XUL と XBL メモ
XUL と XBL メモ
 XUL と XBL メモ
XUL と XBL メモ
|
stack要素 |
deck要素 |
tabbox要素 |
|
要素の上に重ねて配置できる。例えばプログレスバーに文字等をオーバーラップ表示させたりするときに使える。 |
複数重なったパネルを紙芝居などのよう切り替えられる。単体ではなにできないので切替えにはボタン等で制御する必要がある。下に重なるパネルは透けない。 |
deck にタブボタンがついたもの |
|
style属性 |
box要素 |
grid要素 |
|
CSS(スタイルシート)を使う。 |
基本 |
grid
tableタグとは似ているようで違う。 |
|
splitter要素 |
iframe要素 |
browser要素 |
| フレームを閉じたりする仕切りのこと 。 grippyを挟んでどちら向きに折り畳むか指定できる。 |
他のURLにある文書を読込むことができる。 | iframeと似ているが、ページ履歴や操作メソッドを持つ。 |
| 項目 | 重要メモ | 共通 | 備考 | 寄り道 | |
|---|---|---|---|---|---|
| テキスト |
| それぞれ value 属性に書かれたものがテキストとして表示 |
|
このようにすると、自動改行を伴った長文もOK通常は <label value="〜〜〜" /> だけど <label>〜〜〜〜〜〜〜〜〜 〜〜〜〜〜〜〜</label> | |
| テキスト入力 |
|
| 複数行なら rows と cols が指定できる | ||
|
チェックボックス ラジオボタン |
| label属性にかかれたもの。 |
|
radiogroupはラジオボタンを囲んだ中から 一つだけ選択可能。グループ内の他のは選択できなくなる。 | |
| 画像 |
| なし |
|
スタイルシートを使っても画像を指定できるよ #foobar{ list-style-image: url(画像までのパス); }でOK |
ウインドウ↓↑
|
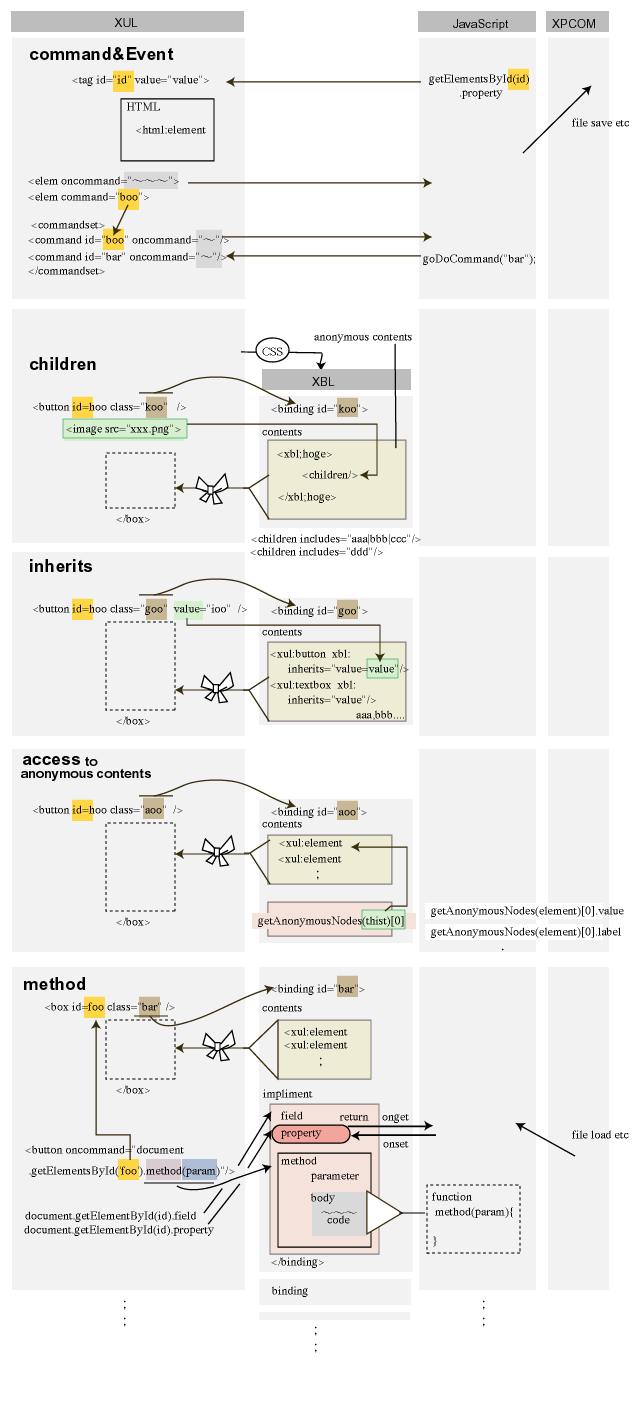
イベントを定義するにはイベントリスナーを記述する必要があり、Script側かXUL側かで違ったアプローチの仕方があります。 イベントリスナーはイベントが起きるかどうか、聞き耳をたててます。command は何でもOKなイベントです。 どんなイベントでも捕捉されます
|
イベントハンドラ |
内容 |
備考 |
|---|---|---|
|
addEventListener
|
button = getElementbyId(id);
|
Event_name には次のようなイベントが指定される。
command |
|
< handler>要素
|
XBL <handlers>< handler> <handler event="Eventname" action="code"/>
|
handlers要素内の handler 要素 command |
|
attribute of
|
<element oncommand="code" />
|
イベント名の前に Onという接頭詞を付けた属性名 |
|
|
|
|
|
|
|
|
|
|
|
|
|
EventName |
desc |
Bubble |
Cancel |
etc |
|
click |
mousedown |
o |
o |
screenX, screenY, clientX, clientY, altKey, ctrlKey, shiftKey, metaKey, button |
|
mousedown |
o |
o |
||
|
mouseup |
o |
o |
||
|
mouseover |
relatedNode exsist |
o |
o |
|
|
mousemove |
o |
x |
||
|
mouseout |
relatedNode enter |
o |
o |
|
|
HTML event types |
||||
|
load |
x |
x |
||
|
unload |
x |
x |
||
|
abort |
page loading is stopped |
o |
x |
|
|
error |
o |
x |
||
|
select |
text in a text field. |
o |
x |
|
|
change |
INPUT, SELECT change |
o |
x |
|
|
submit |
o |
o |
||
|
reset |
o |
x |
||
|
focus |
x |
x |
||
|
blur |
x |
x |
||
|
resize |
o |
x |
||
|
scroll |
o |
x |
||
リストボックス menulist /listbox 1行の場合 listbox rows="3 listitem label=" " 複数行の場合(セル数は統一しておく) listbox listhead - listheader label 見出し行 - listheader label crop 属性 - listheader label listcols - listcol - listcol flex など属性設定用 - listcol listitem - listcell /label value - listcell /label value - listcell /label value listitem - listcell /label - listcell /label - listcell /label listitem - listcell /label - listcell /label - listcell /label メニューリスト menulist // editable="true" menupopup menuitem - label selected |
メニュー
toolbox toolbar toolbarbutton label toolbox menubar menu menupopup menuitem label menu menupopup menu menupopup menu menuseparator menu radioは複数の選択肢からひとつを選ぶ。 そのためname属性が必要 type="checkbox" checked="true" type="radio" name=" " checked="true" |
||||
|
ツリー リストボックスと似ているが、違うもの。特に2x2単一ツリーは紛らわしい。ツリーの入れ子は▼ [+]をクリックすると開閉する。 データを実装するのが面倒なので、データを配列に持った方がよいらしい(RDF等) その違いは、行の入れ子ができる、大量のデータがあっても最低限しか読まないので動作が早い。コンテンツはテキストと画像しか入れられない。
tree
treecols 列定義
treecol id label 見出し部分 src 見出し画像
treecol id label
treechildren データ本体
treeitem コンテナ(階層/ツリー入れ子用)
treerow データ行
treecell セル
入れ子のあるもの。
tree enableColumnDrag="true" 見出しドラッグ
treecols 列定義
treecol id label primary=true 見出し部分、 treecol にprimaryを指定
treecol id label
treechildren データ本体
treeitem コンテナ
treeitem container="true" 階層ありのコンテナ
treeitem コンテナ
treerow データ行
treecell セル
treeitem コンテナ
treerow データ行
treecell セル
persist属性で状態保存
tree に onselectハンドラ
getRangeAt(index, start, end)
isSelected()
tree.view.selection.
ツリーの作り方は二種類あって、ビューの扱いにそれぞれ呼び名があります。
| |||||