Dim3 v3.0b13 マップエディタに関する操作や、テクスチャ、ライティング、バンプマップ等の作成、
※注意;バージョンアップによりインターフェースや使い方が変更になる場合があります。
マップ
HeightMapを読込んで、野外や平原のマップを作成して、木や岩を配置するのが簡単。
逆に、屋内マップで凝った内観を作るのは難しい。(自動ドアやリフト等の仕組みを作ったりする意味で)
自動生成を使えば屋内マップ作成の負担を少し減らせる。
座標系について
座標系は、ライトの照らす方向から、オブジェクトの回転、スクリプトの数値指定にも関係します。
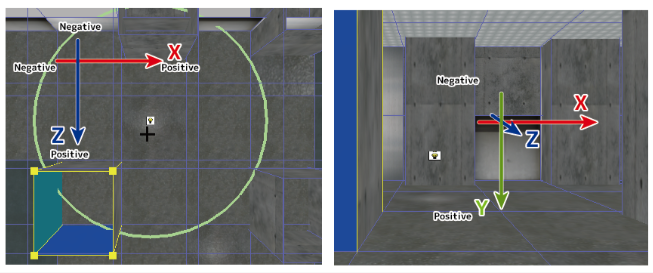
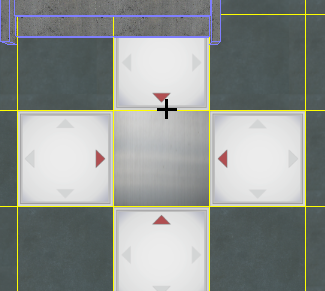
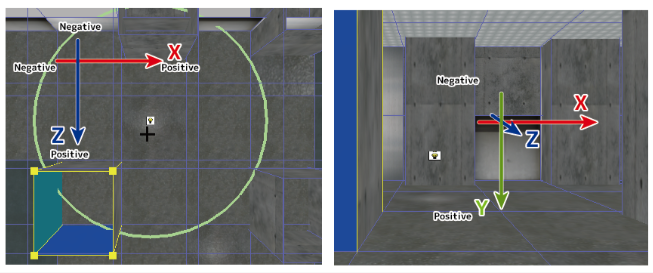
Editor 編集画面で、トップビュー(上から見下ろす視点)モードの場合、コンパスが上を向いている時、
向かって左方向がマイナス(Negative)方向、右方向がプラス(Positive)方向で表されます。
座標値は、Positive方向へ行く程大きくなると思われる。
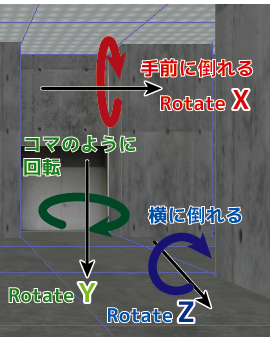
上面図(左)と正面図(右)

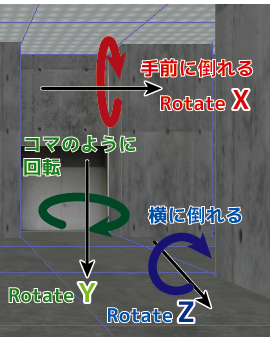
回転軸(正面の場合)
よく使われる可能性があるのはY軸回転。

照明について
3種類の光源があります。
- Ambient Color(アンビエントカラー):マップ全体の環境光
- 局所環境光:局所的な環境光。エフェクトあり。
- モデル光源(モデルの一部が発光するタイプ。街灯や、クリスタルの発光)エフェクトあり。
Ambient Color(アンビエントカラー)
これはマップ全体の光源を決定します。設定方法は、メニューからMAP>settings... を選択します。
ダイアログが現れるので、Ambient Color の色部分をクリックしてください。色を作成するパレットを使って色を決定します
夕日なら濃いワイン色に。漆黒の闇に染まりたいなら、黒色に設定してみましょう。
特定の色にこだわらないなら、無彩色(黒〜白)の間を選択するのが無難かもしれません。
注意:Ambient Color に明度の高い白を選んだ場合、局所的な環境光の光が負けてしまうことがあります。用途に合わせて調整してください。
局所環境光
マップ上に、局所的な環境光を配置します。右端の豆電球アイコンを使えば、局所環境光を配置できます。
この環境光の光源の中心に実体はありませんが、Intensity を半径とした球状の範囲を照らすことができるようです。
光り方のエフェクトはTypeを設定可能です。また照らす範囲を表す Intensityは5000 なら付近を、50000位で一部屋程度を照らすことができます。
Filterについて
局所的な環境光に照らされた場合の影響を設定します。
| / | 床や天井、壁 | シーナリー&スポット |
| None | 影響受ける | 影響受ける |
| Mesh Only | 影響受ける | ----- |
| Not Mesh | ----- | 影響受ける |
照らされた部分がぼんやり染まるような効果を作りだします。
モデル光源
マップ上のスポットとして、ライトやろうそくなど様々な明かりから発する光を配置します。
主に2つの設定(どこを光らせるか、どのように光らせるか)を行います。
どこを光らせるのか?
まず、光らせたいモデルをアニメータに読み込んでください。
メニュー>Bones>Add Bones を選択。光らせるための頂点タグ名を作成、例えば「ligt」。
そして、モデルの頂点を選択して、メニュー>Bones>Set Bones を使いMejor Boneを「ligt」に設定します。
豆電球の球や蛍光灯のガラス部分など、それ自体が発光するような頂点に適用してください。
次に、アニメータのメニュー>Model>Settings... でダイアログを出します。
Light Bones タブを選択し Light Bone に共通のボーンタグ名「ligt」を指定します。
1カ所光らせるだけならば、LightBone0 だけの指定で十分です。
これで、モデルのどのボーンから光らせるかを設定しました。
どのように光らせるのか?
これは、光らせるモデルに関連づけられたスクリプト側で設定します。
obj.model.light.type は、定数を与える事で、局所的な環境光と同じエフェクトを適用そることができます。
halo はモデルから発する光輪の設定です。エンジン実行時にはモデル中の ligt タグがつけられたボーンから光が発せられます。
obj.model.light.on=true;
obj.model.light.type=DIM3_LIGHT_TYPE_NORMAL;
obj.model.light.intensity=15000;
obj.model.lightColor.red=0.8;
obj.model.lightColor.green=0.8;
obj.model.lightColor.blue=1;
obj.model.halo.on=true;
obj.model.halo.name='halo_big';
obj.model.halo.minDistance=3000;
obj.model.halo.maxDistance=65000;
obj.model.halo.minSize=100;
obj.model.halo.maxSize=120;
obj.model.halo.minAlpha=0.38;
obj.model.halo.maxAlpha=0.55;
光の色
夕日、昼日光、それぞれに光の色があります。
蛍光灯、LEDやネオンのような人工的な光もあります。
光りかた


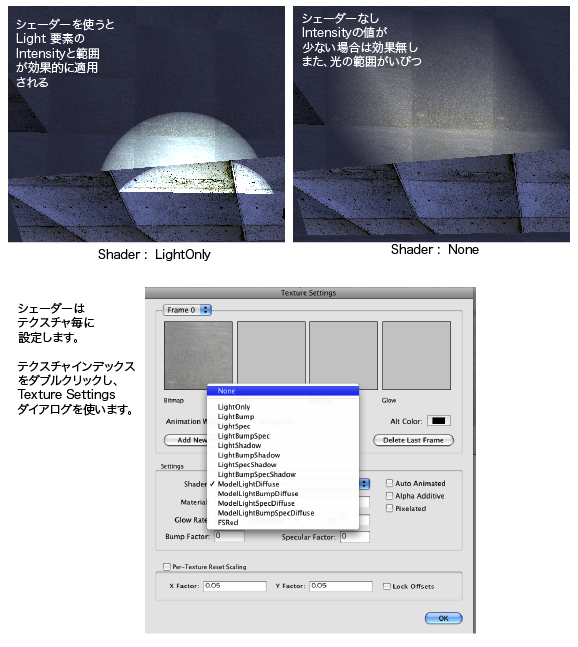
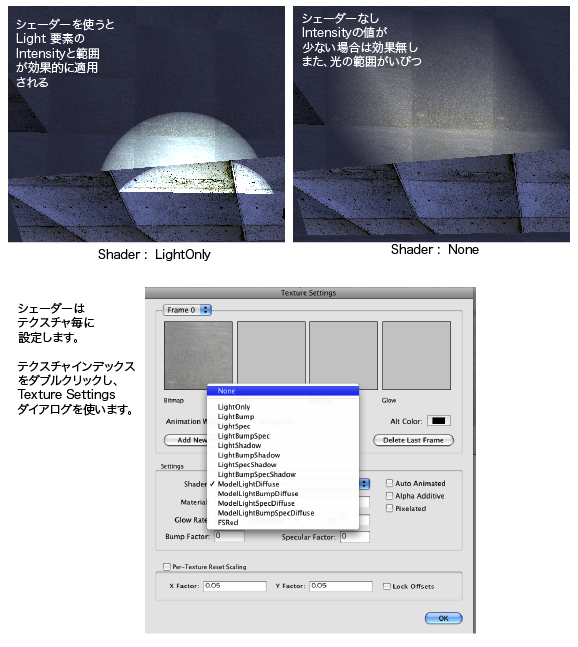
シェーダーを適用する
グラフィックカードが対応していると、シェーダーを
使った表示が可能です。

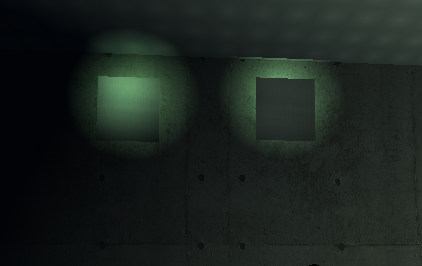
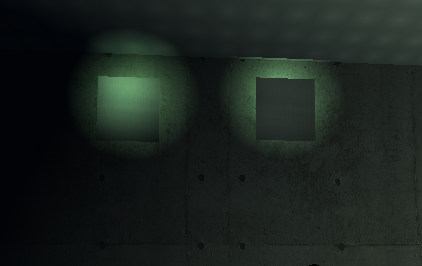
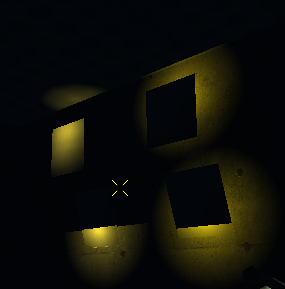
間接照明を作る
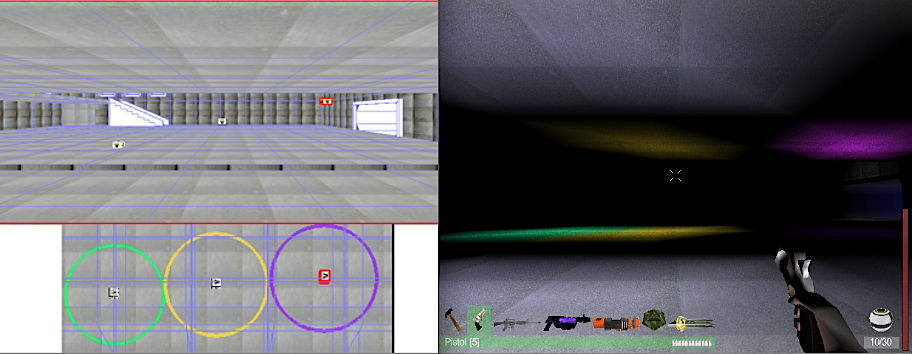
工夫すると、間接照明を作る事もできます。隠すオブジェクトは、照明の範囲にかぶらない位置に配置する。すべてのテクスチャのシェーダー設定をLightOnlyにしています。


左側は、Direction: ALLにしているので、手前まで染まる。右は、Direction:PositiveXにしているので、手前のステンレスの板は染まらない(しかし天井に光が当たらない)。
光源設定は、Intencity2000、Exponent:3.8程度。
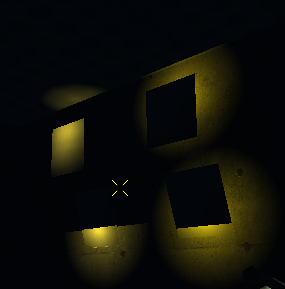
部屋全体の光源を明るめにしたところ。左下の光源は、Drection:PositiveY にしているので、下方向のみ、半円状に光があたっています。光球の範囲内にオブジェクトが入れば、光に染まります。

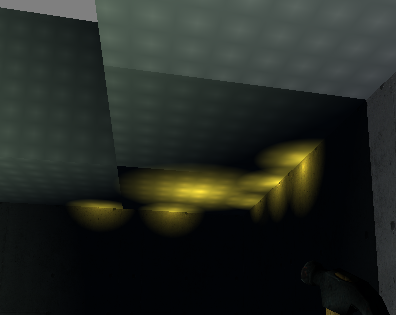
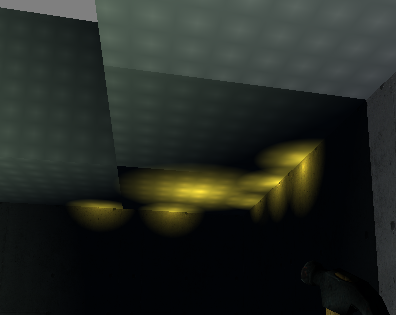
別の方法(天井に配置)

環境音
環境光と同じく、マップ全体の環境音と、局所的な環境音があります。
- Ambient Sound(アンビエントサウンド):マップ全体の環境音
- 局所環境音:局所的な環境音。
- モデルから発する音
Ambient Sound(アンビエントサウンド)
マップ全体の環境音です。森の中だったら茂みが揺れる音とか。
任意の音楽(wavファイル)をBGMをとして流すこともできます。
局所環境音
右端のツールボックスから音のアイコン (add Sound) をクリックし、 パレットで設定します。
局所環境音は、音をアクセントとして配置します。例えば鳥のさえずりや虫の音色、滝に近づけば滝の水音が聞こえるように...
設定するのが 面倒なら使わない、という手もあります。
局所環境音を体感する方法:
家具などが置かれていない新築の家で、 部屋から部屋を巡ると、その空間特有の音(ノイズ)の変化を感じることができます。
パターンをきれいに貼付ける方法
マップエディタのメニューから>Reset UVs, Reset Polygon UVsを使う。
マップ自動生成時に、パターンをきれいに貼付ける方法
例えば、市松模様のテクスチャを部屋の隅から、床ポリゴンに沿ってきれいに敷き詰めたい。
1.最初にインデックスをダブルクリックして、Texture Settingsダイアログを出し、
壁床天井など必要な数だけ、テクスチャパターン画像を登録。
その際、Per-Texture Reset Scalling にXFactor YFactor それぞれ0.0207に指定。またLock Offsetにチェックを入れる。
2.メニューからFile>Auto-Generate Map で、必要なテクスチャを設定する。
3.自動生成する。
これで、床と壁のポリゴンいっぱいに、テクスチャパターンが張り込まれます。
※Extra wall や通路の一部では、ポリゴンの比率が縦長になるものの、縮尺は1:1を基準にしたパターンが繰り返し出現します。
たとえば72dpi、1024x1024ピクセルのテクスチャがあり、これをきれいに指定するにはマジックナンバーを入力する方法があります。
正方形ポリゴン1単位につき、その倍の数( Texture Size =2 )で自動的に敷き詰めたければ、X,YFactorをそれぞれ、0.0413 にする。
さらに倍の数( Texture Size =4)で敷き詰めたければ、X,YFactorをそれぞれ、0.0826 にする。
さらに倍の数( Texture Size =8)で敷き詰めたければ、X,YFactorをそれぞれ、0.1646 にする。
変則的( Texture Size =8.5)で敷き詰めたければ、X,YFactorをそれぞれ、0.175 にする。
なお、このようにして、生成されたマップで、テクスチャ編集モードで床ポリゴンをダブルクリックすると、
テクスチャプロパティダイアログのTexture Offsetには0 Texture Sizeの欄には、1または2という数値を確認することができます。
また、X,YFactorのマジックナンバーは何度も試して見つけたものなので正確さを保証するものではありません、Texture Sizeが整数値に収まるかどうかは、部屋の高さとポリゴンの比率、バージョンアップや内部仕様の変更によって変化する可能性があります。
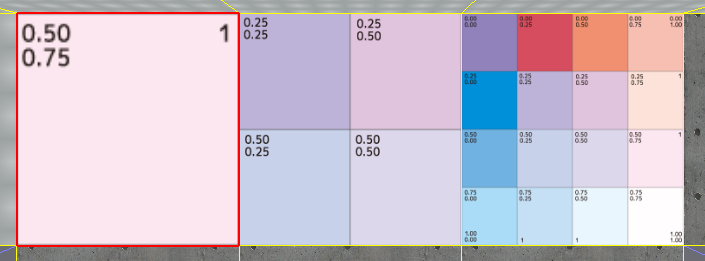
テクスチャを節約する
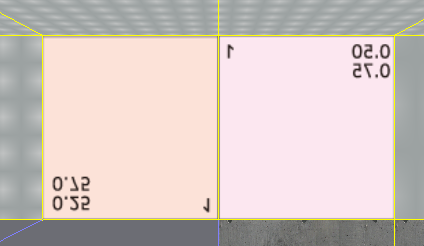
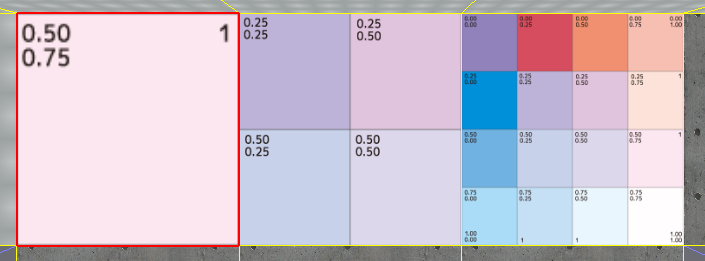
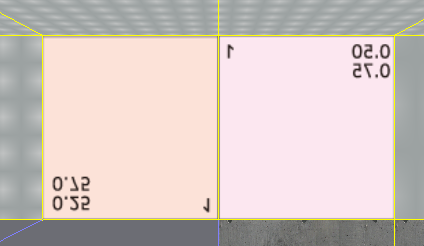
テクスチャプロパティのUV座標のPosition とSizeの値をそれぞれ工夫すると、テクスチャの一部分だけを切り取って(クリップ)拡大表示することができます。
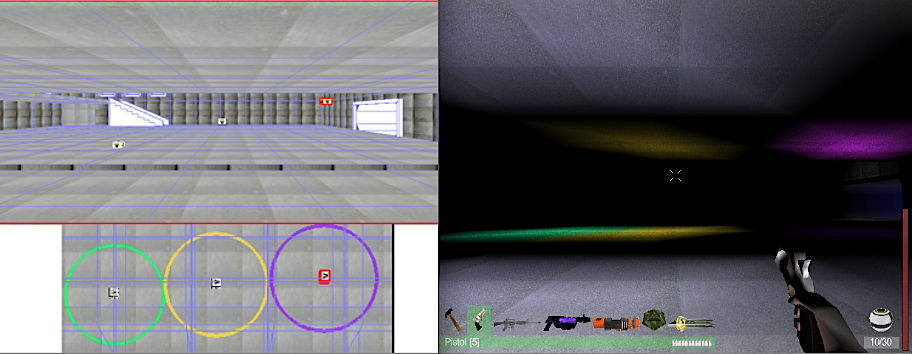
下の3つのカベは、すべて同一のテクスチャを使っています。一番左端はPositon: 0.50, 0.75 Size:0.25,0.25 を指定しています。真ん中のSizeは0.5, 0.5

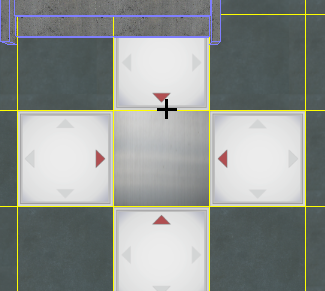
テクスチャは回転表示もできます。
下の三角印の床は、上下左右4パターンにみえますが、実は1つのテクスチャを回転して作っています。エディタでは、コマンド+T キーを使うとテクスチャを個別に90°づつ回転させることができます。

テクスチャは反転表示もできます。
エディタで、テクスチャのフリップ(Flip)を行えば、テクスチャが左右反転、上下反転します。ただし文字が書かれている場合は反転によって読みにくくなるので注意してください。

テスト用のテクスチャを置いておきます。自由に使ってください。
パターンをロックする方法
テクスチャインデックスでロックする方法と、メッシュプロパティからUVをロックする方法があります。
これらはテクスチャのUV座標を固定しますが、同じものではありません。
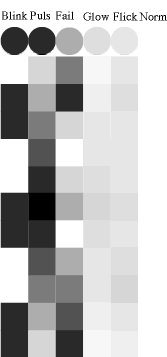
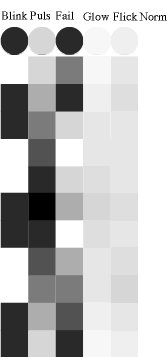
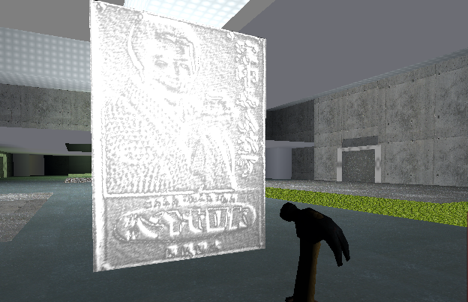
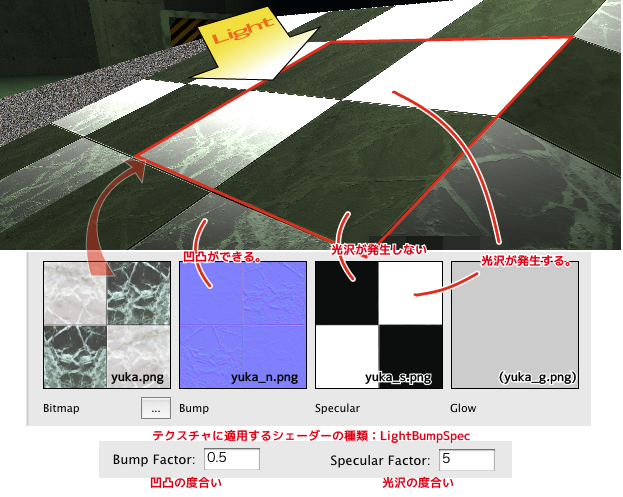
シェーダー(Bumpmap,Specularmap,Glowmap)
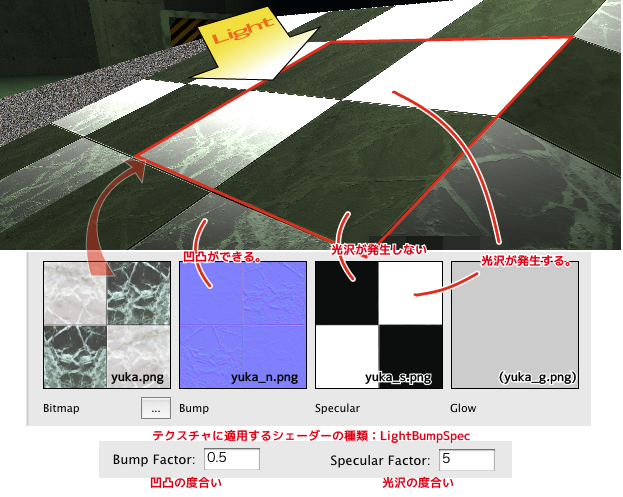
dim3では、ファイルの名前の_s, _n, _g といった接尾詞を判断して読込みます。例えば同じディレクトリに、xxx.png というファイルがあって、バンプマッピングを適用したいなら、バンプマップなら xxx_n.png、スペキュラマップなら xxx_s.png、グローマップなら、 xxx_g.png という名前でマッピング画像を用意しておきます。
これらは、エディタのテクスチャ登録時に、xxx.pngを選択する際に、同時に読込んでくれます。あとはダイアログのシェーダーの種類と、Factor を選択すると効果が適用されます。
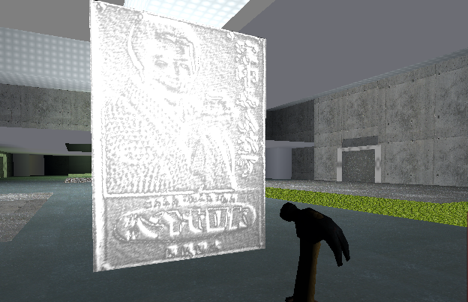
法線(ノーマル)マップの作り方
バンプマッピングに必要な法線マップ画像を作る手段。
GIMP用のプラグインGIMP normalmap pluginがあります。
Photoshopならエンボスフィルタ等を使う。
フリーウェア単体なら、NMG(Normal Map Generator)というツールがあります。(Intel Mac用)
※NMGで読み込み可能な画像は、解像度72dpiのJPGまたはTIFF形式です。(色数は何でもOK) 。 メニューのOpenで、元画像を読込み、スライダで調整した後、メニューから出力画像をSaveします。
出力される法線マップはTIFF形式なのでOSX付属のプレビュー.appでPNG形式に変換してください。また、作った法線マップ画像の名前は (元画像の名前)_n.png にしてください。
注意:このツールにはバグがあり、正しい比率で法線マップ画像が出力されないことがあります。
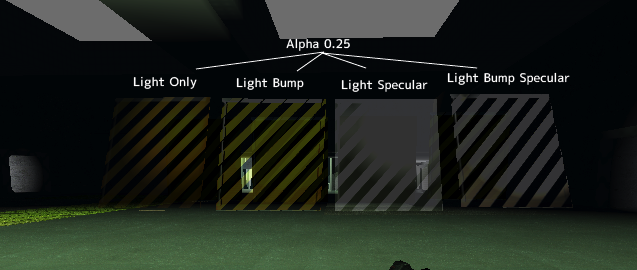
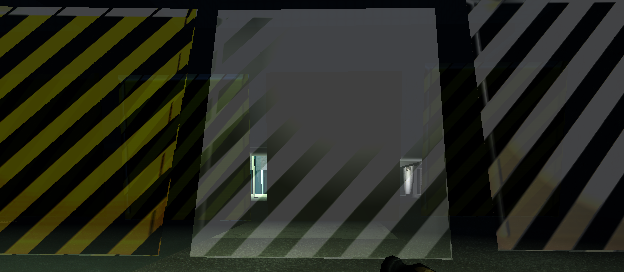
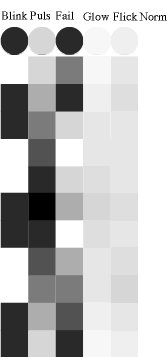
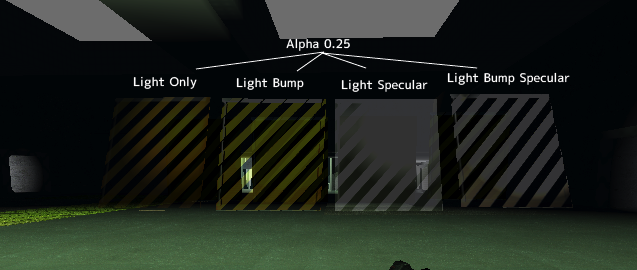
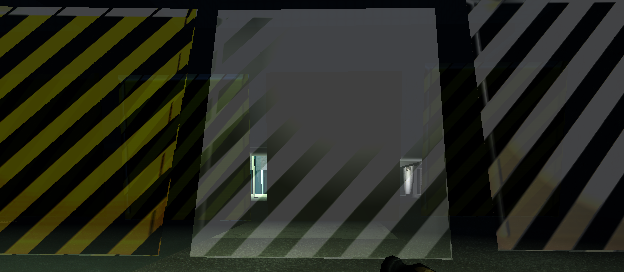
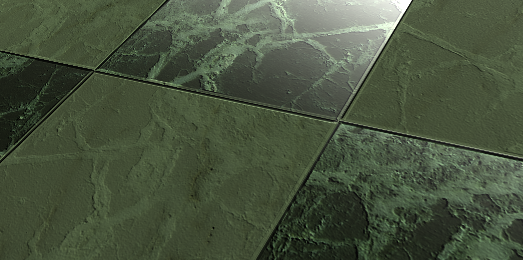
シェーダー比較





◆バンプマップ:指定色ピンク&青とその混色(ツールで生成)
◆スペキュラーマップ:グレースケール


◆グローマップ:24bitPNG形式
アルファ値のある部分は光らない? グローマップ画像はどんな色も使え、基本的にテクスチャに被るように発光する。ダイアログで発光周期 msec 、発光量の変位1.0〜0.0を指定する。
◆用途
バンプマップ:凹凸のあるもの。レンガ壁、さび、コンクリート壁、岩壁、鉄。縞鋼板(滑り止め加工された鋼鈑、床や、溝の蓋など。別名チェッカープレート)
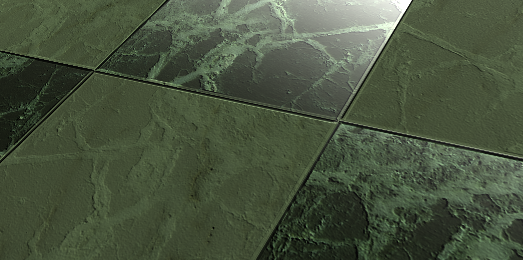
スペキュラーマップ:光沢のあるもの。金属。水面。サングラス、ガラス、大理石床等。バンプマップと併用可能
グローマップ:発光するもの。ステンドグラス、コンソール、計器、LED看板、標識、ランプ類。併用可能
アルファチャンネル:透明「抜き」になる部分。鉄格子、手すり、排水蓋(格子蓋、グレーチング)。
ライトマップと、アンビエント・オクルージョンのメモ
◆ライトマップ シャドウ:24bitPNG形式
他の3Dソフトを使って、あらかじめ陰影や影を焼き込んだテクスチャを作っておいて、よりリアルな陰影を作り出す方法(アンビエントオクルージョン)。
すでに細部まで完成された建物などのモデルをdim3にインポートする場合に使える。
UV1(通常テクスチャ:シェーダはLightShadow)+ UV2(シャドウマップ)+ ポリゴン(Extra texture:合成したライトマップ用テクスチャを指定) → 陰影のある表現
事前にMaya,Blender,LightWave, C4Dなどでアンビエントオクルージョンとシャドウを焼き、これら2枚のテクスチャをイメージエディタ(GIMPやPhotoshop)を使って乗算合成してライトマップ用テクスチャを作っておく。画像はPNG形式に変換しておく事。
Import で 既に作ってあるobjモデルを読込む
Editor のUVレイヤー2をチェックし、そこへ UVを読込む(.objファイルを指定)すると、テクスチャも自動で読込まれる。
これとは別に、UVレイヤー1用に張り付けたいテクスチャの、テクスチャセッティングダイアログでのシェーダーを LightShadowを指定。
また、メッシュプロパティダイアログのExtra Texture には、ライトマップ用テクスチャを指定する。
[参考にした情報]
[Tutorial] Using Lightmaps With Dim3
 Dimension 3 エディタのTips
Dimension 3 エディタのTips
 Dimension 3 エディタのTips
Dimension 3 エディタのTips