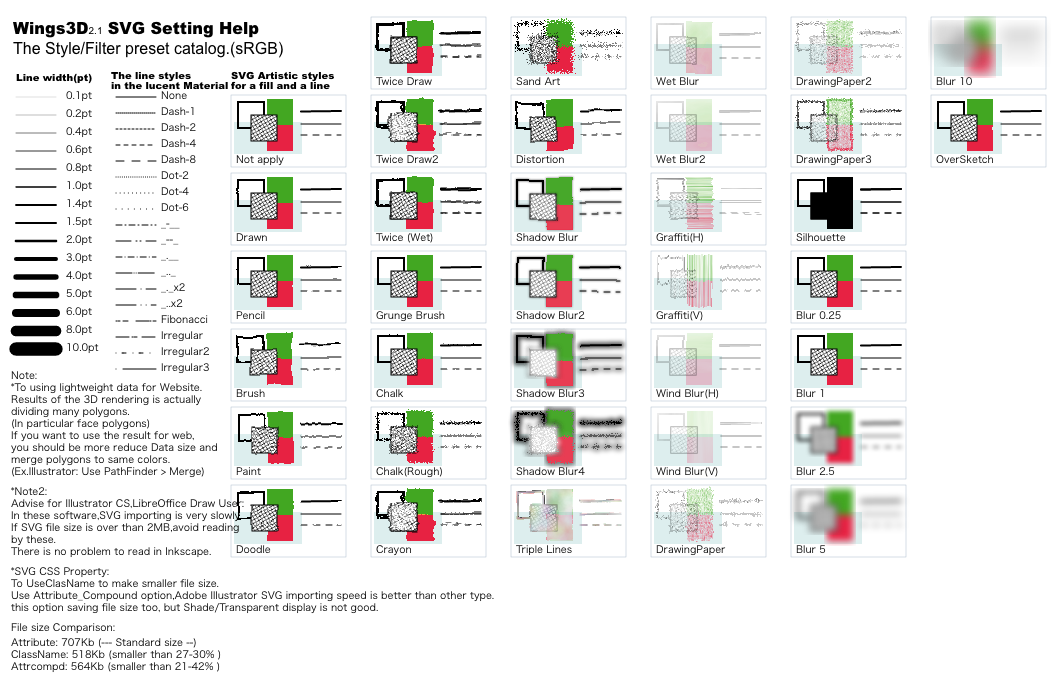
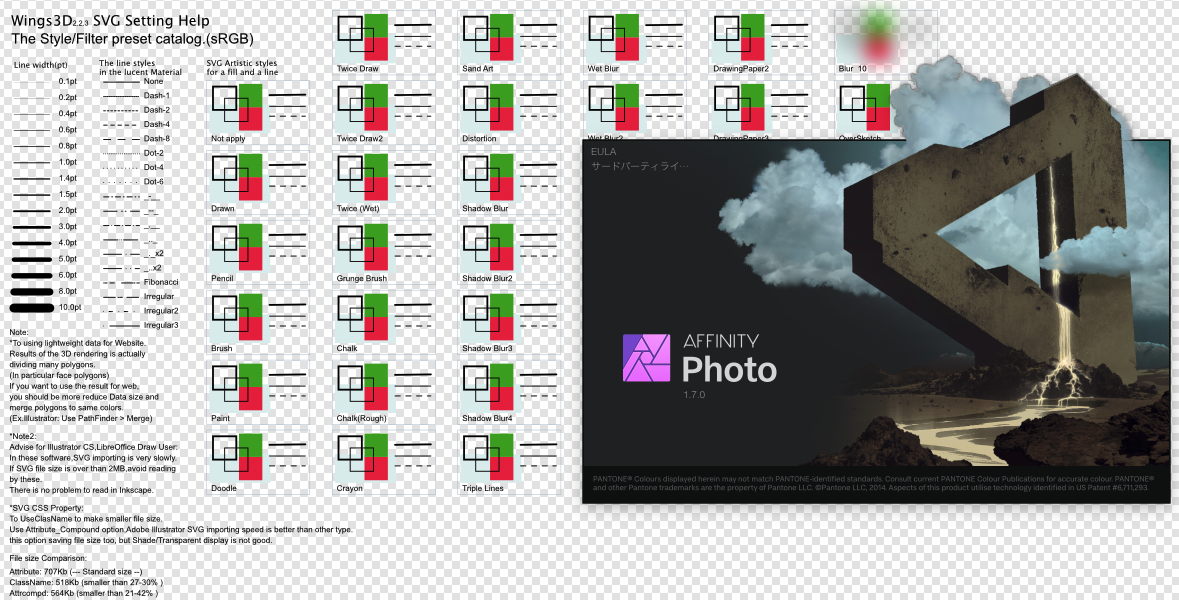
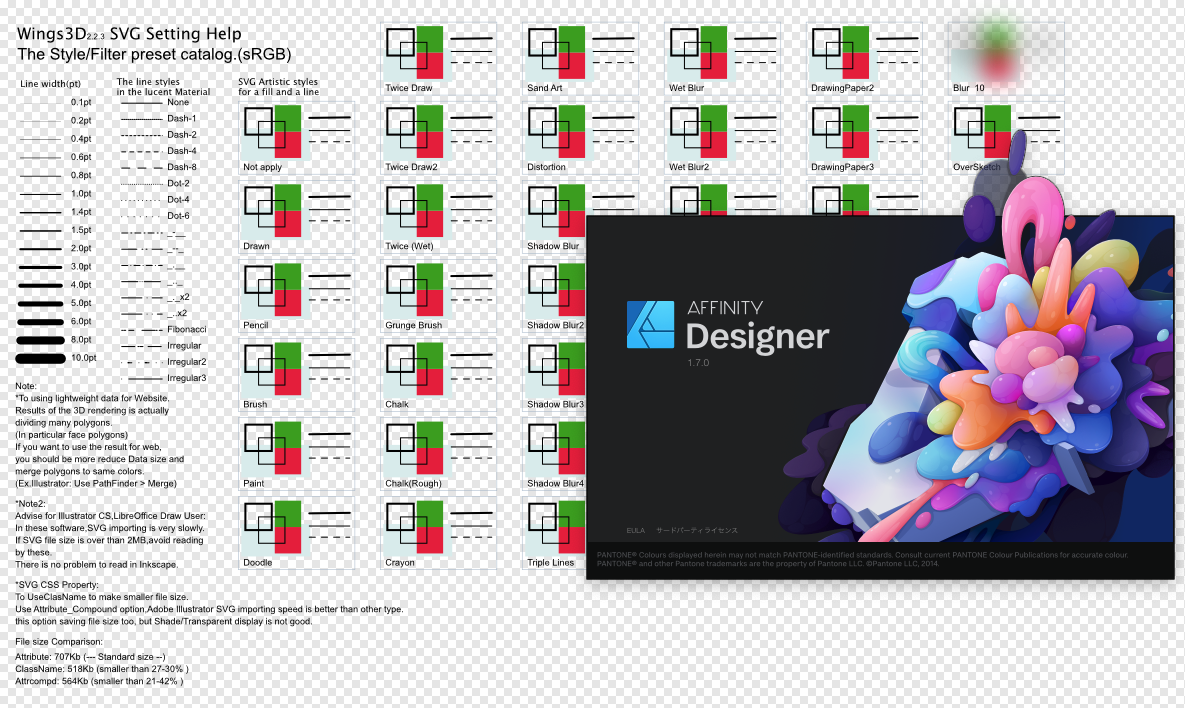
Affinity Photo,Affinity Designer 1.4
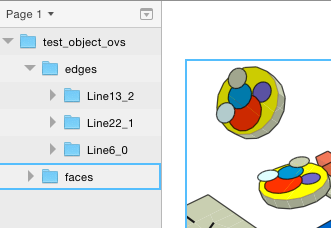
SVGファイルを読み込む場合、メニューから「開く」でレイヤわけされたデータとして読み込めます。配置やドラッグアンドドロップでは埋め込み画像になります。
現時点(v1.4)ではSVGフィルタ無しの線画なら大丈夫です。
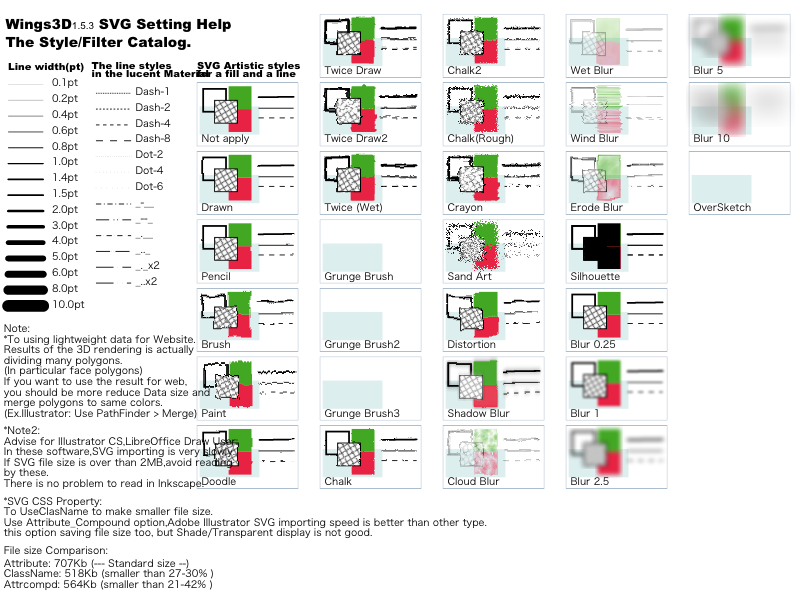
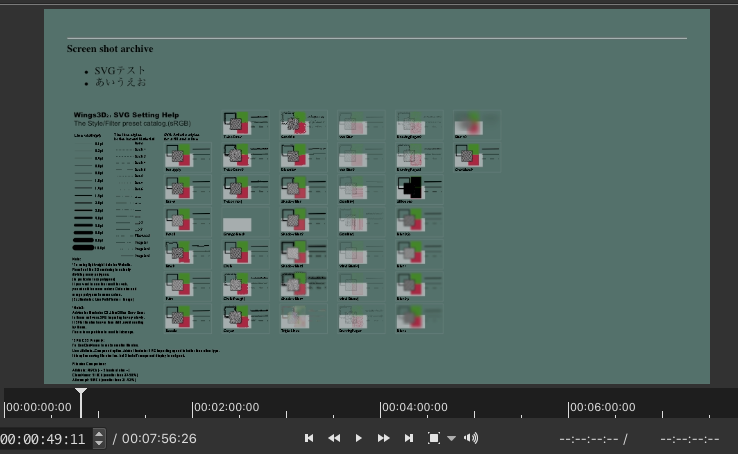
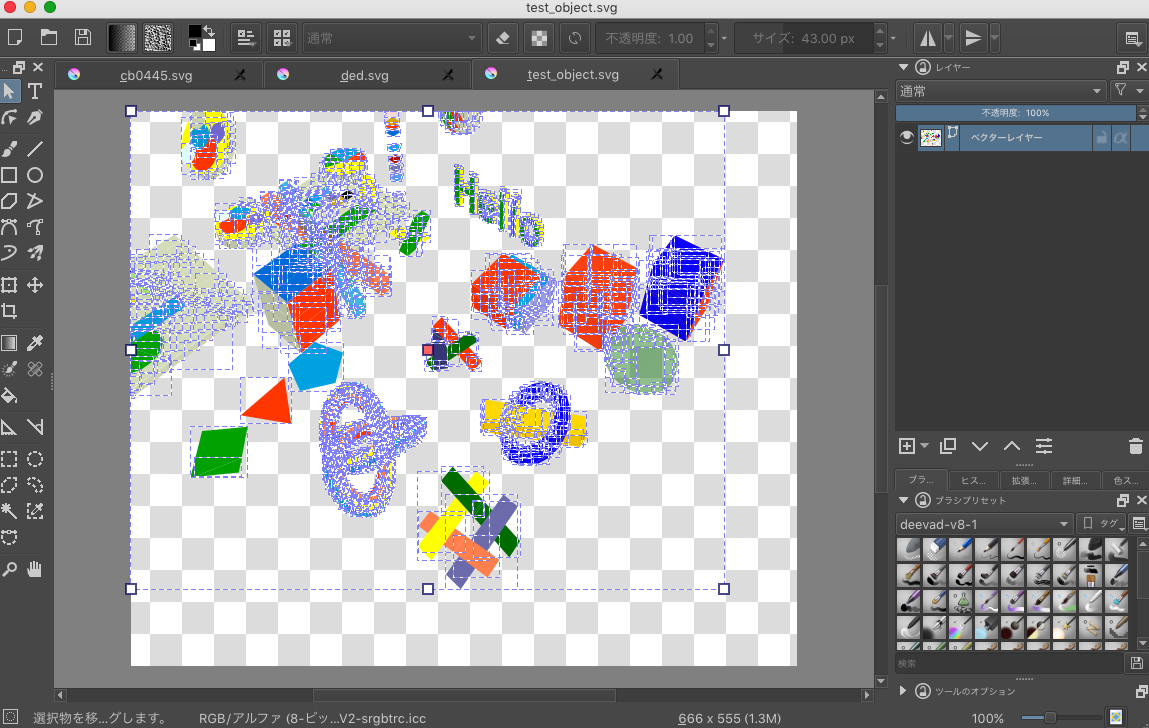
しかしたくさんのSVGフィルタを含むデータを読み込むとフリーズします(Photo,Designer両方とも)。
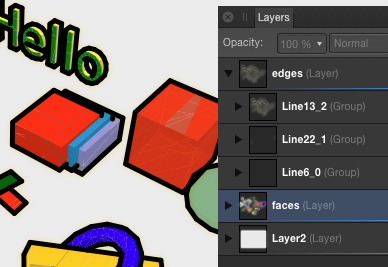
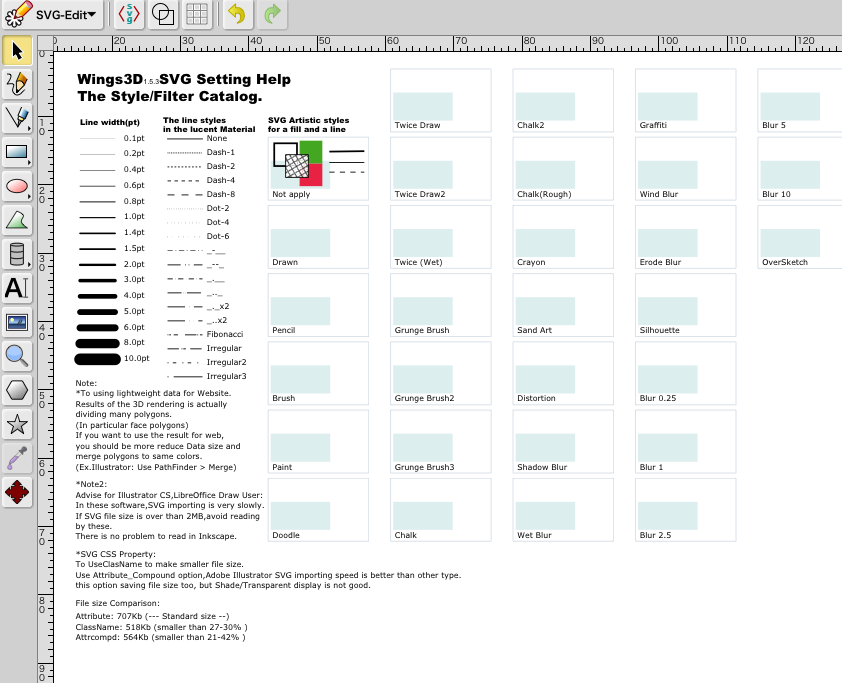
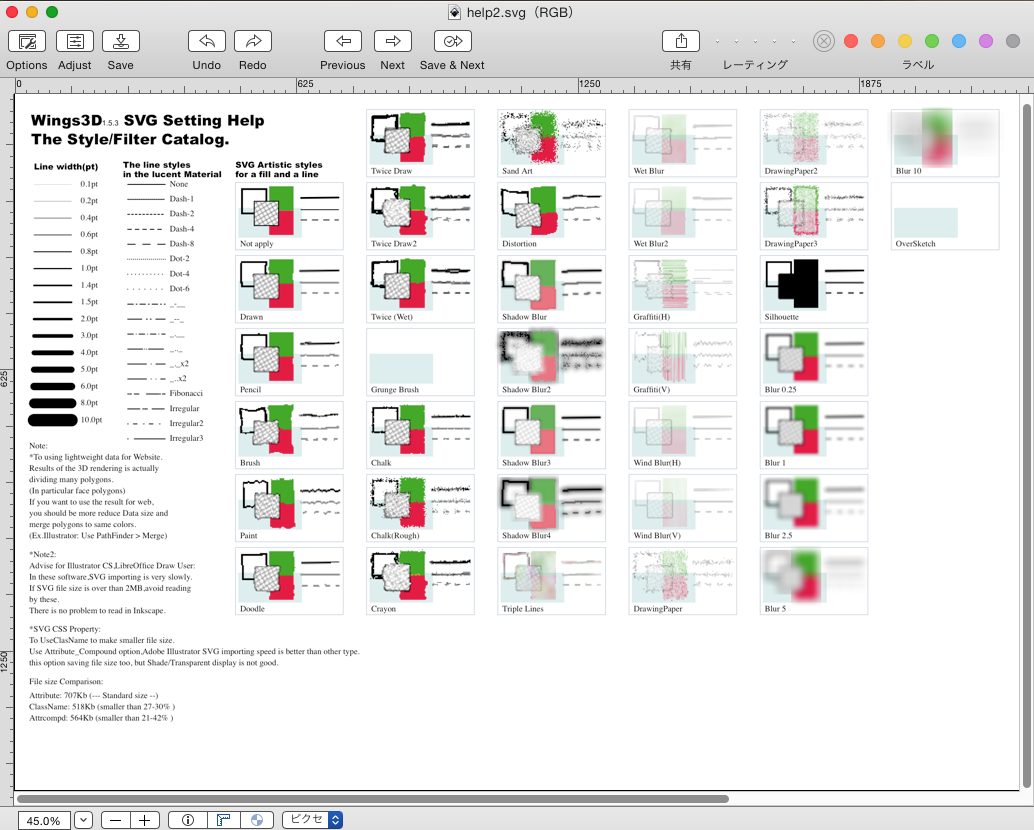
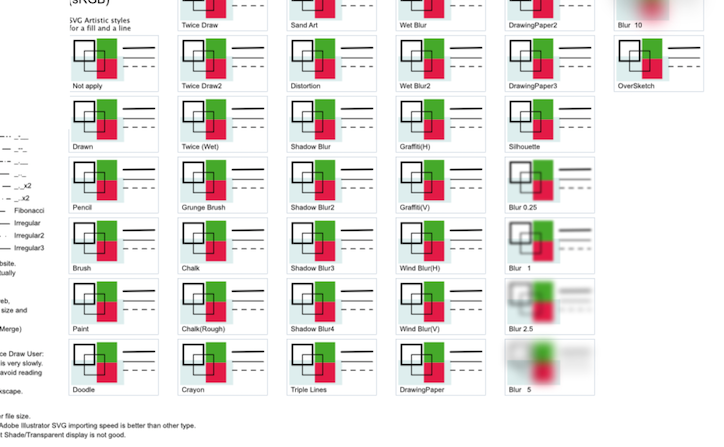
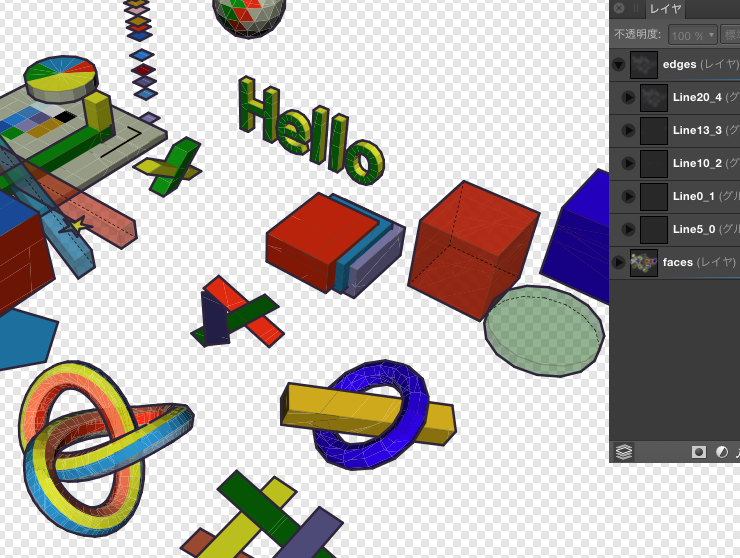
下の画像はカタログ一覧を読み込んでフリーズした時のSSです(SVGフィルタを多用しているため)。
フィルタはぼかしのみ認識されるようです↓

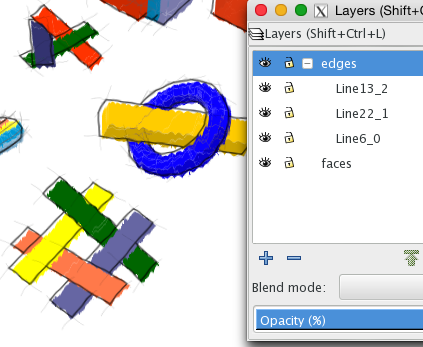
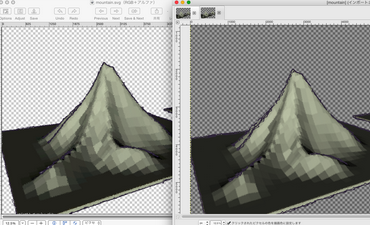
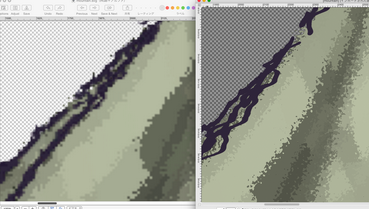
今度はSVGレンダリング出力を読み込んでみたところ。密着した図形同士のエッジの際が白い線となって目立ってしまいました。

この問題については、Designerのほう対処法見つからず。Photoの場合は対処法があります。
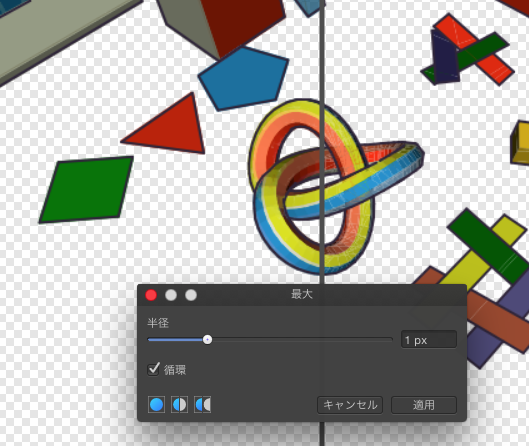
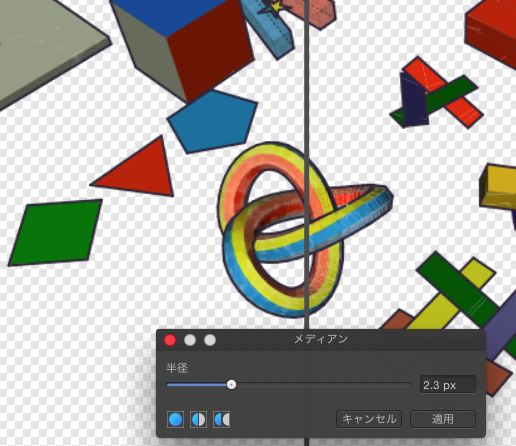
Facesレイヤーに「メディアンぼかし」または「最大ぼかし」を適用すると白い線を消すことができます。


(すでに画像になっている場合)バイラテラルぼかしを使用すると、線を残しながらぼかす事ができそうです。

Vivaldi 1.2.490.39 for MacOSX

まだ開発途上なので一部のSVGフィルタが反映されていません。 DrawingPaper3は表示されますが、読み込みに時間がかかります。
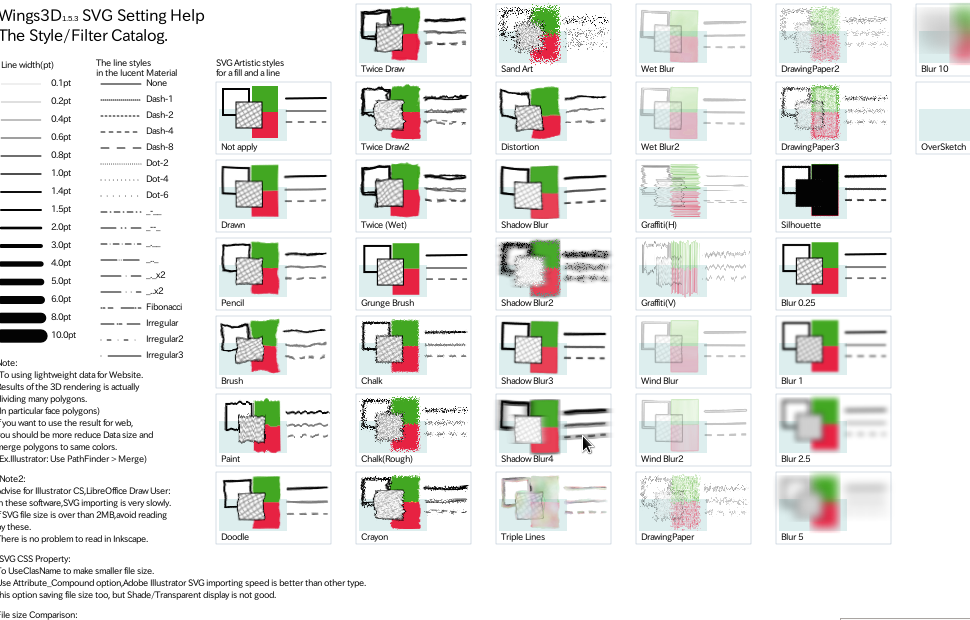
Vivaldi 1.6.689.40 for MacOSX
SVGフィルタの表示は
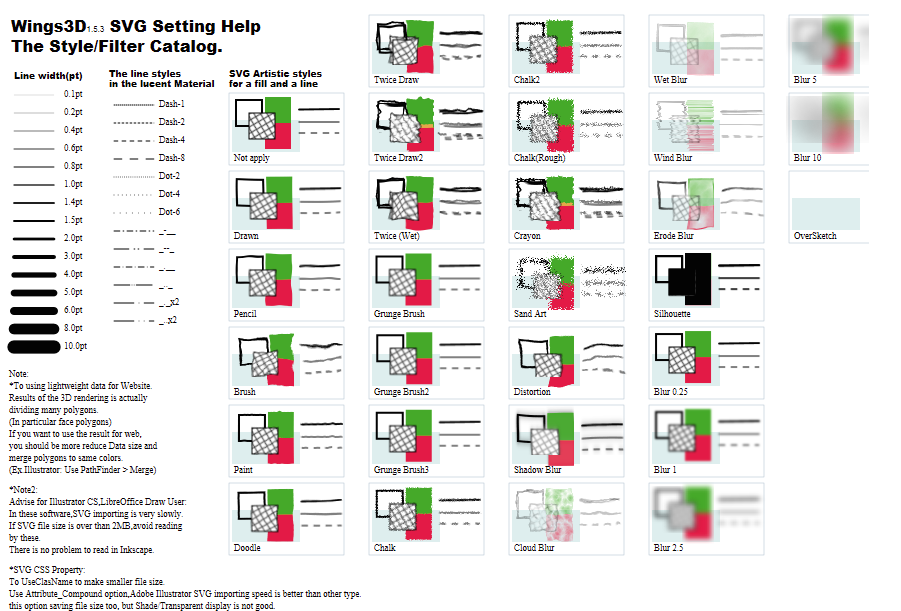
Vivaldi_1.8.770.56 for MacOSX
特に変化なし。このまま安定か?
相変わらずSVGファイルを直接ウインドウへドラッグ&ドロップできない。

ShotCut 16.10(MacOSX)
マルチトラック対応ノンリニア動画編集ソフト。残念なことに現在、映像や画像を自由に回転/移動/拡大縮小アニメーションする機能は実装されていません。
その代わりとして、HTML,CSS,HTML5用アニメーションライブラリ(JavaScript)が利用可能です
SVGファイルの扱いに関しては、線画素材として読み込み可能です。(SVGフィルタは適用されない為)。
もしどうしてもSVGフィルタを利用したい場合は、ShotcutフィルタでHTML5オーバーレイ機能を使用してください(Mac&Linuxのみ)
読み込むHTMLファイル内で、IMGタグまたはOBJECTタグを使えばSVGファイルを表示することができます
HTML+フィルタつきSVGファイルをオーバーレイした様子↓ (ぼかしや線のエフェクトが適用されてるのがわかります)

タグはどちらを使えばいいの?
- img タグ:SVGファイルはラスタライズされるため、拡大するとドットが目立つ。しかし他の画像と合成する場合こちらがなじみやすい。
- objectタグ:いくら拡大縮小してもOK。ベクトル描画の良い部分が生かされる。
MacSVG
SVG編集&アニメーション制作ソフト。v1.0.0-RC9なので、まだまだ発展の余地があります。レンダリングエンジンにWebkitを使用、SVGエレメントを直に編集するためのインスペクタが充実。
タイムラインでのアニメーションを作ることができるらしい。
SVGフィルタの feTurbulenceのBaseFrequencyがマイナス値の場合は表示しない。


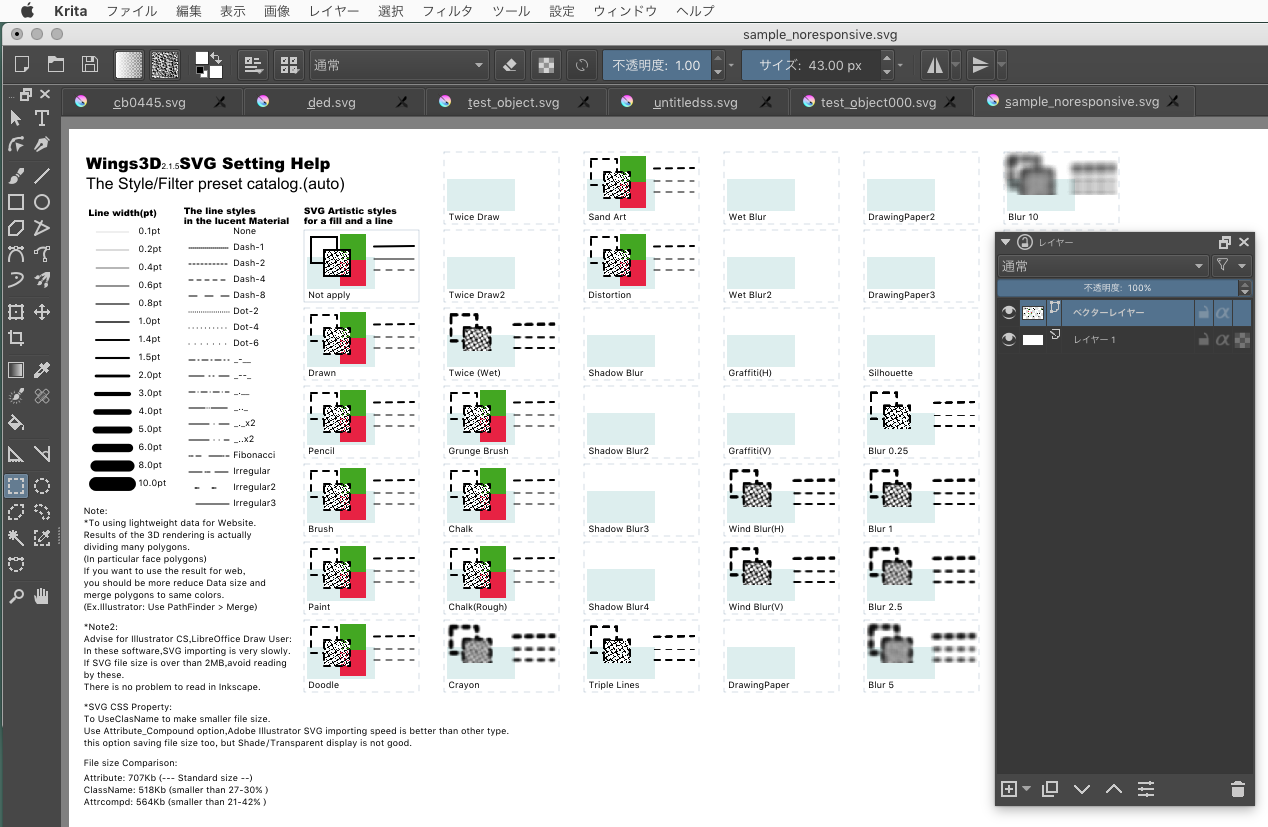
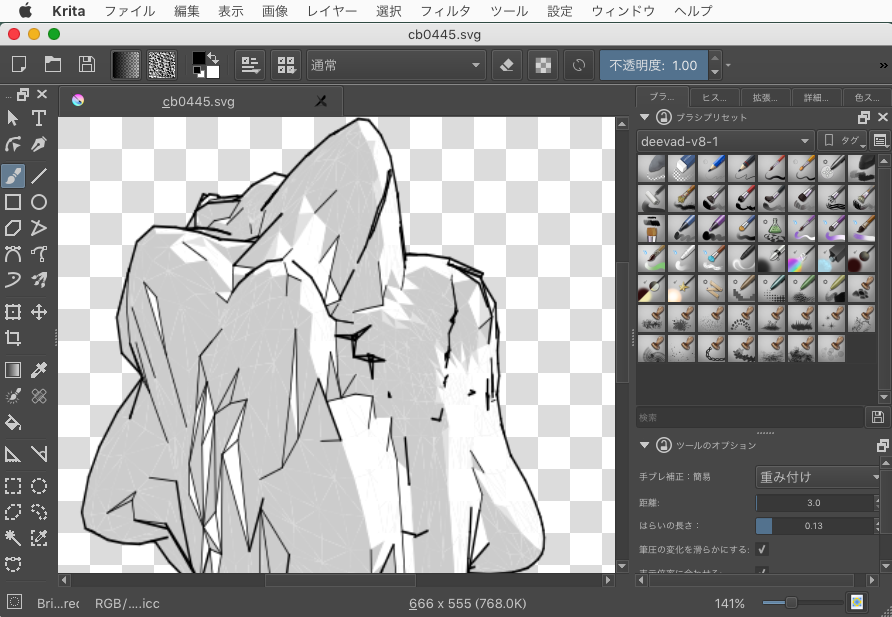
Krita4.0 Alpha版
Krita4.0でSVGの読み込みに対応しています。 これはアルファ版(テスト前の試作段階リリース)なので、まだ実用するには早いです。 読み込み品質の設定ダイアログがなかったり、Layerとして読み込むとフリーズする(または読み込みに時間がかかる)。 これから色々整備されていくことでしょう。- SVGファイルは読み込めるが、まだ粗いドットが目立ちます。
- SVGフィルタの品質設定が見つからない
- グループ要素(g)が存在していても、それがサブレイヤー扱いされない。
- width と height が設定されてないSVGドキュメントを読み込んだ場合、縦横の比率が歪む。
- 輪郭問題
- 一部のフィルタ(ぼかしなど)に対応
- 線のスタイル、線端、テキストはうまく表示されている
- パターンの表示にも対応している。







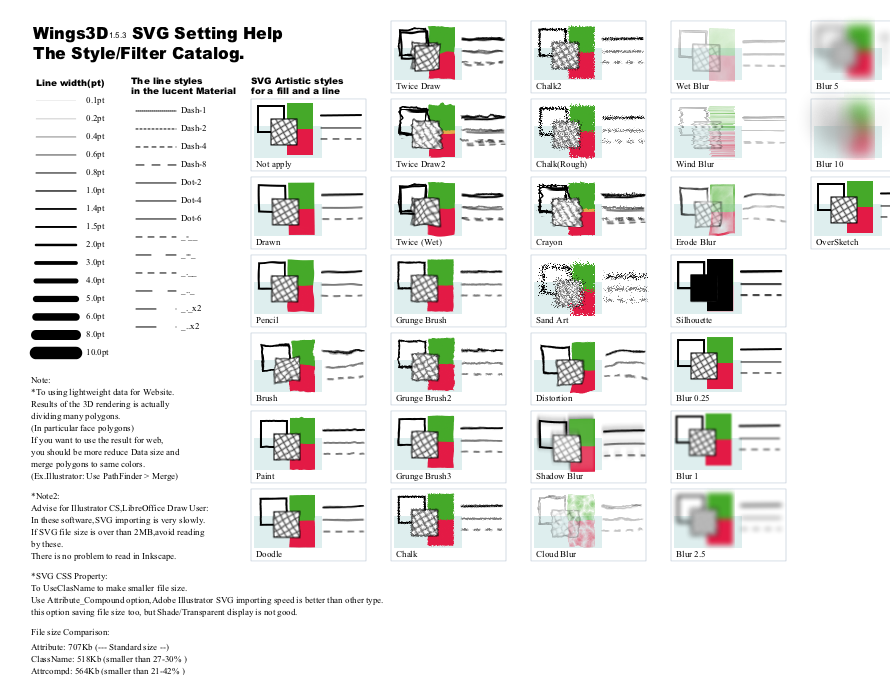
2019年現在
Firefox:何故か一部機能がどんどん後退してる(シルエット)
Affinity Desinger:
OpenToonz:線幅が可変になってるのは仕様?
Libreoffice:テキスト配置は、ようやくまともになった。ようやく。
Krita: 4.17→4.21で線のスタイルのバグが直った模様、こうやって比較すれば改善箇所がひと目で分かります。
しかし逆に、線の太さを決めるアルゴリズムが明らかに変です。v4.0では正常だったのに、こういう目立つバグがあるのは残念。
Amadine:まだ出て間もないので、こんな感じかな。










書いた人:tkbd