Allegro の 備忘録
Allegro の 備忘録
主に、Mac OSX版 Allegro に関するメモ
第四版
4月27日現在 Allegro 4.2.0 β2 がリリースされているが、この文書ではAllegro の バージョンは 4.1.18 で説明する。
なお、バージョンが変わって仕様が変わることもあるので、ここに書かれたメモの正確性は保証しないし責任を持ちません。
その他
Allegro は
Shawn Hargreaves 氏 が作ったC言語とアセンブラから構成されるライブラリが元になっていて、現在
Giftware ライセンスによりオープンソースで開発が進められている。
Allegro とは イタリア語で「素早く軽快に」という意味の音楽用語であり、また「
Allegro
Low
LEvel
Game
ROutines」 の回帰的略称からきている。
マスコットはワニで、「Alex」 という名前。
http://alleg.sourceforge.net/readme.html より
makeついて
makeすると、マニュアル等の文書類は、Allegroインストール時に makedocにより、自動的にHTML化される。
同時に デモ、サンプル類、Grabber等のツールもコンパイルされる。
インストールが終了したら、マニュアルを見たり、サンプルプログラムを実行して、Allegroはどんなことができるのか見てみるとよいだろう。
Allegro オンライン マニュアル
気がついた点(OSX環境)
○変数名
Allegro で定義されている特別なポインタや変数の中に、普通の変数名と間違えてしまいそうな名前のものがある。
例えばカラーマップを扱う color_map というポインタや、システムで使われるフォントデータが入った font という構造体など。
○日本語について
日本語の表示ができない→True Type Font を使って日本語表示する場合は、拡張ライブラリを使って解決。
日本語の入力ができない( GUI のテキスト入力もたぶん英語しか通らない) →
ウインドウバーのクローズボタンを押してもウインドウが閉じない→
Allegroで作成されたアプリの終了方法→ メニューバーから ファイル>終了(Quit) で終了できる
Allegro に実装されていない場合は C言語標準ライブラリ time.h や studio.h のお世話になることもあります。
日本語表示しよう。(OSX環境)
OSXのシステムに依存する部分では biosフォントが対応してなくても日本語が表示できます。
例えば、エラーダイアログ
allegro_message(" エラーが発生しました。¥n もう一度やりなおしてください。");
また、ソースコードのコメント部分に日本語を使って 注釈を入れたい場合は、
Xcode の「情報を見る」で、ソースコードのエンコーディングをUTF-8にすることで可能です。
UTF-8 でも コンパイルは成功しました。(参考: Xcode1.1 , OS10.3.8 , gcc 3.3 環境)
ウインドウのタイトルバーの部分に日本語文字列(を含むユニコード文字列)を表示させるには、ちょっと工夫が必要です。
set_window_title( "日本語は文字化けしてしまいます。");
タイトルバーに日本語を表示させるにはプログラムの最初、Allegroを初期化する前に ユニコードのモードをUTF-8 にセットしてやります。
set_uformat(U_UTF8);//ユニコードのモード設定 を UTF-8にする
allegro_init(); //Allegro初期化
この初期化の順番が逆だと set_uformat()関数がうまく働かず、
ソース中にユニコード関連の処理が正しくあっても文字化けしてしまうので注意してください。
set_window_title( "日本語通る!");
>
TrueTypeフォント を画像として読み込むにはttf2pcx で pcx画像にしたものと コード範囲を書いたテキストファイル
をGrabber で固める必要がある。unicod.dat を grabber で読むと、 日本語文字はひらがなとカタカナが収録されているのがわかる。
また DATFILEフォントの読み込み方法については exunicod.c のサンプルソースがとても参考になる。

見つからない文字は「^」で表示される。もし不便なら DAT FILE 用のフォントを自分で作ってしまえば
ユニコード フォントとして文字列を表示できると思う。フォントサイズは小さめのほうが見やすいです。
exuincod.c のサンプルで使われているDATAFILEである unicod.dat には一応 ユニコードフォントのデータのサンプルが固められているので、はじめはそれを利用してみると分かりやすい。
参考:Unicode in window title on windows?
http://www.allegro.cc/forums/view_thread.php?_id=440981
get_executable_name関数で、日本語名を含むディレクトリ内存在する実行ファイルのパスを”表示可能”にする。
注意:Allegro をコンパイル、インストールする前にファイルを弄るため注意する。
src/macosx/system.m line:420
static void osx_sys_get_executable_name(char *output, int size)
{
if (osx_bundle)
do_uconvert([[osx_bundle bundlePath] lossyCString], U_CURRENT, output, U_UTF8, size);
else
do_uconvert(__crt0_argv[0], U_CURRENT , output, U_UTF8, size);
}
Cocoa で UTF8文字列を扱う為に lossyCString → UTF8String
に変更する。
これで、get_executable_nameで得た文字列を表示する場合に、日本語名を含んだファイルパスが表示可能になる。
フォントについて
Allegroでは、これらのフォントを扱う事はできる。
0. bios font (デフォルト, DOS時代のフォント)
1. True Type Font (拡張ライブラリを使って、システムフォントに割り当てる)
2. Bitmap Font (pcx画像形式にして張り込む)
1. True Type Font
True Type フォントを表示するには FreeType2 と、それを橋渡しする 拡張ライブラリ( AllegroFont や Glyph Keeper) などの導入が必要。
(参考:Glyph Keeper の create_allegro_font 関数を使えば FONTオブジェクトに読み込むことができ、
GUI の表示にもTrue Type フォント を使う事ができる。)
2. Bitmap Font
Allegro のシステムフォントとして読み込まれる方法。この方法で FONTオブジェクトに読み込まれたフォントは、
テキストを表示する textout_ex 関数や Allegro GUI でも表示することができる。
読み込む方法は3つある。
- GRX フォント: load_grx_font関数を使用する。 XFree86のGRXライブラリ用の特殊なフォント。
- bios フォント: .fnt ファイルを直接読む方法。 load_font関数などで読む。DOS時代のフォント形式...
- DATA FILE :アーカイブ化されたフォント。True Type フォントをpcx画像化&テキストファイルに書かれたアドレスの範囲に従って表示。面倒ですがこれが一番現実的。
○ 3番目のDATA FILE のフォントを作成する方法
ttf2pcx ( X11環境なら xf2pcx というツールが 解凍ディレクトリ内にある )というツールを使って、True Type (またはBDF)フォント から、PCXフォーマットの画像ファイルに変換。
これで、たとえば、ELISA.ttf から ELISA.pcx というファイルを作成することができるという。(ttf2pcx は windows 用しか用意されていない)
なお、生成されたPCX画像のフォントの並びには規則性があるため、他の手段で隙間なくフォントを並べても思ったように表示できないかもしれない。
フォント画像ができたら今度は、テキストファイルを作成してフォント名とコードの範囲を記す
ELISA.txt の内容(例)
ELISA.pcx 0x20 0x7F
- 0xA0 0xFF
- 0x2000 0x2FFF
True Type Font を ビットマップ画像化した フォントをGrabによって DATAFILEに固めるには、
ELISA.pcxとELISA.txt を同じディレクトリに入れて、Grabber を起動。ファイルリストダイアログが出るので選択し
ELISA.txt を FONT オブジェクトへGrab すると自動的に ELISA.pcx も読み込まれるらしい。
それが済んだら、このデータが入った ELISA.dat という DATアーカイブを作る。
あとはプログラムから、 そのELISA.dat アーカイブを読み込んでフォントを使う。
アーカイブを利用する具体的な方法は サンプルの exunicod.c のソース(ユニコードフォントのロード) が参考になると思う。
C言語のマクロに関するメモ
マクロ定義
ある手順をまとめたもの。コンパイル前に処理しておきたい部分を操作する仕組み。
C言語では、 #define を使う事で、マクロを使う事ができる。
事前に定義され、コンパイル前にプリプロセッサにより 置換されるという特徴がある。
関数や変数のように見えたり(使えたり)して便利ですが、別物であり、
多用すると難解になり混乱のもとになるらしい。
マクロの書式は、#define マクロ名 パターン という形で表される。
例えば、
#define PositionX 120
と 書くと マクロ PositionX は、 120 に置換される。
通常は一行だが行末に バックスラッシュ (¥) を付ければ何行も続けることができる。
Xcode では マクロが含まれる行末が ¥記号になっているとコンパイルが失敗する。
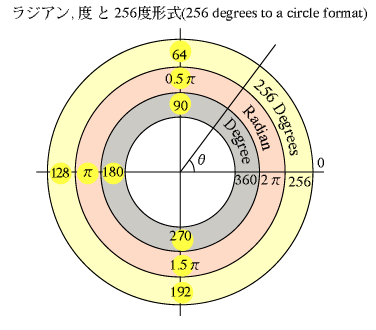
角度について
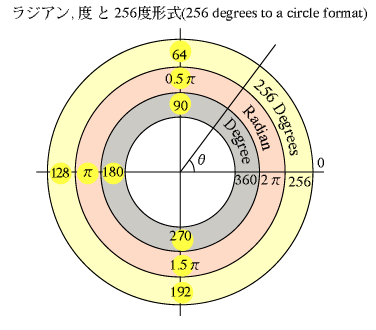
Allegro の一部の関数(get_z_rotate_matrix関数等)は、角度指定に、the specified angle (given in binary, 256 degrees to a circle format).という単位が使われている。
これは 円を256段階に分けた表記法で、360°= 256 Degree となる。例えば 90°= 64 , 45°=32

乱数について
rand()%6 // 0〜5 までのランダムな数字を生成する。
ただし、いつも同じ周期の乱数に偏ってしまう。
AL_RAND() もランダムな数字を表示することができる。
srand(time(NULL));
これをプログラムの最初(allegro_init()の直後)に呼び出しておくと、
rand() 関数の偏りを防ぐことができる。
時刻の取得について
Allegro には日付は取得する関数は用意されているが、なぜか時刻を取得する関数は用意されていない(4.1.1.18 現在)。
そのためフレームレートを計算できず、 time_int で 周期的にフレームを更新するしかない。
Allegro.h のみで FPS を求めるプログラムらしい
http://www.builder.cz/art/cpp/allegroX.html
1000ms 間隔で 関数を呼び出してカウントする。
C標準の time.h をincludeして localtime関数を使えば時刻の取得は可能です。
#include <time.h>
time_t temptime;
while( ESCキー等で抜ける ){
time(&temptime);//system time
nowtime = localtime(&temptime); //local
if (oldtime != nowtime->tm_sec){ fps=fpsc; fpsc=0; }//1秒たったか判断する
oldtime=nowtime->tm_sec;
fpsc++;
textprintf_ex(image_area5, font, 15, 25+12*12, makecol(0, 0, 0), -1,"FPS :%d",fps );
}
GUI について
Allegro のデフォルトで使える GUI は、メニュー、リスト、チェックボックス、ラジオボタン、ファイルセレクタ、スライドバー等ひととおりの部品はそろっている。
この GUI に関する解説は下記ページが詳しい。
The Allegro GUI Clinic
http://agdn.netfirms.com/main/gui/
Allegro収録の GUI を使ったデモプログラムの解説やGUIルーチンの説明
しかし デフォルトのGUIは 白黒であまりかっこ良くないため、非公式なGUIライブラリを開発している人が多い。この項ではAllegroに対応しているいくつかのGUIライブラリを紹介する。
NASGUI
http://www.orbitalmindsoft.com/
True Type Font が使えるらしい。BeOSやMacOSX風のスキンも用意されている。
Allegro, Fblend, Loadpng,AllegroFont 拡張ライブラリが必要。
しかし描画に必要な Fblend ライブラリが まだX11とWindowsにしか対応してないため、OSXでは無理。
(追加メモ:LoadPng や Fblend を外したバージョンも公開されている。)
Adime (Allegro Dialogs Made Easy)
http://adime.sourceforge.net/
こちらはいたってシンプルなWindows9x風のインターフェイスGUIです。
OSX 環境でも使用できます(OSXのフレームワークとしてもインストール可能)
Unifont を利用することで GUIに 日本語を表示できました
ウインドウの移動はできない?
GUIchan
http://guichan.sourceforge.net/
C++ ベースのGUIライブラリ Allegro の他にSDL(SDL_image),OpenGL に対応している。
OSX 環境ではmake失敗。
AGUP
Allegro GUI Un-uglification Project
CベースのGUIライブラリ。いくつかのSKIN対応。NeXT, BeOS, GTK ぽいの等。
OSX 環境ではmake成功したが、なぜかサンプルプログラムが起動しない...。
CGUI
CGUI homepage
CベースのGUIライブラリ
OSX に未対応。きれいで多機能、疑似デスクトップ機能あり。大掛かりな印象。
MASkinG
MiranAmon's Homepage
C++ベースのGUIライブラリ いくつかのSKINあり。
ビットマップオブジェクト とblitting について
Allegro で使われているデータの入れ物は ストラクチャ(構造体)として宣言されている。
例えば、イメージデータを扱う場合は
BITMAP *image;
と書く事で「image」という名前のビットマップオブジェクトが 用意できる。
このオブジェクトを描画可能にするには
image = create_bitmap(250 , 100);
と書く。 この例では高さ250px、幅 100px の 描画可能な領域を作成できる。ただしこの領域はスクリーンには表示されない。
この 「image」 は 複数のデータを持った構造体データなので、 image->h, image->w と書けばこの画像の領域の高さと幅を得ることができる。
画像ファイルを描画領域に読み込むにはこのようにする。例えば
image= load_bitmap("tekito.bmp",0);
画像ファイルを読み込む場合は手順が一部省略されて、画像ファイルの幅と高さをもった矩形領域を create_bitmap したことと同じになる。
○ビットマップオブジェクトには BITMAP *screen; という名前の特別なオブジェクト がある。
この screen というオブジェクトが、画面上に表示される描画領域を司っている。
なにか画面に表示したい場合は、screen に対して行えばよい。
たとえば、 image という名前のビットマップ の (0,0)-(250,100) に描かれた内容を 画面上の(15,15)を起点に表示させたい時は
blit( image , screen , 0 , 0 , 15 , 15 , 250, 100 );
とする。これを応用すると、ダブルバッファ画面を使って 描画時のちらつきを押さえたり、
スプライトや、画像を重ねてレイヤーを構成したりすることができる。
このビットマップオブジェクトは、メモリが足りる限りいくつでも用意できる
BITMAP *image[10]
と、ポインタ配列を使って宣言すると複数の描画領域を、一括して用意することもできる。
ビットマップストラクチャを使う場合の注意:
スプライトのパターン等をアニメーションする時など blit や draw_sprite 関数を使う際に
create_bitmap で設定した範囲外の座標を取得しようとすると 、
エラーによりプログラムの実行に失敗する。
また、白黒2色からなる bitmap を扱う場合には、masked_stretch_blit
すると拡大比率がおかしくなることがある。
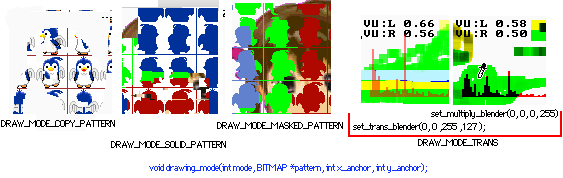
描画モードについて
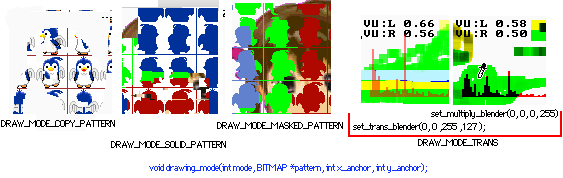
void drawing_mode(int mode, BITMAP *pattern, int x_anchor, int y_anchor);
描画モードを設定するには、このdrawing_mode関数を使う。 これらのモードは幾何学関数、 putpixel ,line,円,ポリゴン,塗り等の描画に影響し、テキストt, blitting,スプライト描画には影響しない。
DRAW_MODE_SOLID - デフォルト, 実際の色を描画
DRAW_MODE_XOR - XOR演算 描画 同じ図形を二度描くと消える(通常より処理が重くなる)
*pattern にBITMAPストラクチャを指定すると、描画時にその画像で敷き詰められる。
このとき、そのBITMAPストラクチャを destroy してはいけない。
また、パターン化するビットマップの縦横サイズはそれぞれ 2のベキ乗pixelでなければならない、
例えば 64x16pixel のパターンはOK)、パターン描画が必要なければ NULLを指定できる。
パターン描画のオフセット座標は x_anchor, y_anchor で指定される。この値はデフォルトでは(0,0)左上角である。
DRAW_MODE_COPY_PATTERN - カラーパターンで敷き詰める(カラー画像)
DRAW_MODE_SOLID_PATTERN - シングルカラーで敷き詰める(255.0.255は白、それ以外の色をベタ塗りする)
DRAW_MODE_MASKED_PATTERN - マスクパターンで敷き詰める(255.0.255を透過、それ以外の色ベタ塗り)。
image_area = load_bitmap("penguin.bmp",0);//ペンギン画像
drawing_mode( DRAW_MODE_COPY_PATTERN , image_area , 0, 0);//描画モードとパターン設定。
rectfill( screen ,x, y ,x1, y1 ,makecol(255, 255,0) );// ペンギン模様の長方形が描かれる。
DRAW_MODE_SOLID_PATTERN と、DRAW_MODE_MASKED_PATTERN でベタ塗りされる色は
幾何学関数の描画色パラメータ(上の例では
makecol(R,G,B)) に依存する。
DRAW_MODE_TRANS - 半透明処理をおこなう
アルファチャンネルによる半透明処理を行うにはこのモードを有効にしなければならない。
このモードを有効にしたあと、半透明処理に応じてcolor map あるいは blender関数を切り替えをすることになる。ただし処理によっては通常より処理が重たくなることがある。
詳細については、半透明処理に関する blender関数を参照して頂きたい。
image_area = load_bitmap("penguin.bmp",0);//パターン画像
drawing_mode(DRAW_MODE_TRANS,NULL , 0, 0);// 描画パターンと描画モード設定
set_trans_blender(0, 0 ,255 ,127 );//ブレンド効果を決定
rectfill( screen ,x, y ,x1, y1 ,makecol(255, 255,0) );// 半透明の長方形が描かれる。
描画モードを DRAW_MODE_SOLID に戻せばまた元のように描画できる。
これまで述べた drawing_mode関数 と DRAW_MODE_TRANS モードでは、ビットマップ画像やスプライトの半透明表示は適用されない。
スプライトを半透明にするには、それに加えて set_alpha_blender();を初めに”一回だけ”呼び出しておく必要がある。
これで、 draw_stans_sprite関数を使って画像を表示させると、半透明描画することが可能になる。
また、draw_stans_sprite関数を使用したブレンド効果は、既に設定された set_****_blender()関数のパラメータ
に依存する。そのため、他の処理で別のブレンド効果に切り替えたことを忘れていると、再びスプライトを表示した時に思った通りの表示にならない場合があ
る。そのため、こまめにブレンダーや描画モードの切り替えを行う(使い終わったら元のモードに戻すなど)必要がある。
各モードでの描画結果
(drawing_mode関数で設定したモードに基づいて描 画)

ブレンド(半透明描画処理)
描画について 110〜124FPS を記録している状況で、ブレンド処理を行ってみた。
高速だったもの。
set_trans_blender 111 FPS
set_multiply_blender 103 FPS
体感速度が目立って低下したもの。
リアルタイムにブレンドを行った場合、色相(Hue)と彩度(Satulation)を操作するものは処理が重い傾向にある。
set_color_blender 34FPS
set_hue_blender
set_saturation_blender
set_luminance_blender
これらは目に見えて体感速度が低下するので、リアルタイムな処理処理を避けけるか、
ビデオRAMに直接書き込む方法をとって対策する。
その他は、80〜96 FPS を記録した。
set_dodge_blender では描画色が変化したり、set_dissolve_blender では
テレビ画面の砂嵐ノイズ のようなアニメーションをすることがわかった。
スプライトについて
Allegro のスプライトには大きさの制限はないようだ。
スプライトには、3種類あり、
通常用いられる draw_spriteと、256色パレットを持った lit_sprite
圧縮された RLE sprites (run-length encoded)
コンパイルされた Compiled sprites。draw_sprite の5倍速いらしい。
通常用いられるsprite は 256色モード(lit_sprite)と 1677万色モードに対応し
回転、反転、拡大縮小、半透明 など豊富な機能があり、それぞれ専用の関数が用意されている。
(回転しながら拡大縮小する場合など)
RLE sprites は
256色モード(lit_sprite)と
1677万色モードに対応しRLE圧縮によりデータ量を節約することができるらしい。そのせいか回転や拡大縮小処理には未対応で、柔軟性がない。ただ、半
透明処理は可能である。背景やスコアの数字 など補助的な表示に使えるかもしれない。
Compiled sprites は、RLE sprites よりもさらに機能が制限されいてdraw_sprite の5倍速いがメモリの消費が大きい。もしメモリが少ないならば RLE sprites を使った方が良いとのこと。
半透明スプライトは、blender関数に依存する。
半透明スプライト関数があるのは RLEスプライトと、通常のスプライトのみ。
RLEスプライトを使用する方法。
通常の画像をスプライトをRLEスプライトとして使用するには一行足すだけでOK。
しかし、get_rle_sprite でRLEスプライトを定義するタイミングを間違えるとプログラムは強制終了する。
これは、 blitして画像データを転送した後のタイミングでRLEスプライトを定義すると問題なく動作する。
BITMAP *tako_pat[4];
//タコ画像→スプライト用領域へコピー
int i;
for(i=0;i<3;i++){ ;
tako_pat[i]= create_bitmap(25,33);
blit(image, tako_pat[i] , 26*i, 0 ,0,0 ,25,33);//画像を転送。普通ならここで終わり。
tako_pat[i]=get_rle_sprite(tako_pat[i]);//このタイミングで RLEスプライトを定義すると問題ない。
}
表示用の関数はRLEスプライト用のものを使う。
draw_trans_rle_sprite( buffer, tako_pat[pat], tako[j].x, tako[j].y );//RLEスプライト用の関数
destroy_rle_sprite(tako);//RLEスプライト用の関数
RLEスプライトと
通常のスプライトの処理速度は、ほとんど差がなかった。テストプログラムで半透明処理(スクリーン)タコを増やし負荷をかけていった場合 60FPS
に達したのはどちらも 156匹 を表示した時だった。この2つのスプライトの違いはメモリ消費にあると思われる。
スプライトの移動するスピードを比較してみるとCompiled Sprite は RLE Sprite や Sprite に比べてはるかに
高速だった。しかし超大量のキャラクター移動&アニメーションさせると、どれも同じような結果に終わってしまった。DRAW_MODE_SOLID
でどちらも等倍スプライト表示で、 1832〜1839匹で 63〜64FPS に達した。
スペアナをスムーズに 表示させるには 最低でも 60FPS〜 120FPS以上は必要。
masked_blit と draw_sprite の違い。
どちらも RGB(255,0,255)のピクセルを透過するのは一緒であるものの
指定するパラメータの順序が微妙に違っている。
masked_blit は 細かい範囲指定が可能だけれども、
大量のパターンを表示させたりする場合は、draw_sprite に比べて遅い。
また、マウスカーソルの描画に用いて激しい動きをさせると、透過部分にゴミが残ることがある。
draw_sprite は BITMAP データ 全体を一度に転送するため高速。
透過部分もきれいに表示できる。そのかわり、アニメーション
パターンのために BITMAPデータ を複数用意しなければいけない。
FLIC routines について
FLI/FLC 形式の動画を再生するらしい。
ASCII24 デジタル用語辞典によると、
Autodesk社のAutodesk Animator で採用されている動画ファイルフォーマットらしい。
http://homepage2.nifty.com/gimpman/6.html によれば
FLC は256色 、FLI は64色による動画形式で、
GIMPでは、このファイルを読み込む事はできるらしい。
この動画形式は古いのでたぶん使わないと思う。
mpeg等の動画を扱いたいなら Allegro拡張ライブラリをあたってみてください。
MacOSX 向けのツール
fixbundle というツールがついている
Allegro 解凍ディレクトリ内のtoolディレクトリ内を探せば見つかる。
マウスについて
Allegro には マウスカーソルに関する関数が用意されている、
しかしblit 等でリアルタイムにスクリーン更新しながら
Allegro 標準のマウスカーソルを描画すると、なぜかプログラムはクラッシュする。
この問題はマウスカーソルも blit やdraw_spriteで書いてしまえば回避できる。
将来的にAllegroのバージョンアップによりこの問題は解決するといいのだが...。
Grabber と DAT を使った アーカイブ機能 と Datafile routines
Allegro の アーカイブ機能 である Datafile を利用、編集するには、 Grabber あるいは DAT というツールを使う。
Grabber は 色々なデータに対応する「オブジェクト」として管理することができる。OS9を使った事があるユーザーなら ResEdit が思い浮かぶかもしれない。
Grabber上では編集こそできないけれども、フォントやテキスト、画像や音楽データをオブジェクトに読み込む(Grab)したり内容を閲覧したり、パスワードを掛けて圧縮したりすることができる。
これらのツールは Allegro を解凍したディレクトリ内の tool というディレクトリを探せば見つかる。GUI
インターフェースを持つ Grabber の代わりに、CUIインターフェースを持つ DAT という
ツールでも同じことができる。OSXでは、Grabberをダブルクリックするか、コマンドラインで普通に実行するとフルスクリーンモードで立ち上がる。
説明書を読むとwindow モードで立ち上げるには以下の引数を加えればGrabber はウインドウモードで立ち上がるらしい。
cd allegro-4.1.18/tools
./grabbers -windowed -32 -640x400
参考:Compile grabber without make
http://www.allegro.cc/forums/view_thread.php?_id=304795
参考:I want Grabber windowed
http://www.allegro.cc/forums/view_thread.php?_id=334805
参考:grabber.c をいじってウインドウ化(ウインドウモードになることはなるが、 スクロールバーをドラッグして、リストを急激にスクロールさせると高確率でフリーズしてしまうのであまりおすすめできない。 )心配なら事前に正常なgrabber(アプリケーション) を複製しておいてください。
強制的に ウインドウモードを設定するには、 grabber.c 3604行目 (install_keyboard(); の前)に
autodetect_card = GFX_AUTODETECT_WINDOWED;
bpp = 32;
と、追加しておく。
以下のコマンドを実行するとGrabber をコンパイルすることができる。
gcc -Wall -o grabber grabber.c datedit.c plugins/*.c -I /home/allegro/allegro-unstable/ `allegro-config --libs`
コンパイルするとき macosx/obj/plugin.h が存在しないというエラーが出るようなら
objディレクトリ を tools ディレクトリにコピーしてうまくソースをリンクさせよう。
unidocd.dat には フォントデータのサンプルが入っている。
以下は、CUIインターフェースを持つ DATツール についてのメモです。
DAT ツールは '-a' オプションを加える事で、アーカイブ機能を利用することができる。
この アーカイブモード を利用して、複数のリソースをひとつの .dat ファイルに固めることができる。
dat myfile.dat -a alien.pcx scream.wav
とコマンドを打てば、
alien.pcx と scream.wav が myfile.dat というアーカイブに追加される
dat ファイルにアーカイブされるデータには オブジェクトのタイプと、オブジェクト名、 プロパティ、データ自身 の情報が格納される。
このうち、引数に使われた ファイル名と 拡張子 によって オブジェクトのタイプとオブジェクト名が自動的に反映される。
最初の例では alien.pcx というファイルは オブジェクトのタイプ .pcx →「bitmap」、 オブジェクト名は 「alien」
というデータとしてアーカイブ内に格納される。
しかし 拡張子によっては、ビットマップあるいはスプライト 等様々な用途に用いられるものも存在する。
その場合は、'-t' フラグを使って そのデータが属するオプジェクトのタイプを 指定してやるとよい。
特定のオブジェクト のタイプを指定するには、'-t' フラグを使う。.
dat myfile.dat -a alien.pcx -t RLE
pcx ファイルですが、 オプジェクト のタイプは RLE スプライトとして格納される。
ほかのオプションの説明。
'-c0' -無圧縮
'-c1' - ファイル個別に圧縮
'-c2' - アーカイブ全体を圧縮
'-d ' アーカイブの中から 指定したオブジェクト名のデータを削除する。
'-e ' アーカイブの中から指定したオブジェクト名のデータを取り出す。
名前にはワイルドカードが使える。-o オプションと一緒に使えば、
データを、ディレクトリやファイルに名前をつけて出力することができる。
'-h outputfile.h'
アーカイブの中に格納されているデータの索引をヘッダファイルとして、出力する。
このファイルは データファイルを利用するときにinclude することができる。
'-007 password' パスワードをセットする。
' PROP=value' プロパティ と値の組み合わせで、アーカイブ内のプロパティの値を変更できる。
my_object というオブジェクトの名前を what_a_silly_name という名前に変更する場合は
dat myfile.dat my_object NAME=what_a_silly_name
となる。
そして、load_datafile関数によって、Allegro のプログラムからリソースにアクセスすることができる。
dat ファイルには オブジェクトのタイプと、名前、と プロパティと、データそのもの に分かれているので、
それぞれの情報にアクセスする関数も用意されている 。
DATAFILE *load_datafile(const char *filename);
データファイルの読み込み
DATAFILE *load_datafile_callback(const char *filename, void (*callback)(DATAFILE *d));
コールバック(ある関数が呼ばれた場合に実行する)を使った読み込み。
void unload_datafile(DATAFILE *dat);
メモリリークを回避する為に、使い終わったらメモリを解放する。
*dat に関連する すべてのデータが解放される。
DATAFILE *load_datafile_object(const char *filename, const char *objectname);
データファイルから、特定のオブジェクト名をもつデータものをロードする。
注意すべき点は、アーカイブファイル全体を圧縮していた場合は、読み込み処理は遅くなるということだろう。
void unload_datafile_object(DATAFILE *dat);
データファイルから読み込んだ、特定のオブジェクト名のデータのメモリを解放する。
DATAFILE *find_datafile_object(const DATAFILE *dat, const char *objectname);
すでに読み込んだデータファイルから、特定のオブジェクト名のものをポインタで返す。もしNULLを返した場合は、見つからなかったことを意味する。
この関数は、 '/' と '#' で区切られた データファイルパスの入れ子を認識する。
const char *get_datafile_property(const DATAFILE *dat, int type);
データファイルから、指定したタイプのデータのプロパティを取得する。
int type は DAT_ID macro によって作成されたものを用いる。
Macro DAT_ID(a, b, c, d);
4文字で指定されたデータファイル内のオブジェクトのタイプを返す。
例えば、下のように使う。
get_datafile_property(datob, DAT_ID('N','A','M','E'));
データファイルの使い方。
Grabber によってアーカイブするか、あるいはコマンドラインからDAT を使って
dat myfile.dat -a COOL_PICTURE.bmp
のように アーカイブを作成した場合に
Allegro からそれを利用する方法。
DATAFILE *dat;
BITMAP *bmp;
dat = load_datafile("myfile.dat");//アーカイブを読む
if (!dat) { return;}//エラー
// *dat の中に格納されている「 BITMAP」タイプの
// 「COOL_PICTURE」というオブジェクト名 の データを読む。
bmp = (BITMAP *)dat[COOL_PICTURE].dat;
項目がネストされている場合は、親ノード名の DATAFILEオブジェクトを
作って、そこから同じように指定する。
DATAFILE *dat = load_datafile("whatever.dat");//
DATAFILE *nested = (DATAFILE *)dat[nested].dat;
FONT *thefont = (FONT *)nested[NESTED_FILE_A_FONT].dat;
Allegro で GIF と PNG を使う方法
Allegro で GIF と PNG を使う方法。
algif ライブラリ - Allegro GIF Addon
http://algif.sourceforge.net/
GIFフォーマットのファイルの読み込みと、保存、 アニメーションGIF の再生などができる。。
UNISYS の GIF ライセンスは既に切れているので問題ないとのこと。
インストール方法は
The first, and hardest step, is to compile it. This may seem very simple:
gcc -c *.c
ar -rcs libalgif.a *.o
で、できたファイルを /usr/local/lib と /usr/local/include 等に入れる。
loadpng ライブラリ
http://tjaden.strangesoft.net/loadpng/
必要なもの(あらかじめインストールすること )
Allegro http://alleg.sourceforge.net/
libpng http://www.libpng.org/pub/png/
zlib http://www.info-zip.org/pub/infozip/zlib/
cd loadpng-1.3
make
sudo make install
 Allegro の 備忘録
Allegro の 備忘録
 Allegro の 備忘録
Allegro の 備忘録