English ver:Google Translation | Pop Dictionary Translation
 Glyph-KeeperライブラリをAllegroから使用する
Glyph-KeeperライブラリをAllegroから使用する
TrueTypeFont で日本語表示
様々な人がAllegro に機能を追加するための拡張ライブラリを公開しています。
たとえば、Allegro やSDLからFreeType2を利用して、TrueType フォントを表示させるための
ライブラリ Glyph Keeper がそうです。(2005/03/08 現在)
今回はこのライブラリを MaxOS X の Xcodeから使ってみようと思う。
Xcodeで開発している場合は、はじめに「
jpgalleg-2.5 ライブラリをXcodeから利用する」のメモを読んで、
Xcodeのリンカフラグの設定のやり方を知っておくと、理解しやすいです。

Glyph Keeperを入手
配布サイト
Glyph Keeper からglyph-keeper-0.29.0.zip をダウンロードします(Files から)。
(この時点の 最新版は glyph-keeper-0.26.2.zip です。適時、置き換えて読んでください。)
※最近のバージョンでは MacOSX以外の makefile が整備されてます。
※ Glyph-Keeper 0.29 を OSX Tiger 10.4.5 へインストール、フォント表示など成功。
※ Glyph-Keeper 0.29 を OSX Panther 10.3.9 へインストール、フォント表示など成功。
※ Glyph-Keeper 0.28 で makefile に対応( MSVC と MinGW )していますが OSXのmakefile はまだ対応していない。
※ Glyph-Keeper 0.27 以降をコンパイルするには、Freetype 2.1.10 以降が必要です
MacOSX 用の makefile はまだないので、インストールするために、人の手によってコンパイルする方法を書いています。
Glyph Keeperをインストールするには、先にFreeTypeがインストールされている必要があります。
そこでまず FreeType2 .1.10 を ソースからビルドし、インストールしようと思います。
FreeType 2.1.10のインストール
※ Glyph Keeper 0.27以降のバージョンを使うは、Freetype2.1.10 が必要です。
FreeType のサイト
http://freetype.sourceforge.net/index2.html
Freetype2.1.10 for unix
http://savannah.nongnu.org/download/freetype/freetype-2.1.10.tar.gz
※注意:
( これまでに 他の形態の FreeType をインストールしていた場合、コンパイルが失敗することがあります。
自分の場合は FreeTypeの圧縮ファイルを解凍して、 普通にターミナルから ./configure しても
The following settings are used: というメッセージが出てしまい、 configure失敗。 再度 FreeTypeをインストールしなおすことにした。
http://www.sa16.com/install_log/applist/freetype2.html
のページにを参考に、unix モードでインストールすることにした。
cd freetype-2.1.10
cd builds/unix
./configure
cd ../../
cp builds/unix/unix.mk config.mk
make
sudo make install
これで FreeTypeがインストールされました。次はGlyph Keeper です。
OSX で Glyph Keeper の手動コンパイル と静的ライブラリ化
Glyph Keeperを ホームディレクトリ内でAllegroターゲット用にコンパイルしてみます。
既に FreeType2.1.10をインストールしている事が前提。
まず、glyph-keeper-0.22.0.zip を解凍すると glyph-keeper-0.22.0
というディレクトリができます。
Glyph Keeper はコンパイル時にFreeType とリンクしなければならない、とある。
そこで、必要なファイルを必要な場所にコピーしておくことにした。
下準備 - FreeType のヘッダを用意
まず、ファイルを解凍した場所、 glyph-keeper-0.22.0/include ディレクトリにある
glyph.h というファイルを、glyph-keeper-0.22.0/src ディレクトリ にコピー。
Glyph Keeper をコンパイルするには、FreeType のヘッダファイルが必要。
そこで、先ほどfreetype 2.1.10 を解凍したディレクトリから、include フォルダを丸ごと glyph-keeper-0.22.0/src ディレクトリ に コピーした。
(この include フォルダの中には、FreeTypeの ヘッダファイル と コンフィグ等が入っているため )
これで準備完了。Glyph Keeper の src ディレクトリに、 glyph.h と FreeType から借りてきた include ディレクトリが入っていればOK。
手動コンパイル
次に、ターミナルから次のコマンドを打ってソースファイルのある場所へ移動。
cd glyph-keeper-0.22.0/src
そして、gcc を使って、ターミナルから次のコマンドを打ってコンパイルを実行↓
gcc -W -Wall -O3 -c -s -I./include -DGLYPH_TARGET=GLYPH_TARGET_ALLEGRO -o glyph-allegro-osx.o glyph.c
自分の場合はこれでうまくいきました、でももっと最適なコンパイルオプションがあるかもしれません。
-I./include というオプションは、コンパイル時にリンクを実行する場所を指定するもので、今回の場合は、コンパイル時にカレントディレクトリ「./」 下の 「include」ディレクトリ(freetypeのヘッダファイルが入ってる)をリンクするという設定になります。
-DGLYPH_TARGET=GLYPH_TARGET_ALLEGRO は、ターゲットオプション。 SDL用にコンパイルするならこのオプションを変更するらしい。
(※ Glyph Keeper 0.27以降のバージョンを使う場合は、Freetype2.1.10 が必要です。
もし古いタイプのFreetype を使った場合は、 次のようなメッセージが出てmakeが進みません。
また、freetypeヘッダを、glyph-keeperのsrcディレクトリ にコピーしていないで手動makeを行っても同じメッセージが出ます。
> In file included from glyph.c:15:glyph_internal.h:24:10: #include expects "FILENAME" or <FILENAME>)
コンパイルが成功すると src ディレクトリの中に glyph-allegro-osx.oという
オブジェクトファイルが作成されているので、確認してください。
アーカイブ化 - ライブラリとして使えるようにする
それを ar コマンドを使って、オブジェクトファイルをアーカイブ化します。
ar -rcs libglyph-allegro.a glyph-allegro-osx.o
このコマンドを入力すると、libglyph-allegro.a という名前で、静的(Static)ライブラリが完成。
※libglyph-allegro.a というファイル名は、必ずこの名前である必要はなく、名前を任意に付ける事ができます。もし不安なら、このメモのファイル名にあわせて作業を行ったほうが混乱が少ないかもしれない。
※ コンパイル時の オプション -O2 を -O3 にすると高速になるらしい。
※ FreeType2 を既にインストールしているなら、 -I/usr/local/include/freetype2 でもOK。
※ AllegroGL に対応している:
gcc -W -Wall -O3 -c -s -I./include -DGLYPH_TARGET=GLYPH_TARGET_ALLEGGL -o glyph-allegrogl.o glyph.c
ar -rcs libglyph-allegrogl.a glyph-allegrogl.o
OpenGLと併用した使い方はまだ良く分かってない。
Glyph Keeper ライブラリのインストール
あとは、ライブラリやヘッダを所定の場所にインストールすれば、ライブラリとして使えるようになります。
これも手動で行います。
さっきのコマンドで 生成された libglyph-allegro.a というファイルを、
/usr/local/lib/ にコピー。
glyph-keeper-0.22.0/include にある glyph.h というファイルを、
/usr/local/include/ にコピー。
libglyph-allegro.a を コンパイル時にリンクするには 「-lglyph-allegro」
という オプションを追加すれば呼び出せる。
(例えば libxxx.a という名のライブラリをリンクする場合は -lxxx というオプションなります)。
◆Xcode のリンカフラグを設定
Xcode の「その他のMach-0 の リンカフラグ」は、下のようになっているとよい。
-L/usr/local/lib -lalleg-main -ljpgal -lglyph-allegro -lfreetype -DGLYPH_TARGET=GLYPH_TARGET_ALLEGRO
ターゲットは、動作させる ターゲットに応じて変更してください。
-DGLYPH_TARGET=GLYPH_TARGET_ALLEGRO
-DGLYPH_TARGET=GLYPH_TARGET_ALLEGGL
-DGLYPH_TARGET=GLYPH_TARGET_SDL
TrueTypeフォントを入手しよう
http://kd.lab.nig.ac.jp/glyph-keeper/introduction.html
にあるAllegro用の Hellow world のサンプルコードが有ります。それを試してみます。
そのまえに、True Typeフォント (TTF)が必要なので
フリーウェアの「みかちゃんフォント」を入手します。
オリジナルフォントみかちゃん
http://www001.upp.so-net.ne.jp/mikachan/
ここではWindows 用の TTF形式のフォントを用意します(MacOSXのglyph-keeperからでも使えます)。
「ダウンロード」>「Windows用」>「一つつづ必要な方はこちらから」から
TrueTypeFont みかちゃん
http://mikachan.sourceforge.jp/ver9.1.lzh
をダウンロードします。このlzhアーカイブを解凍してできた
フォントファイルを 「mikachan.ttf」という名前に変更します。
フォントファイルをローカルディレクトリに置いて読み込む場合は、Xcode2.x を使用しているならプロジェクトディレクトリ内の build/Development ディレクトリに入れておきます。(Xcode1.x なら、build ディレクトリ)
※その他
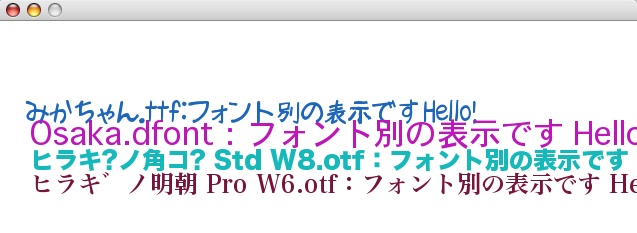
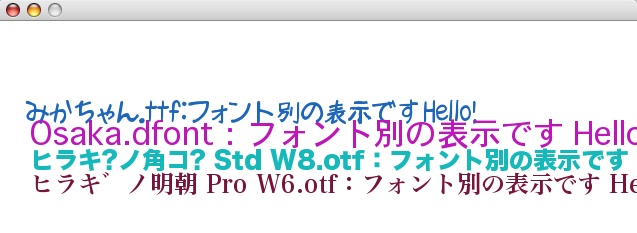
最初からOSのシステムに入っているフォントを利用することもできます。
例えばMacOSX環境 であれば、 このようにOTFフォントや Osaka.dfont なども使えます
face = gk_load_face_from_file("/System/Library/Fonts/ヒラギノ角ゴ Pro W6.otf",0);
サンプルプログラムをためしてみる
Xcode で、 新規Allegro プロジェクトを作成して
main.c にサンプルプログラムのコードをコピーすると簡単です。
ただし、mikachan.ttf をプロジェクトのあるディレクトリの
build ディレクトリに入れて、コードも少し書き換える必要があります。
(このメモに書いてあるプログラムが、書き換えたバージョンです)。
ハ
みかちゃんフォントを読み込む
face = gk_load_face_from_file("mikachan.ttf",0);
解像度のセッティングを 640x400のウインドウモードにします。
set_gfx_mode(GFX_AUTODETECT,640,400,0,0);
サンプルのままだと、いきなりフルスクリーンモードになるためです。
readkey(); の次あたりに下のコードも追加しておきます。
これらの 関数の使い方は Glyph Keeper の説明書にかいてあります。
//データ解放(これをしないと、メモリが解放されず、終了時にエラーがでます)
// サンプルの所には↓がかかれていないので注意。
gk_unload_face (face );//フェイスデータを破棄
gk_library_cleanup();//フォントのメモリを解放
ファイルパスさえ指定してやれば、OSXに収録されているフォントを表示する事が可能です。
face2 = gk_load_face_from_file("/System/Library/Fonts/Osaka.dfont",0);
face3 = gk_load_face_from_file("/System/Library/Fonts/ヒラギノ角ゴ Std W8.otf",0);
face4 = gk_load_face_from_file("/System/Library/Fonts/ヒラギノ明朝 Pro W6.otf",0);
/* Glyph keeper を利用したサンプルプログラム */
/* Hello World という文字を表示させる */
#include <allegro.h>
#define GLYPH_TARGET GLYPH_TARGET_ALLEGRO
#include <glyph.h >
int main() {
GLYPH_FACE *face;
GLYPH_REND *rend;
allegro_init();
set_color_depth(32);
set_gfx_mode(GFX_AUTODETECT,640,400,0,0);//ウインドウモードに
clear_to_color(screen,makecol(255,255,255));
install_keyboard(); face = gk_load_face_from_file("mikachan.ttf",0);//みかちゃんフォント
if (!face) { allegro_message("Can't load font!");
exit(1);
}
rend = gk_create_renderer(face,0);
if (!rend) { allegro_message("Can't create renderer!");
exit(1);
}
gk_rend_set_size_pixels(rend,32,32);
gk_rend_set_text_color(rend,29,102,185);
gk_render_line_utf8(screen,rend,"Hello, World! ",50,50);
gk_render_line_utf8(screen,rend," なんとかフォント表示できました! ",50,100);
readkey();
//データ解放(これをしないと終了時にエラーがでます)
// サンプルの所には↓がかかれていないので注意。
gk_unload_face (face );//フェイスデータを破棄
gk_library_cleanup();//フォントのメモリを解放
return 0;
}
END_OF_MAIN()
フォントが存在するパスを設定するには
フォントのあるフォルダを指定する
gk_set_font_path("C://fonts//;C://WINDOWS//Fonts//");
フォントを読み込むためのファイルパスを指定する。フォントのあるフォルダが複数の場合はセミコロン「;」で区切る。
OSX の場合は
gk_set_font_path("/Library/Fonts/;/System/Library/Fonts/");
書体の形さえ気にならなければ、配布アーカイブにフォントを添付しなくても、
ユーザーのOSに最初から収録されているフォントを使って表示させることができると思う。
Allegro で OSを判別する方法は…
if (os_type == OSTYPE_WINXP ){ printf(" You're WINXP Ver%d . %d \n",os_version, os_revision); }
if (os_type == OSTYPE_FREEBSD ){ printf(" You're FreeBSD Ver %d . %d \n",os_version, os_revision); }
if (os_type == OSTYPE_MACOSX ){ printf(" You're MAC OSX Ver%d . %d \n",os_version, os_revision); }
結果(MacOSXの場合):
You're MAC OSX Ver10 . 3
もっと大きなフォントを読み込むには
読み込めるTrue Typeフォントのデータは glyph cache というキャッシュデータに格納されます。
より大きなフォント(たいて日本語TrueType フォント はデータ量が多いですが )を読み込みたければ glyph cache を大きめに設定する必要があるらしい。
GLYPH_KEEP *keep;//glyph cache を定義
keep = gk_create_keeper(1000,2*1024*1024);//キャッシュサイズ を設定
if (!keep) { /* 失敗したとき */ )
GLYPH_REND *rend = gk_create_renderer(face,keep);// render 生成時に指定する。
gk_rend_set_keeper(rend,keep);//同じく。
gk_done_keeper(keep); //プログラム終了時にメモリを解放
注意:renderer を使用中は そのメモリを決して解放してはいけない。
Allegro 向けの機能
TrueType形式 → AllegroFont Object
FONT* gk_create_allegro_font ( GLYPH_REND* r );
これはAllegro のための関数。
Allegro のシステムFONT オブジェクトに、フォントデータをコンバートする。
これにより、Allegro の GUI や text_out 関数でも TrueType フォントを描画することができる。
(日本語を表示するには Unicode に設定する必要がある)
GLYPH_REND* r には、 Allegro の FONT オブジェクトに 渡すための render オブジェクトを与える。
また、データをコンバートする前に gk_rend_set_size_pixels関数を使えば、フォントの色やサイズを指定することもできる。
GLYPH_REND *render
FONT*fonts;
(この間にRENDERの初期化や、フォントサイズの設定を行っておく)
fonts = gk_create_allegro_font ( render );
補足:
Allegro 4.1.18 からフォントテーブルが変更になり、Allegro 4.1.18 以降で使用する場合は
Glyph Keeper 0.20.1より新しいバージョンを使う必要がある。
APIリファレンス(部分)
オブジェクト
システム
GLYPH_FACE関連
GLYPH_KEEP関連
GLYPH_REND関連
レイアウト/配置
オブジェクト
(これらのオブジェクトには破棄する関数が用意されていますが、gk_library_cleanup() 関数を呼び出す事でも開放される。)
フォントデータ
typedef struct GLYPH_FACE
gk_load_face_from_file(); または gk_load_face_from_memory(); 関数によって、この オブジェクト にフォントデータが格納される。
また、gk_rend_set_face() によって、描画可能になる。
プログラムを終了させるには、 gk_unload_face() 関数によって、フォントデータは破棄される(メモリの開放)必要がある。
フォントキャッシュデータ
typedef struct GLYPH_KEEP
gk_done_keeper() によって、破棄される(メモリの開放)必要がある。
フォントの 出力設定
typedef struct GLYPH_REND
gk_rend_set_face() 関数により、フォントデータが適用される。
デフォルトカラーは、0x0000FF (blue)となっている。
gk_done_renderer()によって 破棄される(メモリの開放)必要がある。
ターゲットサーフェス
#define GLYPH_TARGET_SURFACE
SDL, Allegro用の ターゲットサーフェスを指定。
システム
フォントが格納されているPath を指定する
void gk_set_font_path ( char* path );
封数指定可能
初期化
void gk_library_init();
終了
void gk_library_cleanup();
Gleph Keeper関連のオブジェクトデータを開放する。
フォントメモリの使用量
int gk_bytes_allocated();
Gleph Keeper の消費メモリを返す。 (FreeType 消費量は除く)
バージョンを知る
#define GK_VERSION_MINOR
#define GK_VERSION_PATCH
インストールされている Glyph Keeper のバージョンを表示する。VERSION_PATCH は さらに小さい修正のこと。
printf(" GlyphKeeper Version = 0 . %d . %d \n", GK_VERSION_MINOR, GK_VERSION_PATCH );
GlyphKeeper Version = 0 . 26 . 2
GLYPH_FACE関連
フォントの読み込み
GLYPH_FACE* gk_load_face_from_file ( char* fname, int face_index );
ファイルから、フォントを GLYPH_FACE オブジェクト に読み込む
フォントの情報を得る
const char* gk_face_family ( GLYPH_FACE* f );
const char* gk_face_style ( GLYPH_FACE* f );
const char* gk_face_postscript_name ( GLYPH_FACE* f );
const char* gk_face_driver_name ( GLYPH_FACE* f );
char 変数のメモリを開放した後で使ってはいけない
フォントの寸法
int gk_face_ascender ( GLYPH_FACE* f );
int gk_face_descender ( GLYPH_FACE* f );
フォントのアッセンダとディッセンダを取得する。
スペース値を得る
int gk_face_line_spacing ( GLYPH_FACE* f );
フォントに収録されている全文字数を得る
int gk_face_number_of_glyphs ( GLYPH_FACE* f );
フォントが収録している全文字数を得る。
GLYPH_FACEが使用している全文字数を得る
int gk_face_number_of_characters ( GLYPH_FACE* f );
GLYPH_FACEが収録している全文字数を得る。(フォントの合成を行った場合)
GLYPH_FACEの指定した範囲内にある全文字数を得る
int gk_face_number_of_own_characters_in_range(GLYPH_FACE* const f,const unsigned start,const unsigned end)
v0.26.2
GLYPH_KEEP関連
フォントキャッシュ
GLYPH_KEEP* gk_create_keeper ( unsigned max_glyphs, unsigned max_memory );
扱う事のできる字体の最大数と、メモリ割り当ての最大値を指定できる。パラメータに 0 を指定した場合 は 上限なしとなる。
フォントキャッシュの破棄
void gk_done_keeper ( GLYPH_KEEP* keeper );
プログラム終了時などに、フォントキャッシュで使われたメモリを開放する。
キャッシュされている文字数
int gk_keeper_glyph_count ( GLYPH_KEEP* keeper );
現在、フォントキャッシュに溜め込まれている文字数の合計を取得
GLYPH_REND関連
レンダリングオブジェクトの作成
GLYPH_REND* gk_create_renderer ( GLYPH_FACE* face, GLYPH_KEEP* keeper );
フォントを出力する レンダリングオブジェクトを作成する。 フォントキャッシュで指定されたデータ量をを割り当て可能。
レンダリングオブジェクトの破棄
void gk_done_renderer ( GLYPH_REND* rend );
プログラム終了時などに、レンダリングオブジェクトで使われたメモリを開放する。
レンダリングオブジェクトにフォントを適用する
void gk_rend_set_face ( GLYPH_REND* rend, GLYPH_FACE* new_face );
読み込んだフォントを表示するにはこのレンダリングオブジェクトに適用する必要がある。
文字の大きさを調節する
int gk_rend_set_size_pixels ( GLYPH_REND* rend, unsigned new_pixel_hsize, unsigned new_pixel_vsize );
返値:
1 成功
0 失敗
フォントが表示される角度
void gk_rend_set_angle ( GLYPH_REND* rend, double new_angle );
角度はラジアンで指定する。例えば、M_PI/2。
イタリック体にする
void gk_rend_set_italic ( GLYPH_REND* rend, int new_italic_angle );
フォントをイタリック体(斜体)にする。角度は、 度数で指定する。+ なら右へ 、 - なら左に傾く。角度は -45 〜 45°を指定する。
一般的なイタリック体の角度は、12°である。
フォントの寸法
int gk_rend_ascender ( GLYPH_REND* rend );
int gk_rend_ascender_pixels ( GLYPH_REND* rend );
int gk_rend_descender ( GLYPH_REND* rend );
int gk_rend_descender_pixels ( GLYPH_REND* rend );
フォントの高さを求める。
int gk_rend_height ( GLYPH_REND* rend );
int gk_rend_height_pixels ( GLYPH_REND* rend );
フォントの高さ(実際に見えている高さ)。text height = ascender - descender. で求まる。
アンチエイリアスのON/OFF
void gk_rend_set_antialiasing_on ( GLYPH_REND* rend );
void gk_rend_set_antialiasing_off ( GLYPH_REND* rend );
フォントをアンチエイリアシング(滑らかに表示)する機能を有効/無効にする。
文字色を指定する
void gk_rend_set_text_color ( GLYPH_REND* rend, unsigned char r, unsigned char g, unsigned char b );
RGB は それぞれ、 0〜255 の値をとる。
フォントにアルファチャンネルを指定/取得する
void gk_rend_set_text_alpha ( GLYPH_REND* rend, unsigned char alpha );
unsigned gk_rend_get_text_alpha ( GLYPH_REND* rend );
フォントの背景色にあたる矩形領域を透過する。
アルファチャンネルのカラーを指定/取得する
void gk_rend_set_text_alpha_color ( GLYPH_REND* rend, unsigned alpha_color );
unsigned gk_rend_get_text_alpha_color ( GLYPH_REND* rend );
文字の背景色を指定/取得する
void gk_rend_set_back_color ( GLYPH_REND* rend, int new_back_color );
int gk_rend_get_back_color ( GLYPH_REND* rend );
レイアウト/配置
テキストの高さを得る
int gk_char_width ( GLYPH_REND* rend, unsigned unicode );
int gk_text_width_utf8 ( GLYPH_REND* rend, char* text );
int gk_text_width_utf16 ( GLYPH_REND* rend, unsigned short* text );
int gk_text_width_utf32 ( GLYPH_REND* rend, unsigned* text );
テキストの高さを得る(単位:Piexl)
テキストの幅を得る
int gk_char_height ( GLYPH_REND* rend, unsigned unicode );
int gk_text_height_utf8 ( GLYPH_REND* rend, char* text );
int gk_text_height_utf16 ( GLYPH_REND* rend, unsigned short* text );
int gk_text_height_utf32 ( GLYPH_REND* rend, unsigned* text );
テキストの幅を得る(単位:Piexl)。
テキストの大きさを調節する
void gk_char_size ( GLYPH_REND* rend, unsigned unicode, int* width, int* height );
void gk_text_size_utf8 ( GLYPH_REND* rend, char* text, int* width, int* height );
void gk_text_size_utf16 ( GLYPH_REND* rend, unsigned short* text, int* width, int* height );
void gk_text_size_utf32 ( GLYPH_REND* rend, unsigned* text, int* width, int* height );
テキストの幅と高さを得るよりも高速。
2点を通る直線上にテキストを配置
void gk_char_advance ( GLYPH_REND* rend, unsigned unicode, int* adv_x, int* adv_y );
void gk_text_advance_utf8 ( GLYPH_REND* rend, char* text, int* x_adv, int* y_adv );
void gk_text_advance_utf16 ( GLYPH_REND* rend, unsigned short* text, int* x_adv, int* y_adv );
void gk_text_advance_utf32 ( GLYPH_REND* rend, unsigned* text, int* x_adv, int* y_adv );
テキストの最初の文字位置を起点に、 X方向に x_adv pixel 進み, Y方向に y_adv 移動 した地点を通る直線上にテキストを配置する。
次のような図になる。
 フォントのプリキャッシング
void gk_precache_char ( GLYPH_REND* rend, unsigned unicode );
void gk_precache_range ( GLYPH_REND* rend, unsigned range_start, unsigned range_end );
void gk_precache_set_utf8 ( GLYPH_REND* rend, char* char_set );
void gk_precache_set_utf16 ( GLYPH_REND* rend, unsigned short* char_set );
void gk_precache_set_utf32 ( GLYPH_REND* rend, unsigned* char_set );
フォントのプリキャッシング
void gk_precache_char ( GLYPH_REND* rend, unsigned unicode );
void gk_precache_range ( GLYPH_REND* rend, unsigned range_start, unsigned range_end );
void gk_precache_set_utf8 ( GLYPH_REND* rend, char* char_set );
void gk_precache_set_utf16 ( GLYPH_REND* rend, unsigned short* char_set );
void gk_precache_set_utf32 ( GLYPH_REND* rend, unsigned* char_set );
フォントのキャッシュを特定のタイミングで行いたい場合に使用できる。
文字を表示する
void gk_put_char ( GLYPH_TARGET_SURFACE* bmp, GLYPH_REND* rend, unsigned unicode, int x, int y );
void gk_put_char_center ( GLYPH_TARGET_SURFACE* bmp, GLYPH_REND* rend, unsigned unicode, int x, int y );
Glyph Keeper で指定した、ターゲットサーフェス bmp に描画する。x, y で指定された座標に文字を描画する。
テキストを表示する
void gk_render_line_utf8 ( GLYPH_TARGET_SURFACE* bmp, GLYPH_REND* rend, char* text, int pen_x, int pen_y );
void gk_render_line_utf16 ( GLYPH_TARGET_SURFACE* bmp, GLYPH_REND* rend, unsigned short* text, int pen_x, int pen_y );
void gk_render_line_utf32 ( GLYPH_TARGET_SURFACE* bmp, GLYPH_REND* rend, unsigned* text, int pen_x, int pen_y );
Glyph Keeper で指定した、ターゲットサーフェス bmp に描画する。 x, y で指定された座標に文字列を描画する。
ユニコードで、終端文字列で終わる文字列である必要がある。
またこの関数は、UTF-16 と UTF-32 テキストの The byte order mark (BOM) をサポートしているので、エンディアンを気にせずにテキストを出力できる。
その他
OpenGLへの描画:
テストバージョンの 0.26.1 で 試験的にOpenGLに関する記述がみられるが、具体的な方法については不明
AllegroGL + OpenGL 環境では、テクスチャフォントに変換して描画するらしい。
影文字の作り方
文字色と、影の色を設定して、表示する座標を微妙にずらして描画します。他には、半透明処理を使って影を描画する。
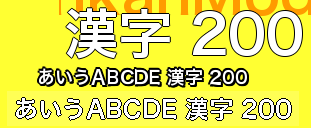
縁取り文字の作り方
タイトル文字を目立たせたり、画像の上にテキストを表示するときに、輪郭を太くして文字を際立たせたいと思うことがあります。
しかし、文字を太らせる方法がないので、やはり座標をずらして描画します。
文字のアウトラインを強調させる、あまりかっこ良くない方法。
座標 (x, y)に、テキストを表示。文字の大きさは 16px 程度。
/* 黒い縁取り部分から描きます */
textprintf_centre_ex(screen, font,x+1, y , makecol(0, 0, 0),-1, "あいうABCDE 漢字 %d " ,x );
textprintf_centre_ex(screen, font,x-1, y , makecol(0, 0, 0),-1, "あいうABCDE 漢字 %d " ,x );
textprintf_centre_ex(screen, font,x, y+1 , makecol(0, 0, 0),-1, "あいうABCDE 漢字 %d " ,x );
textprintf_centre_ex(screen, font,x, y-1 , makecol(0, 0, 0),-1, "あいうABCDE 漢字 %d " ,x );
/* 実際に表示するテキスト、 文字の色は、白 */
textprintf_centre_ex(screen, font,x, y , makecol(255, 255, 255),-1, "あいうABCDE 漢字 %d " ,x );

アンチエイリアスを効かせなければはっきりしたエッジで表示可能です。
参考文献:
Glyph Keeper マニュアル
5.4 Display Lists
http://www.opengl.org/documentation/specs/version1.1/glspec1.1/node123.html
Program Library HOWTO:ライブラリの種類や作り方、使い方
http://www.linux.or.jp/JF/JFdocs/Program-Library-HOWTO/more-examples.html
Enhansed Creations ++:リンカオプション追加のヒント。
http://www.ecplusplus.com/index.php?page=home
sa16.com:FreeTypeの具体的なインストール
http://www.sa16.com/install_log/applist/freetype2.html
:gcc の コンパイル オプションについて
OS X ハッキング! 第89回configure、何するものぞ http://pcweb.mycom.co.jp/column/osx/089/
Nekocan@mac http://www5f.biglobe.ne.jp/~nekocan/group_lab/folder_advance/ht_advmame4.html
:makeの第一歩
http://lagendra.s.kanazawa-u.ac.jp/ogurisu/manuals/make-intro/index.html
便利なライブラリを配布されている配布元サイトに感謝いたします。 はじめはAllegroFont に挑戦して挫折。
OSX 上で動作させる情報がまったくなく試行錯誤の連続でした。これらのメモが Allegro やXcode による、開発環境の整備、プログラム作成のヒントとなればと思います。
0.26.1 API 暫定メモ
AllegroGLと組み合わせた OpenGL の表示
include aleggl.h の直前で、
#define GLYPH_TARGET GLYPH_TARGET_ALLEGGL
とするらしい。あるいは オプション -DGLYPH_TARGET=GLYPH_TARGET_ALLEGGL
詳細は不明ですが
事前にレンダリングオブジェクトも作成。
テクスチャデータ作成 → GPUに転送 → レンダリング か?
ディスプレイリストを使用していて、たぶん各文字のサイズに合わせた ポリゴンが生成されて、それに対応した文字のテクスチャが貼付けられるらしい。
日本語表示はまだ対応してないらしい。
テクスチャデータの準備
GLYPH_TEXTURE *texture
GLYPH_TEXTURE オブジェクトを作っただけでは、OpenGL や gfx card へは出力されない。
もし、出力を行う場合は、gk_send_texture_to_gpu()関数を呼び出せばよい。
テクスチャの作成
GLYPH_TEXTURE *gk_create_texture( GLYPH_REND *rend, int rangeStart, int rangeLength )
TrueTypeFont から読み込んだ グリフデータは、テクスチャ化 される。 その際にディスプレイ リスト(*1)が作成される。
今のところ、int rangeStart は 0以上で、 rangeStart + rangeLength の値が 255 未満でなければいけない。
グリフ ストラクチャを直接利用するので予備を残しておくといいかもしれない。
//OK
texture = gk_create_texture( rend, 32, 200 );
//失敗な例
texture = gk_create_texture( rend, 200, 0 );//テクスチャ作成されないので、フォントも表示されない
texture = gk_create_texture( rend, 32, 15000 );//
*1 ディスプレイ リスト ( Display List: 描画に関する一連の 描画行列, コマンド, 描画配列を格納できるデータのこと。高速らしい? )
テクスチャの破棄
void gk_destroy_texture( GLYPH_TEXTURE *texture )
使い終わったらプログラムが終了する前にテクスチャ用のメモリを開放する。
テクスチャにレンダリングする
void gk_render_line_gl_utf8( GLYPH_TEXTURE *texture, const char *text, int x, int y )
テクスチャに文字列を描画する。このとき glEnable( GL_TEXTURE_2D ) が適用される。
GPUにテクスチャを転送する。
void gk_send_texture_to_gpu( GLYPH_TEXTURE *texture )
gfx カードへテクスチャデータをロードする。
GPUからテクスチャデータを開放する。
void gk_unload_texture_from_gpu( GLYPH_TEXTURE *texture )
gfx カードからデータを開放する。
0.26.1 暫定メモ
(もし、今後のバージョンアップで改善された場合は意味のない情報となる。)
○ 和文フォントの表示
GLYPH_TARGET_ALLEGGL モードで和文TrueType フォントは読み込みできる。英数字の表示はできますが
漢字やひらがなの表示する方法はまだわかっていない。
○テキストと 3Dオブジェクトを うまく表示させる方法、
前提:
ユーザーが作ったset_view();関数ではカメラ位置の設定を行う。
ユーザーが作ったdisplay();関数では3Dオブジェクト(立方体とか)の描画設定を行う。
文字を描画しようと、gk_render_line_gl_utf8();関数を使うと、glEnable( GL_TEXTURE_2D );が自動的に実行されるようだ。
このまま3Dオブジェクトを描いても画面に思った通りには表示されない。
3Dオブジェクトと、テキストを両方表示表示させるために glDisable( GL_TEXTURE_2D );で切り替える。
このとき、カメラ位置などの情報はリセットされるので注意する。

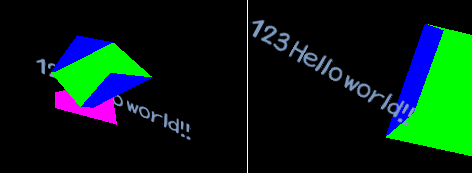
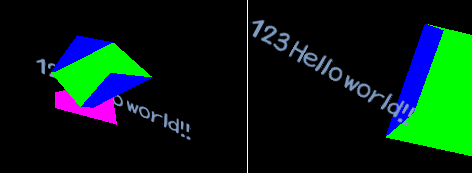
手前が 3Dオブジェクト 奥がテキストの場合
while (!key[KEY_ESC]){
// RGB / Debth バッファをリセット
glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
glLoadIdentity(); // 単位行列にする(今までの変換処理をリセット)
set_view();//カメラ位置を設定する。
gk_render_line_gl_utf8( texture ,"Hello world!!",250 , 120); //Glyph Keeper によるテキスト描画
glDisable( GL_TEXTURE_2D );//2D テクスチャを解除。
set_view();//再び カメラ位置を設定。
display();//オブジェクトの描画 OpenGL による 3D オブジェクトの描画
allegro_gl_flip();
}
手前がテキスト 奥が3Dオブジェクトの場合
(略)
set_view();//カメラ位置を設定する。
display();//オブジェクトの描画 OpenGL による 3D オブジェクトの描画
set_view();//カメラ位置を設定する。
gk_render_line_gl_utf8( texture ,"Hello world!!",250 , 120); //Glyph Keeper によるテキスト描画
glDisable( GL_TEXTURE_2D );//2D テクスチャを解除。
allegro_gl_flip();
Last modified 2005.08.05 訂正
Tsukubado
 Glyph-KeeperライブラリをAllegroから使用する
Glyph-KeeperライブラリをAllegroから使用する
 Glyph-KeeperライブラリをAllegroから使用する
Glyph-KeeperライブラリをAllegroから使用する