マニュアルなしで数時間使ってみて分かったことを、いろいろ
できること
- オーディオ、ビデオトラックをマルチトラックに並べて、編集できる
- ビデオクリップを分割できる。(本編と解説を分離可能)
- トランジション(2つの動画同士を繋いだ時につなぎ目が混じり合ったようにふんわり遷移する)
- フェードインなどの基本的フィルタ(回転や拡大縮小、位置指定、ぼかし、シャープ、セピア調等)
- フィルタは複数適用できます。
- HTML5オーバーレイを使えば、描画要素をダイナミックに変化させたり、移動させたりできます (現時点では外部HTMLやJavascriptの2D/3Dアニメーションライブラリの力を借りる)。
- 規模の小さな字幕やキャプション、タイトル文字を入れられる。タイムカウンタも表示可能
- 簡易HTMLエディタが付属
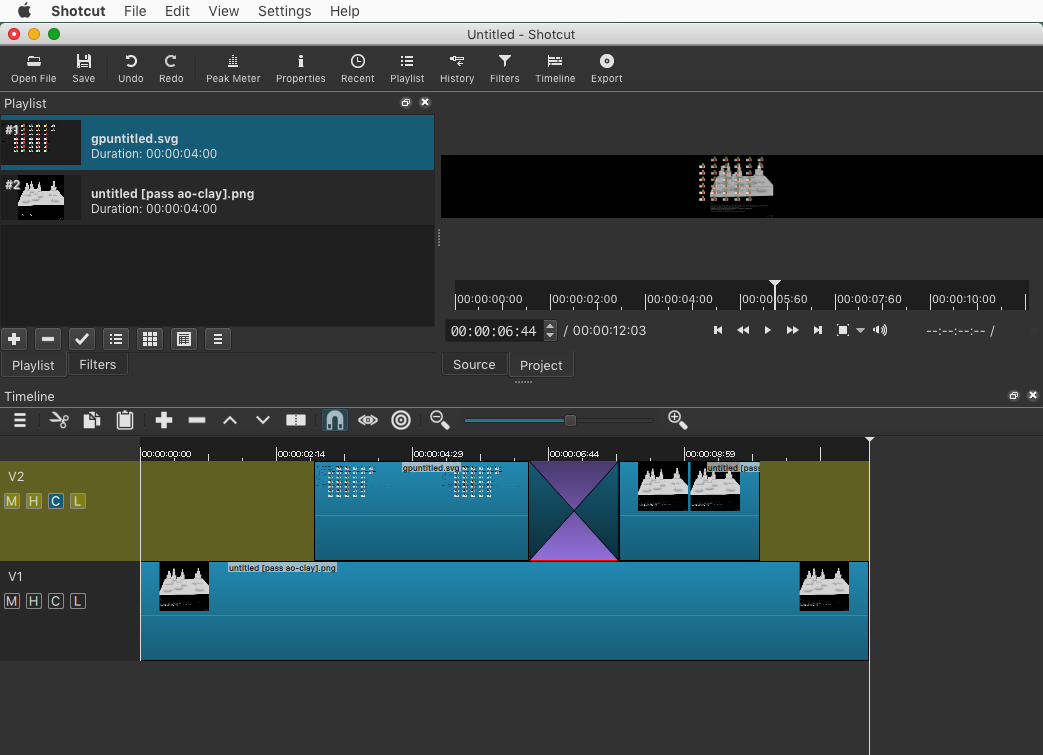
- 最初にPlaylistに、素材となるムービーファイルをドラッグ&ドロップする。(画像の場合リストに出ないことがあるが、先にムービーを入れリスト表示になれば問題ない。PNGやSVGもOK)
- Timelineの三をクリックして、"Add vide Track"すると、タイムラインにトラックを追加できる
- ムービーを追加するには、Playlistに入れた項目を選択し、それををトラックにドラッグ&ドロップする。ムービークリップとして尺を調整できます。
- 画像を挿入するには、フレームカーソル位置を指定して、Timelineのアイコン「v」 (overwrite onto current track)をクリックする。
- ムービークリップ同士を接触させると、自動的に紫色のバッテンの矩形がその間に挿入されます。これはトランジションで、再生ウインドウで見ると2つの動画が混じりながら遷移しているのがわかります。
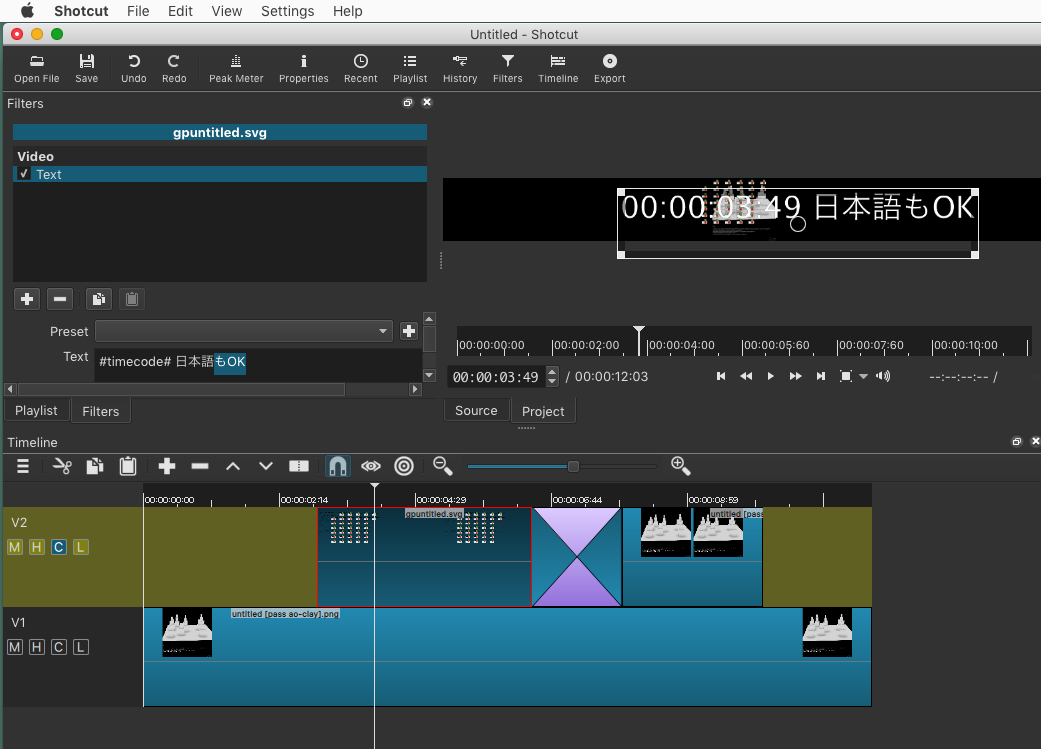
- Filtersでは、現在選択中のムービークリップに対してエフェクトをかけます(種類はかなりある)。

フィルタについて
フィルタは、ムービー、画像、トランジションクリップに対して設定できます。
オーディオ用、ビデオ用の2種類ある また、複数のフィルタを同時に適用可能。 回転、拡大縮小、位置調整、セピア、コントラストを設定したり、フェードイン、フェードアウトを追加可能。
Size & Position は位置を指定できます。再生画面に枠が出るのでWYZIWYGで編集可能 3DText(HTML)は、タイトルに使えそうな3Dのテキストが表示される。 OverlayHTML HTML5に対応していて、HTMLファイルにオーバーラップできる。いろいろ使い道がありそう。 Text は マクロ記述で、ファイル名、日付、フレーム番号、タイムスタンプ(カウントアップ)を使用できます。フォントや大きさも指定可能。もちろん日本語もOK

HTML5フィルタ
これはShotcutで一番面白い機能です。 外部HTMLファイル読み込ませてを動画にオーバーラップできます(背景色未指定の場合)。 Rotateフィルタと併用すると、元画像サイズでマスクされるようです。 Javascriptによるアニメーションが制御できるので、動画へ持っていけると便利ですね。 どのJavascript アニメーションライブラリと組み合わせるかで、強力な2D/3Dエフェクトも実現可能!? ブラウザでの見え方がそのままムービーに反映されます。 クリックやウインドウスクロールのイベントは試していませんが、動画にする都合上無理かもしれません。 (現時点では、HTML5オーバーレイはLinuxと、MacOSのみ対応のようです。) 使い方: 動作可能なhtmlファイルとJavascript製ライブラリ、CSSファイル一式用意しておいて、ShotcutのフィルタからHTML Overlay を選び、htmlファイルを指定します。 (webvfx.jsはそれをwebvfxライブラリを使用する場合のみチェック、通常はチェックしなくても問題無し) またShotcut付属の簡易HTMLエディタを使えば、WYSIWIG/ソースモード切り替えなが編集可能。Shotcutだけで作業を完結できます。 ・太字、インデント、左右寄せ、画像挿入、もちろん日本語も入力表示可能なのでちょっとしたワープロ感覚のレイアウトもできます。 たとえば<Li>タグを使えばプレゼン用のリストなんかできそうですね。 HTML5フィルタ対応機能について: ・HTMLファイル内にGIFアニメーションがあればムービーにも反映される。 ・フィルタ効果付きのSVGファイルもIMGタグで呼び出せば正常に描画されます。 ・CSSも対応しているので、飾り文字も可能と思われます。 ・CSSアニメーションは無理でした。 どのライブラリと併用する?: チュートリアルムービーによれば Three.js による3Dアニメーションは利用可能でした。 オンラインHTML5作成ツールで作ったサンプルを使用したものもみられました。 Thress.jsを使いやすくまとめたラッパーライブラリはOKでした。 2Dアニメーションライブラリだと、Smart.js が利用できました。
その他
Shotcut - Keyboard Shortcut Reference・ショートカット一覧
Shotcut - Tutorial Videos
・はじめよう
・マルチトラックタイムラインの基本
・ノーマライズ&スタビライズフィルタ
・クロスフェード&トランジション
・HTML5を活用しよう
・トラックフィルタ
・ミュートとオーディオのデタッチ
・取り込んだ古いムービーの色味を復元する
Shotcut - Mini Tutorials
・ムービークリップにビデオフィルタ(セピア調)を追加する
・ムービークリップに同期するようにオーディオトラックを追加する
・ボリュームを調整する
・ピクチャー・イン・ピクチャー(ムービー内に、別のムービーを配置)
Shotcut - How To Integrate Tumult Hype Animations
TumultHype(フリーミアムのHTML5アニメーション作成ソフト,OSX用)で作成したHTML5アニメーションを、Shotcutで活用する方法。
ShotcutのフィルタHTML OverLayのEnable WebVfx JavaScript extension チェックボックスに関する情報も書かれている。
動画とか Shotcut video editor - YouTube