一時開発が中断(2013)していたが、他の人が引き継いで(2017) v0.6.1がリリースされました。
0.6リリースを見るとUIが改善されているが、FireworksやFlashのような使いやすさには、まだ届かないです。
例えば現時点では、ビットマップレイヤーのサイズは固定されている(Selectionツールで位置を指定して任意の場所に画像を貼り付けできるが、スプライトのように自由に動かしたり回転することができない)、 色変更などのせいでベクターレイヤを使おうとすると、とてつもなくストレスがたまる。
使い方
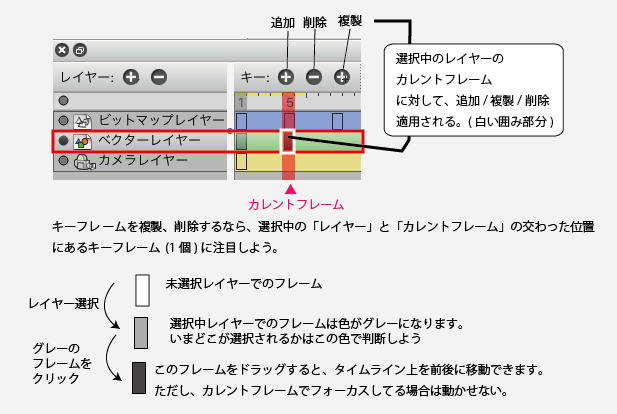
基本は、タイムラインに、キーフレームを複数追加して、キーフレームごとに動きのある絵を描いて、アニメーションさせる流れになります。また、カレントフレームと、選択中のレイヤーの交わったところにあるフレームが、キャンバス描画&フレーム編集対象です。
PDFマニュアルやYoutubeに解説動画もあるので、ドキュメントはしっかりしています
ここではわかりにくい部分について重点をおいて補足説明したいと思います。
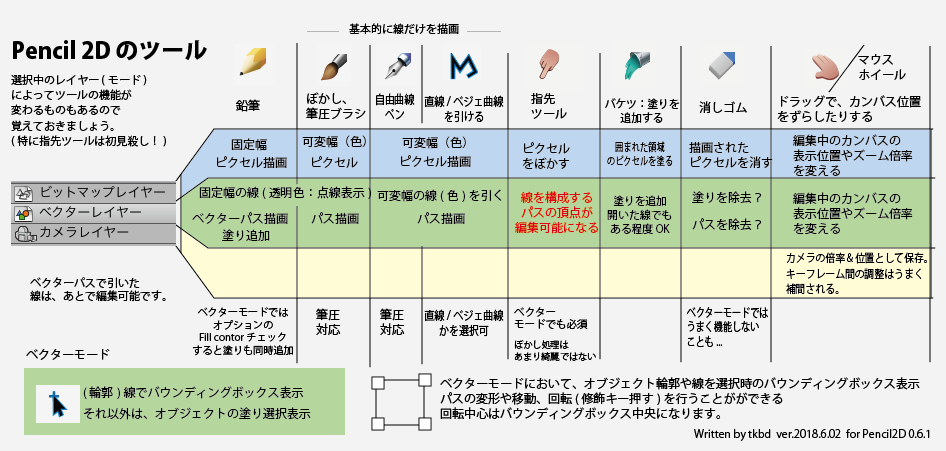
ビットマップレイヤー手書き、パラパラアニメ向き。基本的に一度書いたら動かせない(ブラシ、ペン、ラインと鉛筆ツールでビットマップ描画)
ベクターレイヤー書いた図形を拡大縮小移動できる。輪郭線で囲まれた部分にバケツツールで色を濡れる (ブラシと鉛筆は輪郭線の描画、ラインとペンツールのみ線幅が変えられる)
輪郭を選択するとバウンディングボックス表示で 拡縮/回転(cmdキー)/移動が可能
塗り部分を選択すると、塗りがハイライトされる、塗り選択表示になる
カメラレイヤー キーフレームを打って、Hand Toolでカンバスの動かした位置やズーム倍率を記録すると、カメラのPANができます。
カメラレイヤーを利用すれば、ズームイン/ズームアウトやスクロールといった演出も可能です。
タイムラインパレット
左端にある↓●はレイヤーの内容の表示/非表示を切り替えします。



上のツール説明には載せ忘ましたが、ビットマップレイヤーにて、セレクトツールで囲んだ後に、クリップボード経由でコピーした画像データをペーストすると、任意の場所に画像を描画できます。 (この機能は便利ですが、貼り付けられた時点でビットマップレイヤーに統合されるので、あとで位置を動かして調整したりはできません。)
別個に下絵用ビットマップレイヤーを作っておき、アニメーションの一連の動きを示す導線などが書かれた下絵画像を貼り付けるといった利用法が考えられます。
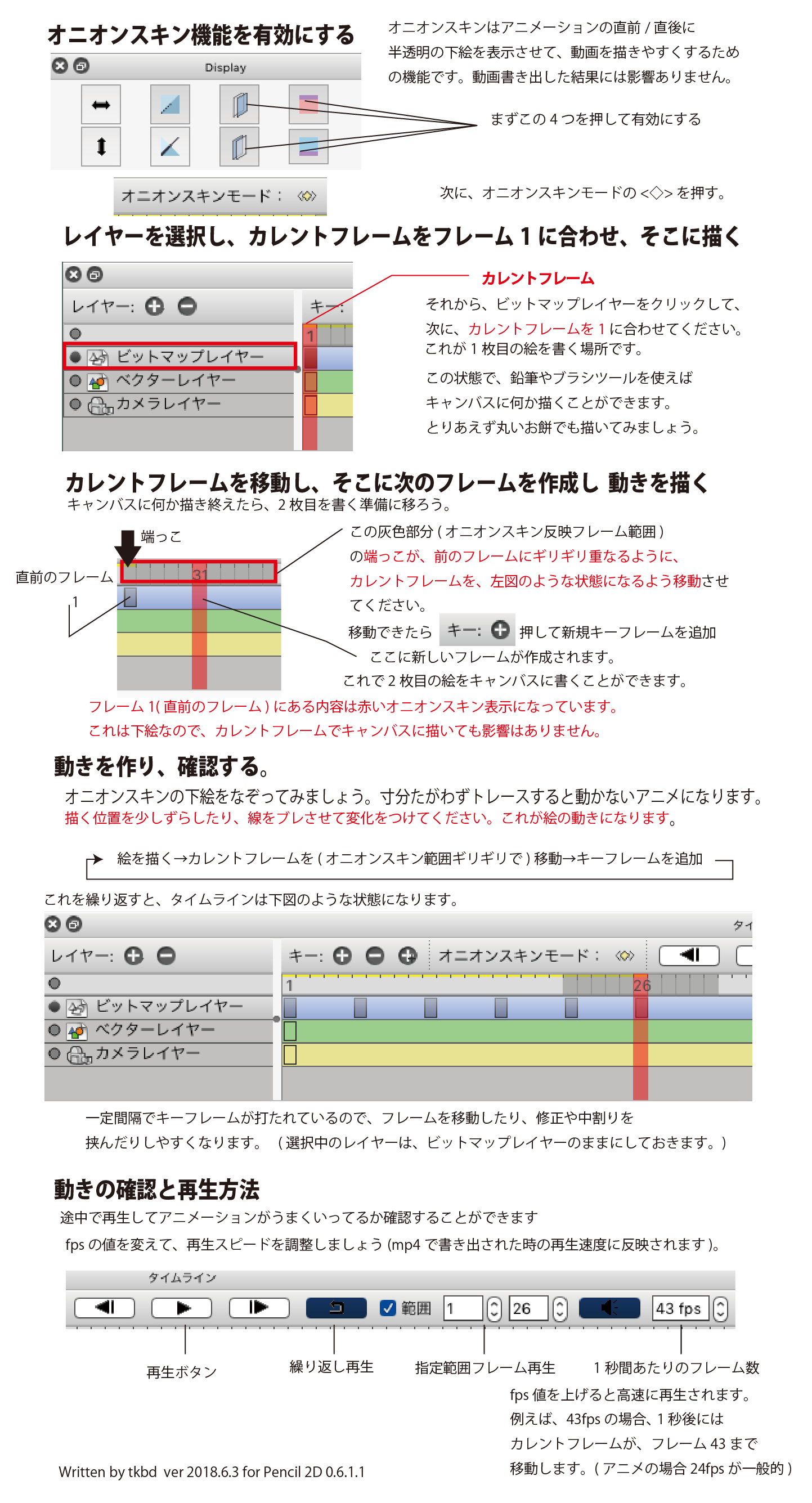
アニメーションの作り方

トラブルシューティング
Toolsが反応しません:キーフレームがない場所で機能を使っている。キーフレームを選択して使おう。
フレーム削除,複製できない:違うレイヤーを選択している。選択中のレイヤーとカレントフレームの交わった位置にキーフレームがあれば実行できます。
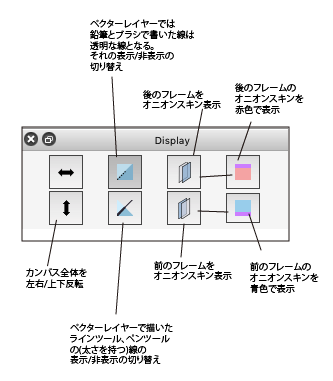
オニオンスキンはどこに?:Display パレットにある
消しゴムツールの挙動:オブジェクトの色を消す、
ループ再生:タイムラインのとこにあります。
範囲再生:タイムラインの「範囲」にチェックを入れて、右横のフレーム番号(開始と終了)を入れる。
キーフレームにフォーカスしてなければ、Tool(pen ,brush,)ツールを使っても反応がない。
ベクターレイヤでの消しゴムの挙動:
塗り図形、バウンディングボックスあり→塗りの削除(たまに線も消すことがある)
線の図形、バウンディングボックスあり→線の分断
不具合? バグ
ビットマップのパラパラアニメ作るなら問題ないけど、ベクターオブジェクトを扱うのはちょっとオススメしかねる。ベクターオブジェクトを選択後、ColorWheelで色を変更しただけで、そのベクターレイヤ内の全オブジェクトの塗り色が全部連動する(レイヤ内にある他のフレームも)。
ベクターオブジェクトのバウンディングボックスの回転の起点が不明
不満点 ベクターオブジェクトのツールの挙動が不親切
選択してるボタンとそうでないボタンのコントラストが微妙
ベクターオブジェクトに対する、消しゴムツールの挙動が不安定で、思ったように消せない
ベクターオブジェクトのバウンディングボックス選択時に回転拡大縮小するのに応じてマウスカーソル形状を変える機能を実装するべき。
選択フレームの一括削除とか、複製が実装されれば一気に使いやすくなるはず。